Nuxt.js使用詳解
首先來講一下服務端渲染
直白的說就是在服務端拿資料進行解析渲染,直接生成html片段返回給前端。具體用法也有很多種比如:
傳統的服務端模板引擎渲染整個頁面
服務渲染生成htmll程式碼塊, 前端 AJAX 獲取然後js動態新增
服務端渲染的優劣
首先是seo問題,前端動態渲染的內容是不能被抓取到的,而使用服務端渲染就可以解決這個問題。還有就是首屏載入過慢這種問題,比如在SPA中,開啟首頁需要初始載入很多資源,這時考慮在首屏使用服務端渲染,也是一種折中的優化方案。但是使用SSR時,勢必會增加伺服器的壓力,還有可能會需要前後端同構,使用同樣的模板引擎,這似乎與前後端分離的觀點又是矛盾的。廢話就說到這裡,下面來看一下vue框架中的伺服器渲染。
安裝官網有詳細介紹
https://zh.nuxtjs.org/
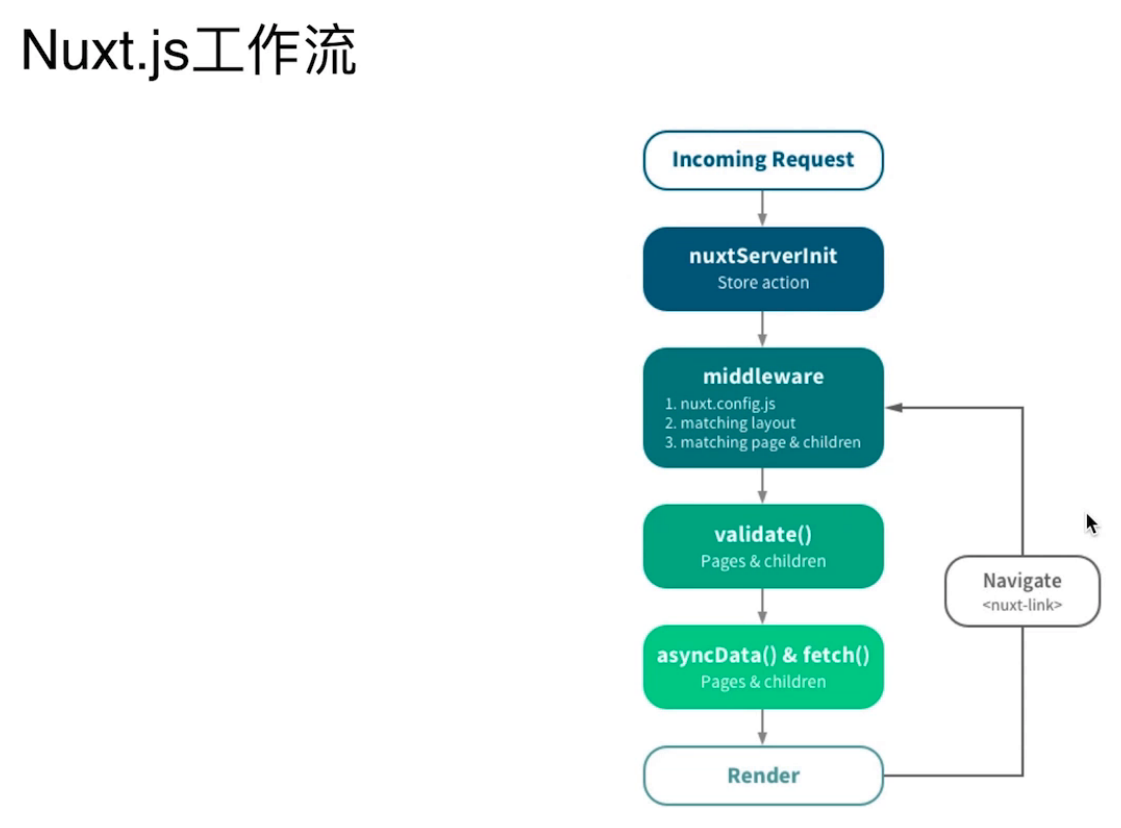
Nuxt.js工作流

Nuxt.js基礎

一、nuxt路由
官網對於專案的目錄結構有詳細介紹可以看看。
對於路由:專案下的pages 資料夾就是路由,預設的是pages 下邊的 index 檔案也就是 / 。需要新的路由就建立新的 vue 檔案就行,如果是資料夾=>.vue檔案,那麼路由前邊就加一個資料夾名。
二、nuxt頁面模板。
專案目錄下邊會有是那個檔案,分別是:pages、components、layouts三個資料夾,這三個資料夾有什麼區別呢?
components: 這裡是真正的元件的地方
pages: 路由的頁面。需要模板
layoutss: 模板頁面。
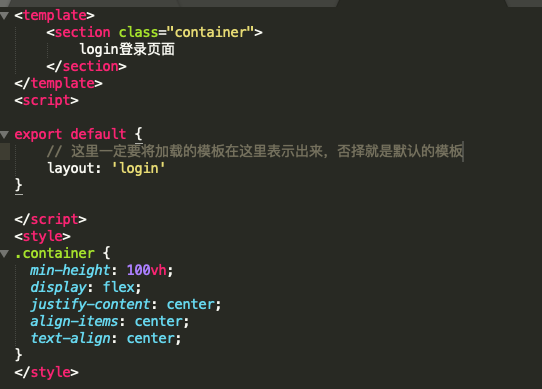
分析:例如電商網站,首頁、列表頁、詳情頁、登入、註冊。前三個頁面的頭部底部一樣只是中間資料不一樣,而登入註冊的頭部一樣,底部是5個公用。那麼就相當於有兩個膜版頁面。頭部、底部可以當成元件放在 components 裡面。模板頁面用登入做例子:
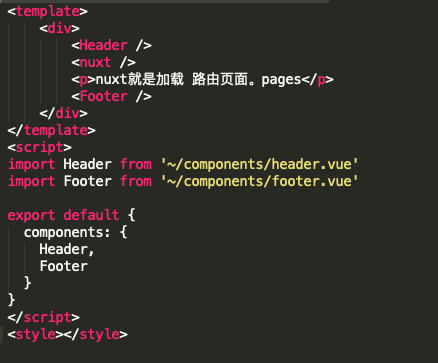
layouts資料夾下,建立 login.vue 的模板頁面

components 下邊建立 頭部 底部元件。
pages新增 login.vue 檔案:也就是login 這個頁面以及路由。layouts 裡面的 Nuxt 邊會在訪問的時候載入 這個 vue頁面

這樣 路由 模板 就結束了。
