使用Red5+OBS+videojs實現網路直播效果
阿新 • • 發佈:2018-11-27
所用工具:
1、Red5:流媒體伺服器,用於多媒體資料的接收與推送
2、OBS:一款專門用於網路直播的軟體,在這裡用於將直播內容往Red5推流
3、videojs:是一個通用的在網頁上嵌入視訊播放器的 JS 庫,同時支援html+flash
一、安裝並測試Red5
注意Red5版本和JDK的關係,一開始使用的1.0.9 Release與JDK8,出現使用OBS往Red5推流時連線不失敗的情況,後來選了Red5 1.0.6 Release與JDK7或JDK8就成功了。
Red5分為windows版和Linux版,其實沒什麼區別,我們選的是windows版。
1、安裝並配置好JDK8、環境變數
2、下載並解壓Red5 1.0.6 Release,修改red5.properties,修改下面幾項即可
# HTTP
http.host=172.27.3.87
http.port=5080
# RTMP
rtmp.host=172.27.3.87
rtmp.port=1935
注意:如果區分內網和外網,像伺服器之類的環境,需要注意properties配置的IP是內網IP,而後面的推流和拉流使用的是外網IP
3、配置Red5的環境變數
RED5_HOME --> Red5解壓包的路徑,即red5.bat所在路徑 %RED5_HOME%; --> 將其加入Path變數
4、windows使用red5.bat啟動,linux則使用red5.sh啟動
注意:如果發現命令列閃關,則應該是JDK配置、版本或前面配置的問題
5、測試
訪問localhost:5080/demos/publisher.html,能訪問到Red5頁面則Red5安裝成功。
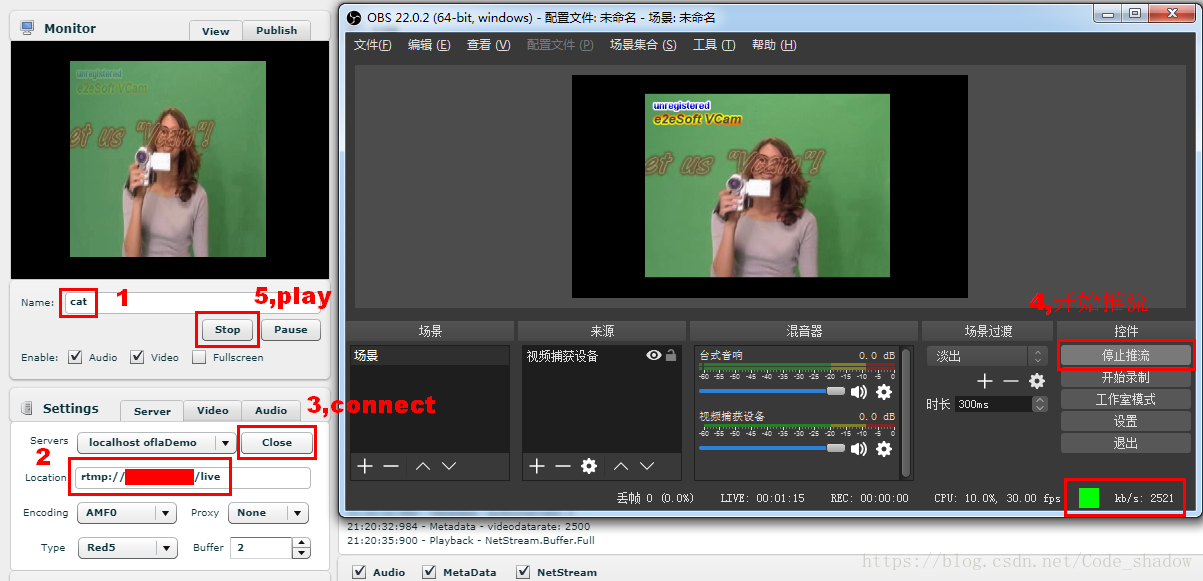
二、使用OBS推流
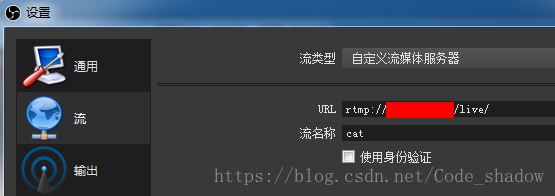
1、下載後配置好攝像頭、視訊來源等,然後在設定中配置流選項
2、然後設定Red5的介面設定
- Name對應OBS的名稱
- Location對應OBS的URL
到此,推流完成。
提示:測試拉流的話可以使用VLC軟體,其支援rtmp協議。
三、videojs
直接上程式碼,注意使用了Thymeleaf模板引擎,自行修改即可
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>視訊直播</title>
<meta charset="utf-8"></meta>
<link th:href="@{/static/videojs5.18.4/video-js.css}" rel="stylesheet">
<script th:href="@{/static/videojs5.18.4/videojs-ie8.min.js}"></script>
<script th:href="@{/static/html5media1.1.8/html5media.min.js}"></script>
<script th:src="@{/static/videojs5.18.4/video.min.js}"></script>
<!-- videojs支援flash需要swf,如果不加此配置,則videojs會線上載入 -->
<script type="text/javascript" th:inline="javascript">
videojs.options.flash.swf = [[@{/}]] + 'static/videojs5.18.4/video-js.swf';
</script>
</head>
<body>
<h1>直播測試</h1>
<p id="enableFlash">
<embed src='dgPortal.swf' width='640px' height='439px'></embed>
</p>
<script th:src="@{/static/js/jquery-2.1.1.min.js}"></script>
<script type="text/javascript">
$(function(){
var flag = false;
// 判斷客戶端是否啟動flash,是則新增視訊模組,否則新增啟動flash模組
if(window.ActiveXObject){
try{
var swf = new ActiveXObject("ShockwaveFlash.ShockwaveFlash");
if(swf){
flag = true;
}
}catch(e){}
}else{
try{
var swf = navigator.plugins['Shockwave Flash'];
if(swf){
flag = true;
}
}catch(e){}
}
if(flag){
$("#enableFlash").html("<video id='my-video' class='video-js'></video>");
var str = "test";
var player = videojs('my-video',{
width: '640px',
height: '439px',
controls: true,
'autoplay': true,
sources: [{
src: 'rtmp://Red5所在伺服器的IP/live/' + str,
type: 'rtmp/flv'
}]
},function(){
console.log(this);
});
}else{
console.log("running error");
}
});
</script>
</body>
</html>
注意:播放flash需要開啟瀏覽器的flash功能,現在部分瀏覽器是預設禁止的,比如谷歌、火狐,這樣會導致視訊播放失敗,而360是開啟的。