html+css基礎部分01
阿新 • • 發佈:2018-11-27
miaov課件
第01節 基本機構和盒模型
html(Hypertext Markup Language)—— 結構
css(Cascading Style Sheets)—— 樣式
js(javascript)—— 行為
html超文字標記語言
< # 標記
<html> # 標籤
<html> </html> # 標籤對
<!DOCTYPE HTML> # 宣告文件型別
<meta charset="utf-8"/> 樣式表出現的位置
# 行間樣式表
<div style="……"></div>
# 內部樣式表
<style>…………</style>
# 外部樣式表
<link href="style.css" rel="stylesheet"/>
常見樣式 一 background
background # 背景
background-attachment: fixed; # 背景是否滾動
background- 常見樣式 一 border
border # 邊框
border-width # 邊框寬度
border-style # 邊框樣式
border-color # 邊框顏色
邊框樣式:
solid # 實線
dashed # 虛線 常見樣式 一 padding
padding # 內邊距
padding-top # 上邊內邊距
padding-right # 右邊內邊距
padding-bottom # 下邊內邊距
padding-left # 左邊內邊距
padding: top right bottom left;
注意:內邊距相當於給一個盒子加了填充厚度會影響盒子大小。
常見樣式 一margin
margin 外邊距
外邊距的問題:
1、上下外邊距會疊壓;
2、父子級包含的時候子級的margin-top會傳遞給父級;(內邊距替代外邊距)
外邊距複合:margin: top right bottom left;
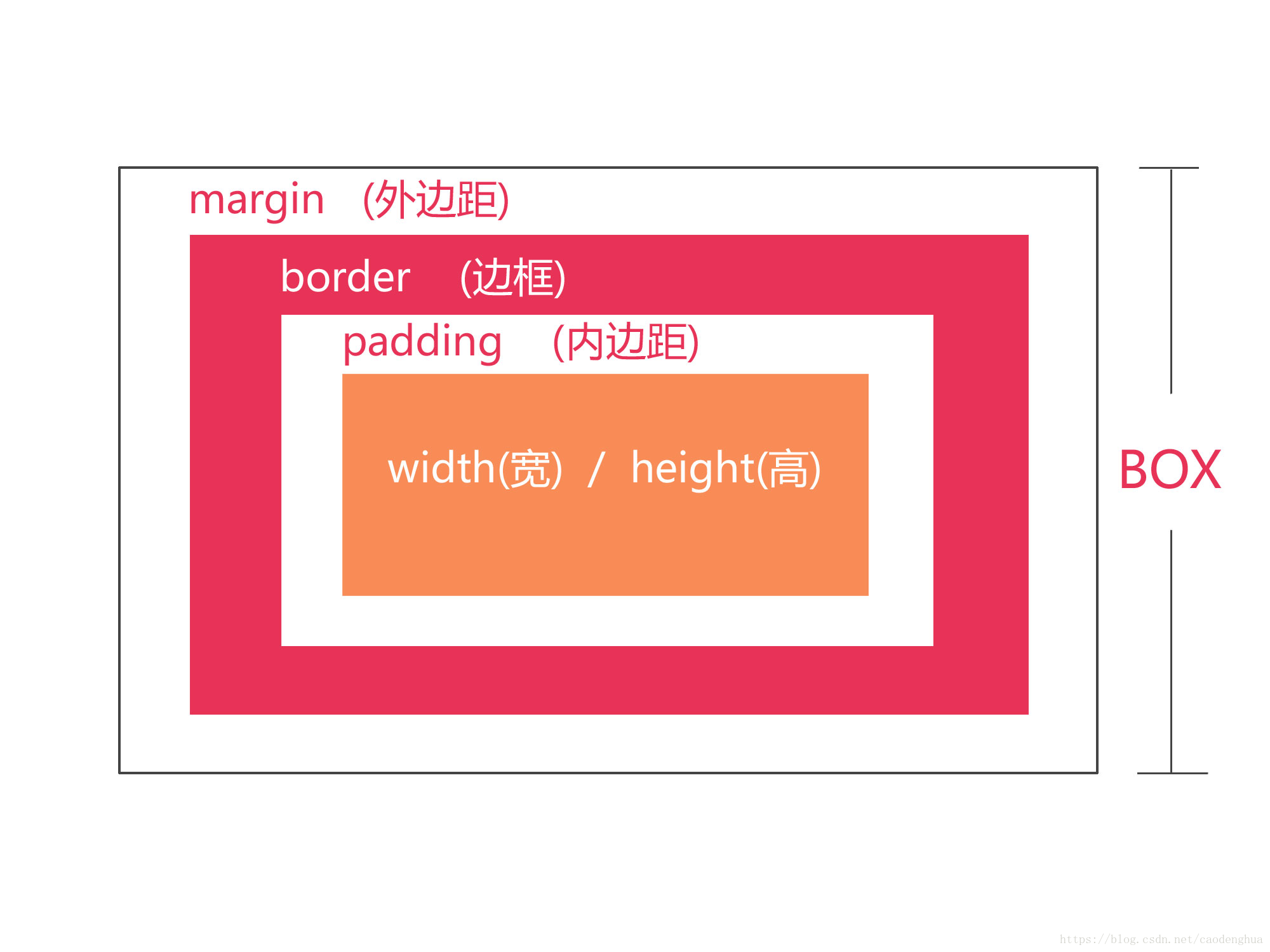
盒模型
盒子大小 = border + padding + width/height
盒子寬度 = 左border+左padding+width+右padding +右border
盒子高度 = 上border+上padding+height+下padding+下border
常見樣式 一結構
結構樣式:
width # 寬度
height # 高度
background # 背景
border # 邊框
padding # 內邊距
margin # 外邊距
複合屬性:一個屬性多個屬性值的命令,叫做複合屬性。
常見樣式 —文字設定
font-size # 文字大小(一般均為偶數)
font-family # 字型(中文預設宋體)
color # 文字顏色(英文、rgb、十六位進位制色彩值)
line-height # 行高
text-align # 文字對齊方式
text-indent # 首行縮排(em縮排字元)
font-weight # 文字著重
font-style # 文字傾斜
text-decoration # 文字修飾
letter-spacing # 字母間距
word-spacing # 單詞間距(以空格為解析單位)
常見覆合屬性
複合屬性:
background
border
padding
margin
font:font-style | font-weight | font-size/line-height | font-family;
常見樣式(17個)
width # 寬度
height # 高度
background # 背景
border # 邊框
padding # 內邊距
margin # 外邊距
font-size # 文字大小
font-family # 字型
color # 文字顏色
line-height # 行高
text-align # 文字對齊方式
text-indent # 首行縮排
font-weight # 文字著重
font-style # 文字樣式
text-decoration # 文字修飾
letter-spacing # 字母間距
word-spacing # 單詞間距
第02節 常見標籤
img標籤/a標籤
<img src="圖片地址" alt="圖片名"/> 圖片(單標籤)
# alt屬性 是圖片名字,是給百度搜索引擎抓取使用;
a標籤: 連結/下載/錨點
target # 連結開啟方式
blank # 新視窗
self # 當前視窗
<base target="_blank"/> 定義頁面連結預設開啟方式
常見標籤
div # 塊
img # 圖片(單標籤)
a # 連結、下載、錨點
h1-h6 # 標題
p # 段落
strong # 強調(粗體)
em # 強調(斜體)
span # 區分樣式
ul # 無序列表
ol # 有序列表
li # 列表項
dl # 定義列表
dt # 定義列表標題
dd # 定義列表項
淺析SEO
SEO :搜尋引擎優化;
部分方法:
a、頁面標籤語義化;
b、使用對SEO有利的標籤:h1/h2/h3/strong/em……
c、提高頁面關鍵詞密度;
d、……等等;
SEM:搜尋引擎營銷;(包含SEO)
選擇符
id選擇符 (#)
群組選擇符 (,)
class選擇符 (.)
型別選擇符 (div……)
包含選擇符 (div p)
萬用字元 (*)
選擇符的優先順序
基礎選擇符的優先順序
型別 < class < id < style(行間) < js
測試:
A、#header #div1 .box1 div .section p .link{………………}
B、#some .base #font #call a{………………}
選擇符使用原則:準確的選中元素,又不影響其它。
A的四個偽類
偽類:偽類用於向被選中元素新增特殊的效果。(元素在特定情況下才具備的。)
link # 未訪問(預設)
hover # 滑鼠懸停(滑鼠劃過)
active # 連結啟用(滑鼠按下)
visited # 訪問過後(點選過後)
A四個偽類的順序:
link visited hover active
(love hate 記憶方法!)
A偽類的應用 和 相容
a偽類的應用:
a、四個偽類全用(搜尋引擎、新聞門戶、小說網站)
b、一般網站只用( a{} a:hover{} )
IE6不支援a以外其它任何標籤的偽類;
IE6以上的瀏覽器支援所有標籤的hover偽類;
第03節 標籤特性
標籤樣式初始化
css reset 原則:
但凡是瀏覽預設的樣式,都不要使用。
body,dl,dd,p,h1,h2,h3,h4,h5,h6{margin:0;font-size:12px;}
ol,ul{margin:0;padding:0;list-style:none;}
a{text-decoration:none;}
img{border:none;}
塊元素和內嵌元素
塊的特徵
1、預設獨佔一行
2、沒有寬度時,預設撐滿一排
3、支援所有css命令
內嵌(內聯、行內)的特徵
1、同排可以繼續跟同類的標籤
2、內容撐開寬度
3、不支援寬高
4、不支援上下的margin和padding
5、程式碼換行被解析
塊和內嵌的轉換
display:block # 顯示為塊
# 使內聯元素具備塊屬性標籤的特性
display:inline # 顯示為內嵌
# 使行塊屬性標籤具備內聯元素的特性
display:inline-block;
Inline-block的特點和問題
特性:
1、塊在一行顯示;
2、行內屬性標籤支援寬高;
3、沒有寬度的時候內容撐開寬度
問題:
1、程式碼換行被解析;
2、ie6 ie7 不支援塊屬性標籤的inline-block;
inline-block的應用、cursor
a、分析結構(div 包一排a)
b、a標籤支援寬高,並且在一排顯示
c、有hover效果
d、當前狀態不能點!
cursor 指標樣式 (規定要顯示的游標的型別)
cursor:pointer | text | move ……
cursor:url(hand.cur),pointer;
雅虎面試題
# 這麼一段HTML,請挑毛病:
<P> 哥寫的不是HTML,是寂寞。
<br><br> 我說:<br>不要迷戀哥,哥只是一個傳說
# 空格符
# 標準:
<p>哥寫的不是HTML,是寂寞。</p>
<p>我說:<br/>不要迷戀哥,哥只是一個傳說</p>
# 最佳:
<p>哥寫的不是<abbr title="Hypertext Markup Language">HTML</abbr>,是寂寞。</p>
<p><cite>我</cite>說:<br/><q>不要迷戀哥,哥只是一個傳說</q></p>
# title 元素的額外資訊
html標籤:http://www.w3school.com.cn/tags/index.asp
前端規範
01、所有書寫均在英文半形狀態下的小寫;
02、id,class必須以字母開頭;
03、所有標籤必須閉合;
04、html標籤用tab鍵縮排;
05、屬性值必須帶引號;
06、<!-- html註釋 -->
07、/* css註釋 */
08、ul,li/ol,li/dl,dt,dd擁有父子級關係的標籤;
09、p,dt,h標籤 裡面不能巢狀塊屬性標籤;
10、a標籤不能巢狀a;
11、內聯元素不能巢狀塊;