vue小圖示
阿新 • • 發佈:2018-11-27

Icons.vue
<template>
<div class="icons">
<swiper>
<swiper-slide v-for="(page,index) of pages" :key="index">
<div class="icon" v-for="item of page" :key="item.id">
<div class="icon-img">
<img class
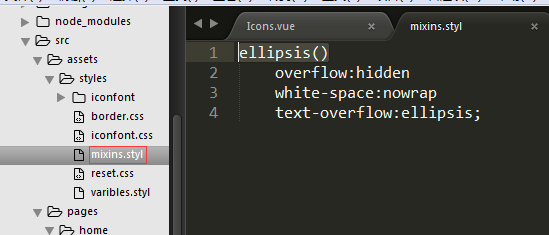
css省略號

mixins.styl
ellipsis() overflow:hidden white-space:nowrap text-overflow:ellipsis;
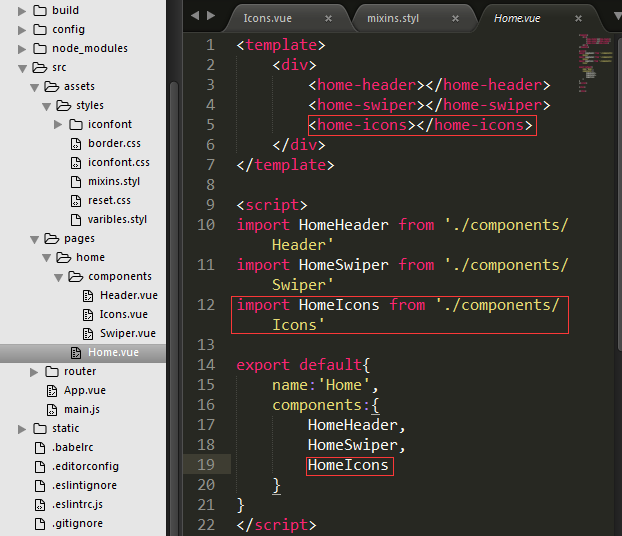
Home.vue