width和min-width的區別和差異性比較
1、正常情況下:
width :給塊級元素/行內塊 元素設定固定的寬度,或者固定百分比的寬度。
min-width: 當盒子內部元素寬度小於 min-width的值時,盒子寬度為 min-width的值,當盒子內容寬度大於 min-width的值時,盒子隨著內容的增加而被撐大,沒有上上限,但是 盒子寬度的最小值是 設定的 min-width 的值。
2、在父元素已經設定為 display: flex; 彈性佈局時:
width:
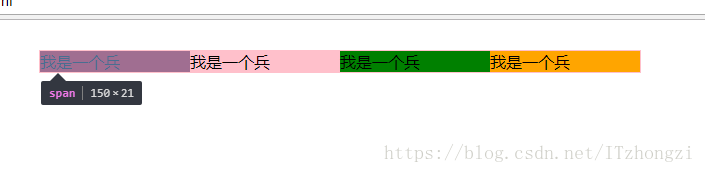
a、當父元素的width 大於 子元素的width的前提下: 給子元素設定多大的width,該子元素的寬度變就是多大。
示例程式碼:
< style > .con1{ display: flex; border: 1px solid pink; width: 600px; margin: 30px auto; } .con1 span:nth-child(
執行效果:
b、當父元素的寬度小於 子元素的width 時: 給子元素設定的寬度將會按照 該子元素在所有子元素寬度和所佔的百分比,這個百分比,就是 子元素 佔父元素寬度的百分比,計算公式:
子元素 寬度 = (該子元素寬度 / 所有子元素寬度和) * 父元素寬度
示例程式碼:
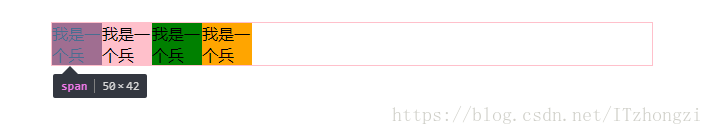
< style > .con1{ display: flex; border: 1px solid pink; width: 600px; margin: 30px auto; } .con1 span:nth-child( 1 ){ width: 550px; background: red; } .con1 span:nth-child( 2 ){ width: 550px; background: pink; } .con1 span:nth-child( 3 ){ width: 550px; background: green; } .con1 span:nth-child( 4 ){ width: 550px; background: orange; } < / style >
< div class= "con1" > < span >我是一個兵 </ span > < span >我是一個兵 </ span > < span >我是一個兵 </ span > < span >我是一個兵 </ span > </ div >
執行效果:
min-width:
a、當子元素寬度和小於父元素:...該元素的內容小於 min-width的數值時,該元素的寬度為 min-width設定的值。
... 該元素的內容大於 min-width的數值時,該元素的寬度被撐大,值為其內容的寬度。
示例程式碼:
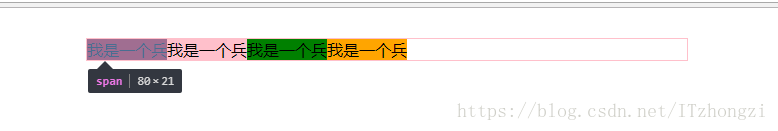
< style > .con1{ display: flex; border: 1px solid pink; width: 600px; margin: 30px auto; } .con1 span:nth-child( 1 ){ min-width: 50px; background: red; } .con1 span:nth-child( 2 ){ min-width: 50px; background: pink; } .con1 span:nth-child( 3 ){ min-width: 50px; background: green; } .con1 span:nth-child( 4 ){ min-width: 50px; background: orange; } < / style > < div class= "con1" > < span >我是一個兵 </ span > < span >我是一個兵 </ span > < span >我是一個兵 </ span > < span >我是一個兵 </ span > </ div >
執行效果:(雖然給span設定的時min-width: 50;但是被內部的文字撐大,所以span width是 80)

b、當子元素的寬度大於父元素的寬度: 子元素的寬度最小值為設定的值,隨著內部內容寬度的增加而增大。父元素會出現滾動條。
示例程式碼:
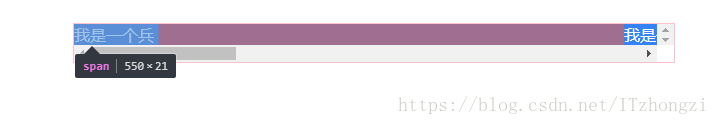
< style > .con1{ display: flex; border: 1px solid pink; width: 600px; margin: 30px auto; overflow: scroll; } .con1 span:nth-child( 1 ){ min-width: 550px; background: red; } .con1 span:nth-child( 2 ){ min-width: 550px; background: pink; } .con1 span:nth-child( 3 ){ min-width: 550px; background: green; } .con1 span:nth-child( 4 ){ min-width: 550px; background: orange; } < / style > < div class= "con1" > < span >我是一個兵 </ span > < span >我是一個兵 </ span > < span >我是一個兵 </ span > < span >我是一個兵 </ span > </ div >
執行效果:(可以看到每個span寬度都為 550)
總結:
一般情況下,width設定盒子寬度的固定值。 min-width設定盒子寬度的最小值。
在父元素設定為flex彈性佈局的情況下:
a、 子元素寬度和小於父元素時,同上,width設定盒子寬度的固定值。 min-width設定盒子寬度的最小值。
b、子元素寬度和大於父元素時,width設定的盒子寬度會被壓縮,具體寬度計算公式:
子元素 寬度 = (該子元素寬度 / 所有子元素寬度和) * 父元素寬度
而此時min-width設定的盒子寬度不會被壓縮,盒子的最小寬度為 設定的min-width的值。