Docker 方式 部署 vue 專案 (docker + vue + nginx)
阿新 • • 發佈:2018-11-28
1.安裝好 nginx 。
2. 把 vue 克隆到確定目錄下。如我的是:/root/jiangyu/projects/gentle_vue/gentle_vue_code 。
3. 專案打包:
npm run build 會自動生成 dist 資料夾 。
4. 在任意目錄下新建檔案 dockerfile 。內容如下:
# 設定基礎映象
FROM nginx
# 定義作者
MAINTAINER jiangyu
# 將dist檔案中的內容複製到 /usr/share/nginx/html/ 這個目錄下面
COPY dist/ /usr/share/nginx/html/
5. 構建映象:
# -t 是給映象取名。
# 最後有一個點 “.”,表示使用當前路徑下的 dockerfile 檔案,也可以指定使用其它路徑的。
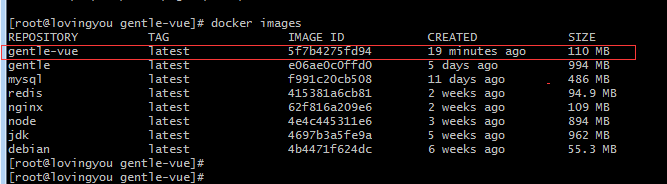
docker build -t gentle-vue . 檢視新生成的映象:
docker images

6.啟動容器:
# -p :配置埠對映,格式是外部訪問埠:容器內埠 # -d :後臺執行 # --name : 給容器取名 # 最後有 2 個 gentle-vue,前面一個是給容器取的名字,後面一個是使用的映象的名字 docker run -p 3000:80 -d --name gentle-vue gentle-vue
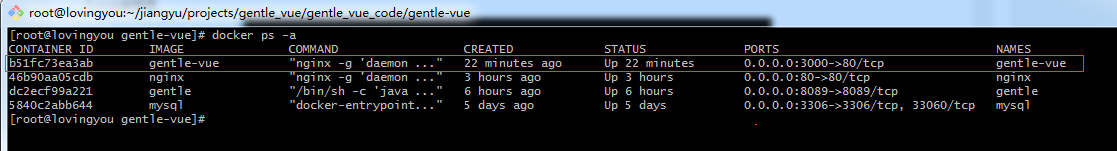
檢視是否執行成功:

7. 瀏覽器訪問:http://伺服器IP:3000/#/

這就是我專案的測試頁面。 OK 了。
