解決跨域問題(CORS)
一、改變響應頭部
請求程式碼如下:
fetch("http://localhost:8888/young",{
method:"get"
}).then(function (resp) {
resp.text().then(function(data){
console.log(data);
});
});
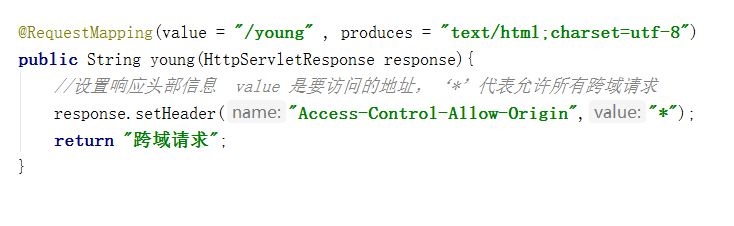
伺服器程式碼(設定響應頭部):

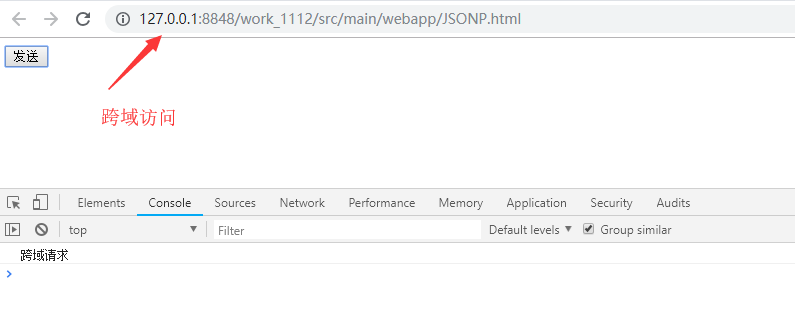
瀏覽器訪問如下:

2、如果是用了Spring框架,可以使用更簡單的註解實現跨域,該註解可以放在類上,也可以放在方法上,該可以配置允許請求的方法,以及允許跨域訪問的URL等。

相關推薦
Django 【第二十篇】後端CORS解決跨域問題
lds class device img ssl 響應 value ajax請求 客戶 一、為什麽會有跨域問題? 是因為瀏覽器的同源策略是對ajax請求進行阻攔了,但是不是所有的請求都給做跨域,像是一般的href屬性,a標簽什麽的都不攔截。 二、解決跨域問題的兩種方式
c# WebApi之解決跨域問題:Cors
error: avi 域名 1.10 settings dev ger gin .dll 什麽是跨域問題 出於安全考慮,瀏覽器會限制腳本中發起的跨站請求,瀏覽器要求JavaScript或Cookie只能訪問同域下的內容。由於這個原因,我們不同站點之間的數據訪問會被
Web API中使用CORS解決跨域(暫存)
content attribute 註冊 serve color def erro 簡單 style Web API中使用Cros解決跨域 如果兩個頁面的協議,端口和域名都相同,則兩個頁面具有相同的源,註:IE不考慮端口,同源策略不會阻止瀏覽器發送請求,但是它會阻止
cors解決跨域
gist lang rdquo 內部 ajax 判斷 delet port policy 什麽是cors CORS是一個W3C標準,全稱是"跨域資源共享"(Cross-origin resource sharing)。 它允許瀏覽器向跨源服務器,發出XMLHttpReq
解決跨域問題 cors~ JSONP~
- No 'Access-Control-Allow-Origin' 解析:跨域訪問 當前兩個程式相互訪問時:域名不同;埠不同;協議不同 屬於跨域訪問,ajax預設禁止跨域訪問 以下情況不允許
通過cors解決跨域
1.跨域概念 因為跨域問題是瀏覽器對於ajax請求的一種安全限制:一個頁面發起的ajax請求,只能是於當前頁同域名的路徑,這能有效的阻止跨站攻擊。因此:跨域問題 是針對ajax的一種限制。 【解決跨域問題的方法】 1.1、Jsonp最
CORS解決跨域問題
一 CORS 隨著技術的發展,現在的瀏覽器可以支援主動設定從而允許跨域請求,即:跨域資源共享(CORS,Cross-Origin Resource Sharing),其本質是設定響應頭,使得瀏覽器允許跨域請求 簡單請求 OR 非簡單請求 1 條件: 2 1、請求方式:HEAD、GET、
通過配置apache解決跨域問題has been blocked by cors policy
apache的配置檔案httpd.conf里加 或者vhost的虛擬站點裡加 <IfModule mod_setenvif.c> <IfModule mod_headers.c>
解決跨域問題(CORS)
一、改變響應頭部 請求程式碼如下: fetch("http://localhost:8888/young",{ method:"get" }).then(function (resp) { resp.text
easy-springboot-web-cors | 配置cors解決跨域請求問題
全域性配置 @Configuration public class CorsConfig implements WebMvcConfigurer { @Override public v
前端解決跨域問題---CORS
CORS能做什麼: 正常使用AJAX會需要正常考慮跨域問題,所以偉大的程式設計師們又折騰出了一系列跨域問題的解決方案,如JSONP、flash、ifame、xhr2等等。 CORS的原理: CORS定義一種跨域訪問的機制,可以讓AJAX實現跨域訪問。CORS 允
Django學習【第26篇】:後端CORS解決跨域問題 解決跨域問題
解決跨域問題 一、為什麼會有跨域問題? 是因為瀏覽器的同源策略是對ajax請求進行阻攔了,但是不是所有的請求都給做跨域,像是一般的href屬性,a標籤什麼的都不攔截。
解決跨域的技術 CORS
網上各種跨域教程,各種實踐,各種問答,除了簡單的 jsonp 以外,很多說 CORS 的都是行不通的,老是缺那麼一兩個關鍵的配置。本文只想解決問題,所有的程式碼經過親自實踐。 本文解決跨域中的 get、post、data、cookie 等這些問題。 本文只會說 g
後端CORS解決跨域問題
簡單 創建 標簽 兩種 jsonp 詳細 ack json 繞過 一 . 為什麽會有跨域問題 是因為瀏覽器的同源策略是對ajax請求進行阻攔了,但是不是所有的請求都給做跨域,像是一般的href 屬性,a標簽什麽的都不攔截. 二 .
go、spring boot、vert.x 用CORS解決跨域
go gin 使用github.com/gin-contrib/cors package main import "github.com/gin-gonic/gin" import "github.com/gin-contrib/cors" func main() {
配置CORS解決跨域呼叫—反思思考問題的方式
導讀:最近都在用一套完整的Java EE的體系做系統,之前都是用spring框架,現在弄這個Java EE,覺得新鮮又刺激。但,由於之前沒有過多的研究和使用,在應用的過程中,也出現了不少的問題。累積了
學習通過後端配置cors遊覽器解決跨域訪問
學習通過後端配置cors遊覽器解決跨域訪問 現在的遊覽器ie10以上的都可以瀏覽器直接發出CORS請求。體來說,就是在頭資訊之中,增加一個Origin欄位。然後node後端 router.get('/getData', function(req, res, next) { //設
springboot -- 通過cors協議解決跨域問題
對於前後端分離的專案來說,如果前端專案與後端專案部署在兩個不同的域下,那麼勢必會引起跨域問題的出現。 針對跨域問題,我們可能第一個想到的解決方案就是jsonp,並且以前處理跨域問題我基本也是這麼處理。 但是jsonp方式也同樣有不足,不管是對於前端還是後端來說,寫法與
跨域問題&cors解決跨域
跨域問題 跨域:瀏覽器對於javascript的同源策略的限制 。 以下情況都屬於跨域: 跨域原因說明 示例 域名不同 www.jd.com 與 www.taobao.c
HTTP訪問控制(CORS),解決跨域問題
當一個資源請求一個其它域名的資源時會發起一個跨域HTTP請求(cross-origin HTTP request)。比如說,域名A(http://domaina.example)的某 Web 應用通過<img>標籤引入了域名B(http://domainb.f
