css橫向佈局的3種方式
阿新 • • 發佈:2018-11-28
首先我們先看看 html部分 bodyTip 內的三個標籤我們需要讓他們橫向顯示並且根據瀏覽器寬度平均顯示
<body> <!--頭部--> <div class="head"> 我是頭部 </div> <div class="bodyTip"> <!--左邊--> <div class="leftTip itemDiv" style="background: red">我在左邊</div> <!--中間--> <div class="centerTip itemDiv" style=" background: yellow">我在中間</div> <!--右邊--> <div class="rightTip itemDiv" style=" background: green">我在右邊</div> </div> <div class="bottomTip">我是底部</div> </body>
1、table 佈局
記得我們最初的剛學的時候是用table來佈局的,但是隻能應用一些簡單的佈局,對於複雜的佈局頁面,程式碼會顯的很亂
2、fiex 配合 justify-content
這2個命令配合會自動平均分給每個div,如果需要指定每個不同的寬度,使用width即可,這裡只演示最簡單的功能
css程式碼
.bodyTip{ display: flex; justify-content: space-between; border: 1px solid; }
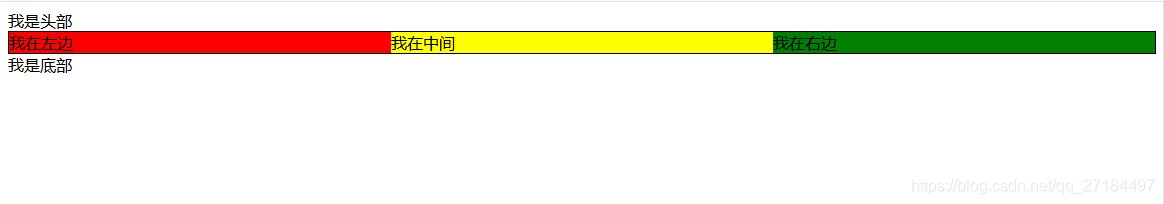
效果圖

3、fiex 另一種方式 ,這種方式自動填充了背景色
css程式碼
.bodyTip {
display: flex;
border: 1px solid;
}
.itemDiv {
/* flex 取值0 ~ 1 */
flex: 1;
}效果圖

3、當然還可以用float 佈局,但是這種方式會產生很多問題,本人建議慎用,但是可以配合fiex 一起使用
4、之前見有人用過絕對定位和相對定位配合使用達到佈局效果,昨天試了一下,實在是做不出來
