js 微信支付
引入
<script type="text/javascript" src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script>
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script>
js
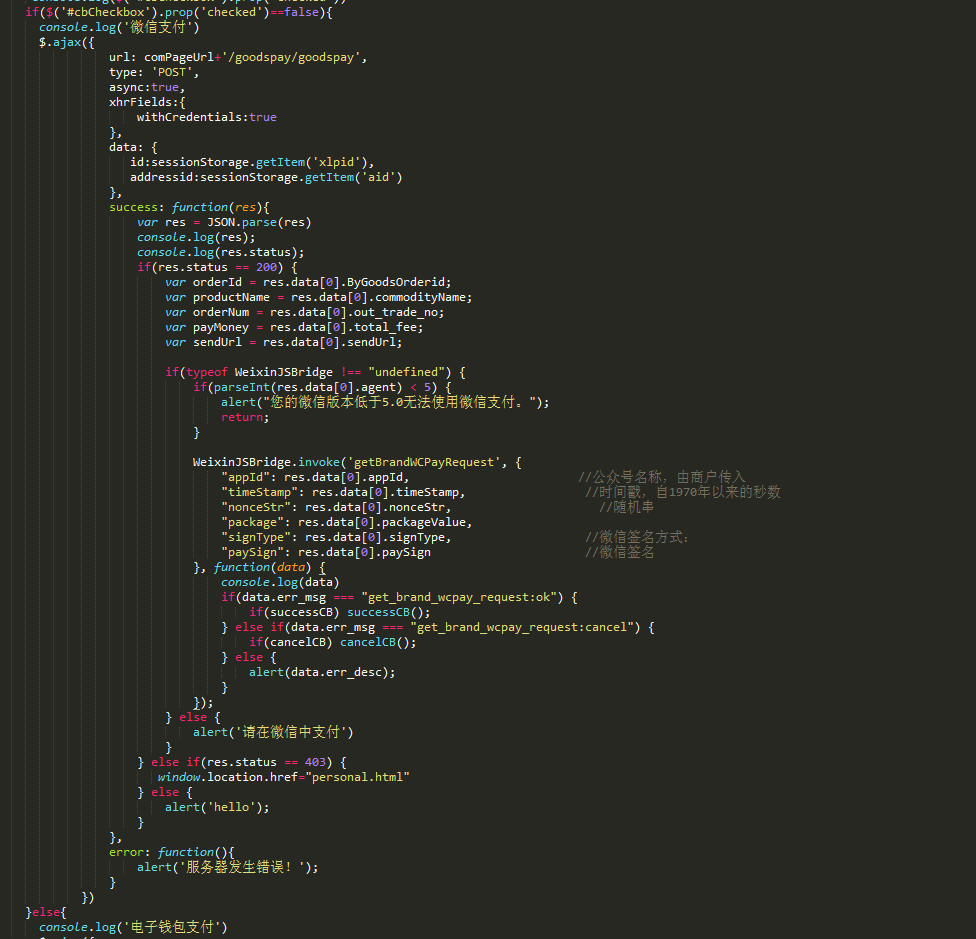
if(typeof WeixinJSBridge !== "undefined") {
if(parseInt(res.data[0].agent) < 5) {
alert("您的微信版本低於5.0無法使用微信支付。");
return;
}
WeixinJSBridge.invoke('getBrandWCPayRequest', {
"appId": res.data[0].appId, //公眾號名稱,由商戶傳入
"timeStamp": res.data[0].timeStamp, //時間戳,自1970年以來的秒數
"nonceStr": res.data[0].nonceStr, //隨機串
"package": res.data[0].packageValue,
"signType": res.data[0].signType, //微信簽名方式:
"paySign": res.data[0].paySign //微信簽名
}, function(data) {
console.log(data)
if(data.err_msg === "get_brand_wcpay_request:ok") {
if(successCB) successCB();
} else if(data.err_msg === "get_brand_wcpay_request:cancel") {
if(cancelCB) cancelCB();
} else {
alert(data.err_desc);
}
});
} else {
alert('請在微信中支付')
}