Plupload上傳外掛詳解,多例項上傳
我們來看一個比較全的 Plupload Demo
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Plupload使用指南</title><!-- 首先需要引入plupload的原始碼 --><script src="js/plupload.full.min.js"></script></head><body><!-- 這裡我們只使用最基本的html結構:一個選擇檔案的按鈕,一個開始上傳檔案的按鈕(甚至該按鈕也可以不要) --><p><button id="browse">選擇檔案</button><button id="start_upload">開始上傳</button></p><script>//例項化一個plupload上傳物件var uploader = new plupload.Uploader({browse_button: 'browse', //觸發檔案選擇對話方塊的按鈕,為那個元素idurl : 'images/upload.shtml', //伺服器端的上傳頁面地址flash_swf_url : 'js/Moxie.swf', //swf檔案,當需要使用swf方式進行上傳時需要配置該引數max_file_size: '2mb',//限制為2MB
filters: [{title: "Image files",extensions: "jpg,gif,png"}]//圖片限制silverlight_xap_url : 'js/Moxie.xap' //silverlight檔案,當需要使用silverlight方式進行上傳時需要配置該引數});//在例項物件上呼叫init()方法進行初始化uploader.init();//圖片選擇完畢觸發uploader.bind('FilesAdded',function(uploader,files){});//圖片上傳成功觸發,ps:data是返回值(第三個引數是返回值)uploader.bind('FileUploaded',function(uploader,files,data){});//會在檔案上傳過程中不斷觸發,可以用此事件來顯示上傳進度監聽(比如說上傳進度)uploader.bind('UploadProgress',function(uploader,file){});//還有N多呢.....,具體參考連結==>http://www.sojson.com/jc_plupload.html 的各種事件說明。//最後給"開始上傳"按鈕註冊事件document.getElementById('start_upload').onclick = function(){uploader.start(); //呼叫例項物件的start()方法開始上傳檔案,當然你也可以在其他地方呼叫該方法}</script></body></html>
這個程式碼是從其他地方copy 過來,我做了些許改動。
這裡要說清楚的是,要掌握 Plupload 上傳,得掌握它的各種事件,事件詳細參考請見http://www.sojson.com/jc_plupload.html 的各種事件說明。
著重講到的是這個事件,成功後後臺的返回值,以及 Plupload 的狀態、head資訊。在其他部落格中很少有這個講解。
//圖片上傳成功觸發,ps:data是返回值(第三個引數是返回值)uploader.bind('FileUploaded',function(uploader,files,data){/**uploader:當前例項的物件,files:被上傳的檔案data:返回值*/});
引數沒有額定的name ,只有位置。第三個引數是後臺返回值。
好了,說到這裡了,一般的使用沒問題了,有問題參考請見http://www.sojson.com/jc_plupload.html 對Plupload的介紹。
Plupload多例項上傳
我們經常有需求,一個頁面有多個圖片上傳的地方。
需求1:比如餐廳新增員工,需要上傳身份證,頭像,健康證等等,那就有3個地方。而我們要對3 個圖片上傳一一對應上傳,這時候是寫3遍是肯定可以解決的。
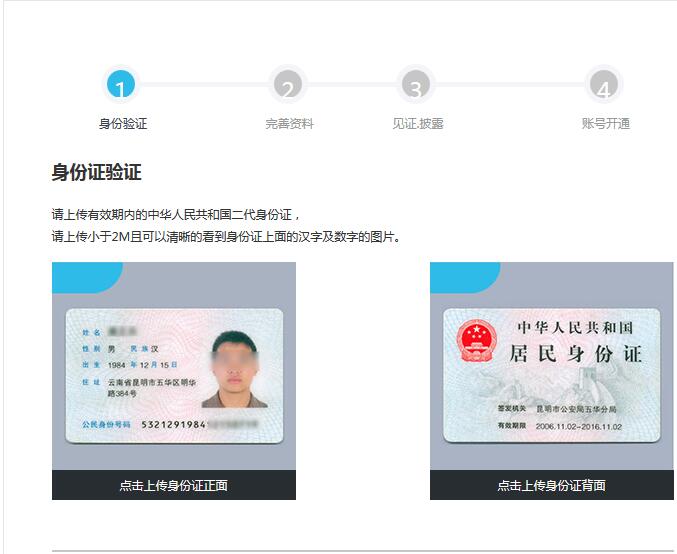
需求2:前提和需求1一樣,但是上傳的觸發方式有多種,比如點選圖片位置可以上傳,點選圖片的“上傳按鈕”也可以觸發,如下圖。
點選身份證圖片可以上傳,點選“點選上傳身份證正面”按鈕也可以上傳。
Plupload多例項上傳方案一。
有的同學知道 Plupload 有一個設定,可以設定為陣列。下面程式碼的browse_button 欄位可以為陣列,即為多個id
var uploader = new plupload.Uploader({//觸發上傳選擇圖片事件browse_button : ["cardzmbtn","cardbmbtn","cardzmbtn-img","cardbmbtn-img"],url : _upload ,//伺服器端的上傳頁面地址max_file_size: '2mb',//限制為2MBfilters: [{title: "Image files",extensions: "jpg,gif,png"}]//圖片限制});
這裡有一個缺陷就是,如果對對應的上傳圖片按鈕處理不同的回撥事件,可能就有點力不從心,我也console.log(uploader) 物件仔細看,沒有觸發上傳的id 元素儲存,要是有就解決了。
Plupload多例項上傳方案二。
我目前就是選用的這種方案,原因是我要對不同的事件做不同的處理,比如上面上傳身份證的案例,我需要上傳正面和反面,上傳成功夠把上傳的圖片賦值到對應的位置。看下程式碼:
Javascript 程式碼:
//觸發的idvar ids = new Array("cardzmbtn","cardbmbtn","cardzmbtn-img","cardbmbtn-img");$.each(ids,function(i,n){var self = this.toString();//例項化一個plupload上傳物件var uploader = new plupload.Uploader({browse_button : self, //觸發檔案選擇對話方塊的按鈕,為那個元素idurl : _upload ,//伺服器端的上傳頁面地址max_file_size: '2mb',//限制為2MBfilters: [{title: "Image files",extensions: "jpg,gif,png"}]//圖片限制});//在例項物件上呼叫init()方法進行初始化uploader.init();//繫結各種事件,並在事件監聽函式中做你想做的事uploader.bind('FilesAdded',function(uploader,files){uploader.start();});uploader.bind('FileUploaded',function(uploader,files,data){var imgUrl = "http://cdn.sojson.com/";//這裡得到圖片的idvar id = self.search("-img") == -1?self +"-img":self;console.log("現在在上傳的身份證是:",self.search('cardzmbtn')==0?'正':'反',"面");//成功判斷if(data.status == 200 ){data = $.parseJSON(data.response);var imagePath = imgUrl + data.file//圖片賦值document.getElementById(id).src = imagePath;//正面if(self.search('cardzmbtn')===0){$("#cardzmbtn-input").val(imagePath).attr('src-data',data.file);}else{//反面$("#cardbmbtn-input").val(imagePath).attr('src-data',data.file);}}});相關推薦
Plupload上傳外掛詳解,多例項上傳
我們來看一個比較全的 Plupload Demo <!DOCTYPE html> <html> <head> <meta charset="U
Maven系列第6篇:生命週期和外掛詳解,此篇看過之後在maven的理解上可以超越同級別90%的人!
maven系列目標:從入門開始開始掌握一個高階開發所需要的maven技能。 這是maven系列第6篇。 整個maven系列的內容前後是有依賴的,如果之前沒有接觸過maven,建議從第一篇看起,本文尾部有maven完整系列的連線。 前面我們使用maven過程中,用到了一些命令,如下: mvn clean mvn
(三)執行緒傳參詳解,detach()大坑,成員函式做執行緒函式
陷阱1:子執行緒傳遞引數避免使用指標 先來看一段程式碼: 程式碼乍一看好像沒有什麼問題,執行有時也能成功,但是卻隱含了一個很大的bug。 通過除錯:變數i的地址:0x0076e384 {1},變數mvar和mvary的地址:0x003bfe40 {1},可以看
ThreadLocal詳解,附帶例項(threadlocal實現銀行轉賬事務管理)
一.前言 在很早之前接觸到ThreadLocal很不瞭解一件事情,就是執行緒用來處理多執行緒情景,那為什麼要用threadlocal來再為每個執行緒分發一個單獨的變數副本,是否違背多執行緒的實際存在意義,而且threadlocal是否能用同步代替? 其實
扒一扒使用boostrap-fileinput上傳外掛遇到的坑,Bootstrap-fileinput上傳外掛的使用詳解,
由於公司專案的需求,需要實現動植物名錄的新增,包括姓名等資訊和圖片等,需要使用bootstrap-fileinput的上傳外掛,在提交新增介面表單資料的同時上傳一張或者多張圖片,並將上傳的圖片儲存到本地磁碟中(本文是f:盤的目錄下),在在實現的時候,不適用bootstrap-
ossutil命令上傳檔案到阿里雲oss詳解,使用Shell指令碼實現資料的自動上傳下載Bucket物件儲存
安裝ossutil yum -y install wget wget http://docs-aliyun.cn-hangzhou.oss.aliyun-inc.com/assets/attach/50452/cn_zh/1524643963683/ossutil64 mv
在Eclipse上安裝外掛springsource-tool-suite詳解,完美不報錯!以及yml無自動提示?
在Eclipse上操作springboot過程中,開啟yml檔案時,為何沒有提示訊息? 答:提示訊息是需要eclipse的一個叫sts的外掛支援的。 為何在eclipse上線上安裝springsource-tool-suite外掛時,總報錯,安裝不成功? 那麼我們需要離
在Eclipse上安裝外掛springsource-tool-suite詳解,完美不報錯!&&yml為何沒有提示訊息?
在Eclipse上操作springboot過程中,開啟yml檔案時,為何沒有提示訊息? 答:提示訊息是需要eclipse的一個叫sts的外掛支援的。 為何在eclipse上線上安裝springsour
Plupload 上傳詳細講解,Plupload 多例項上傳,Plupload多個上傳按鈕
Plupload 上傳成功獲取返回值. DEMO:<!DOCTYPE html><html><head><metacharset="UTF-8"><title>Plupload使用指南</title><!-- 首先需要引入pl
Linux中rz和sz命令用法詳解,上傳下載命令
在linux中rz 和 sz 命令允許開發板與主機通過串列埠進行傳遞檔案了,下面我們就來簡單的介紹一下rz 和 sz 命令的例子。 rz,sz是Linux/Unix同Windows進行ZModem檔案傳輸的命令列工具。 優點就是不用再開一個sftp工具登入上去上傳下載檔案。
多圖片上傳,多檔案上傳。外掛diyUpload.js
// 上傳圖片 $('#test').diyUpload({ url:'server/fileupload.php', success:function( data ) { console.info( d
springmvc帶檔案上傳的form表單提交,用 jquery的ajaxfileupload或使用dropzone上傳圖文詳解
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <%@ page session="false"%> <%@page pageEncoding="utf-8" contentType="text/ht
Appium+python自動化(三十六)- 士兵突擊許三多 - 多個appium服務啟動,多個裝置啟動,多程序併發啟動裝置-併發測試 - 上(超詳解)
簡介 前面課程只是啟動了單個appium服務,只能控制單臺裝置。如果需要針對多臺裝置測試那麼該如何處理?而且發現群裡的小夥伴們也在時不時地在討論這個問題,想知道怎麼實現的,於是巨集哥就決定寫一片這樣的文章來給小夥伴們,答答疑,解解惑。希望對各位小夥伴或者童鞋們有所幫助,可以是你們豁然開朗。 啟動多個app
php文件上傳原理詳解(含源碼)
輸入數據 最大值 cut 產生 har 默認值 接受 上傳文件 tle 1、文件上傳原理 將客戶端的文件上傳到服務器,再將服務器的臨時文件上傳到指定目錄 2、客戶端配置 提交表單 表單的發送方式為post 添加enctype="multipart/form-data"
FastDFS的配置、部署與API使用解讀(8)FastDFS多種檔案上傳介面詳解
《Poechant的FastDFS的配置、部署與API使用教程》 FastDFS的配置、部署與API使用解讀——(1)入門使用教程 FastDFS的配置、部署與API使用解讀——(2)Java API:根據InputStream、檔名、檔案長度上傳檔案 FastDFS的配置、部署與API
Spring Boot 單檔案,多檔案上傳,以及將檔案寫入響應中
單檔案上傳 配置檔案設定 @Component public class MultipartConfig { @Bean public MultipartConfigElement multipartConfigElement(){ Multipa
Java資深架構師詳解大廠多執行緒面試題,細談併發程式設計深造歷程
多執行緒、執行緒池 多執行緒是實現併發機制的一種有效手段。程序和執行緒一樣,都是實現併發的一個基本單位。執行緒是比程序更小的執行單位,執行緒是程序的基礎之上進行進一步的劃分。所謂多執行緒是指一個程序在執行過程中可以產生多個更小的程式單元,這些更小的單元稱為執行緒,這
Linux環境下,多圖片上傳提示沒有這樣的檔案或目錄解決方式
//列表縮圖 $title_file = $request->file("title_pic"); $product_file = $request->file("productpic");
Android 仿照微信發說說,既能實現拍照,選相簿,多圖案上傳 使用Retrofit2.0技術
package com.lidong.photopickersample; import android.content.Intent; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import and
使用AJAX實現檔案拖拽上傳功能詳解
概述 對於微雲、百度雲等網盤提供的檔案儲存服務而言,檔案上傳是一個重要功能。檔案上傳的方式主要有兩種:二進位制資料上傳、表單上傳。本文會詳細解析表單上傳的協議規範,前端上傳檔案的兩種方式:對話方塊選擇方式、拖拽選擇方式,服務端接收上傳的檔案以及檔案上傳