css flex梳理,打通任督二脈
挺早就接觸了css的flex佈局,深入使用也就是在近期移動端開發。老來多健忘,只能自己梳理一下知識點,當做溫故知新吧。
,請原諒小白的才疏學淺,寫的不到位的地方請指正。
flex屬性用於設定或檢索彈性盒模型物件的子元素如何分配空間。也就是說當某個div使用了flex後,div也就成為了flex容器,
裡面的子項即使使用float,vertical-align、clear這些屬性也是無法生效的,到這裡其實還是一頭霧水。那麼我們先來看一下flex的6個屬性。
1、flex-direction,顧名思義,direction就是方向的意思。使用flex後,容器預設會有兩根軸:水平的主軸(main axis)和垂直的交叉軸(cross axis)
ps:我個人理解是X軸和Y軸,這樣方便自己記憶,下面就使用X(水平軸)和Y(交叉軸)來說明。
那麼知道容器存在X軸Y軸以後,再回到這個屬性上來理解就容易多了,首先可以是X軸的排列方向,也就是通俗的左對齊和右對齊,然後是Y軸的縱對齊,看下面列出來的值就簡單明瞭了

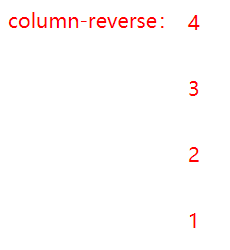
首先row就是預設的左對齊,緊接著的row-reverse就是反向了,也就是右對齊。然後column就是縱對齊了,最後一個屬性也是反向了。如果還不明白就看下面幾張圖
![]()



2、flex-wrap,css中看到wrap都跟行有關,那麼其實也就是換不換行了,屬性值預設是不換行,也就是nowrap。設定flex-wrap:wrap就是換行了。
flex-wrap:wrap-reverse就不用再說了吧,就是反過來,wrap換行開始是第一行在上,reverse就是最後一行在上面了。
3、flex-flow,該屬性可以將剛才上面的兩個屬性串聯起來,例如flex-flow:row-rever wrap。比較簡單就不寫那麼詳細了
4、justify-content,很明顯就是容器內容的對齊屬性了。不過在內容對齊時,得先看flex-direction的值是關於哪條軸對齊了。
flex-start:在主軸上由左或者上開始排列;
flex-end:在主軸上由右或者下開始排列;
center:在主軸上居中排列 ;
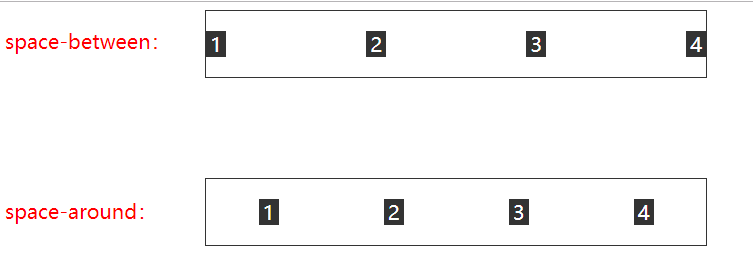
space-between:在主軸上左右兩端或者上下兩端開始排列
space-around:每個專案兩側的間隔相等。所以,專案之間的間隔比專案與邊框的間隔大一倍。
前面3個比較容易懂,後面兩個值是什麼意思呢,無圖言吊,直接上圖

space-between值就是兩邊對齊後,剩下的空間平均分配,space-around其實也就是每個子項都有著相同的margin-left和margin-right。
5、align-items,該屬性有5個值: flex-start ,flex-end , center , baseline , stretch。
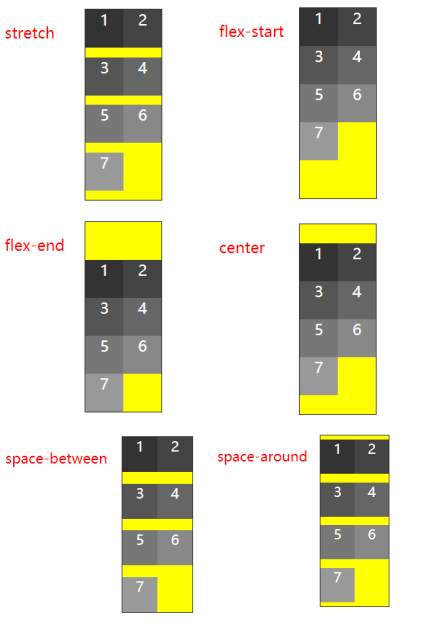
很容易與下面記錄的第6個屬性align-content混淆,先來簡單的區分一下:align-content是使用時是針對於多行內容下,而align-items是單行或者多行內容都可以使用,這樣一分就清晰很多了。現在來看一下幾個屬性值的demo圖

6、align-content,該屬性有5個值: flex-start ,flex-end , center , space-between,space-around, stretch。詳情看下面demo圖

兩個月沒記錄學習內容了,發生了太多事,這一年帶走了太多東西。大家天冷記得添衣,共勉。
莫問閒愁都幾許
一川菸草
滿城飛絮
梅子黃時雨
