thinkphp對id進行排序 新排版方式
阿新 • • 發佈:2018-11-28
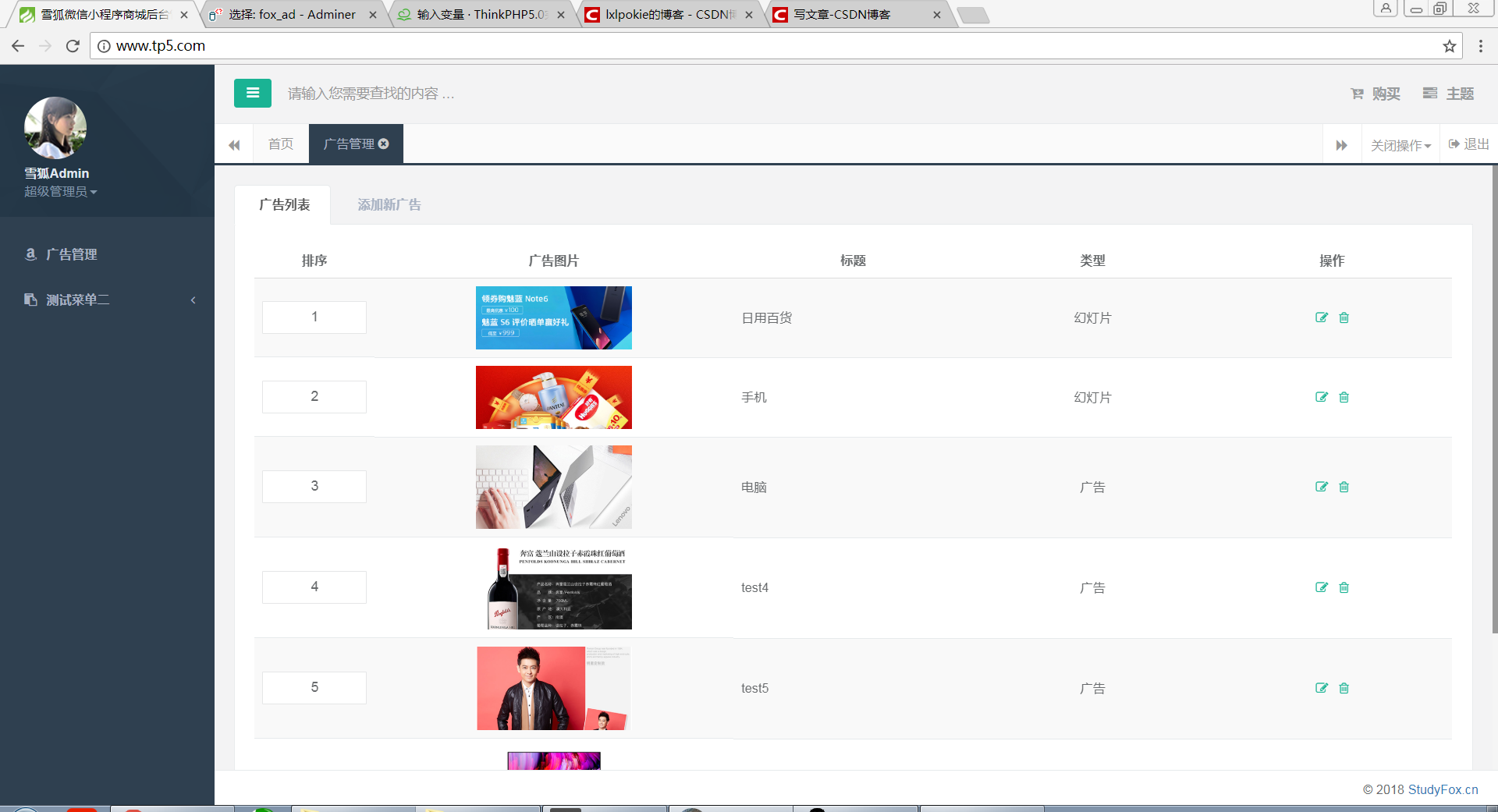
{volist name="lists" id="vo"} <tr> <td> <input type="text" name="sort[{$vo.id}]"class="form-control" value="{$vo.sort}"> </td> <td><img src="__UPLOADS__/{$vo.img}" alt="{$vo.title}" width="160"></td> <td style="text-align:left">{$vo.title}</td> <td>{$vo.type ? '廣告' : '幻燈片'}</td> <td> <a href="{:url('index',['id'=>$vo.id, 'tab'=>3])}" title="編輯"><i class="fa fa-edit text-navy"></i></a> <a name="delete" href="{:url('delete',['id'=>$vo.id])}" title="刪除"><i class="fa fa-trash-o text-navy"></i></a> </td> </tr> {/volist}
name="sort[{$vo.id}]"直接對傳輸過來的id進行排序通過volist輸出
if(request()->isPost()){ // 獲取陣列需加/a foreach (input('post.sort/a') as $key => $value) { Db::name('ad')->where('id',$key)->update(['sort'=>$value]); } return success('排序更新成功',url('index')); }
控制器進行判斷
input('post.sort/a')接受陣列時要用/a,foreach迴圈輸出
新排版方式
<ul class="nav nav-tabs">
<li class="{if condition="input('tab',1) eq 1"}active{/if}"><a data-toggle="tab" href="#tab-1" aria-expanded="true">廣告列表</a></li>
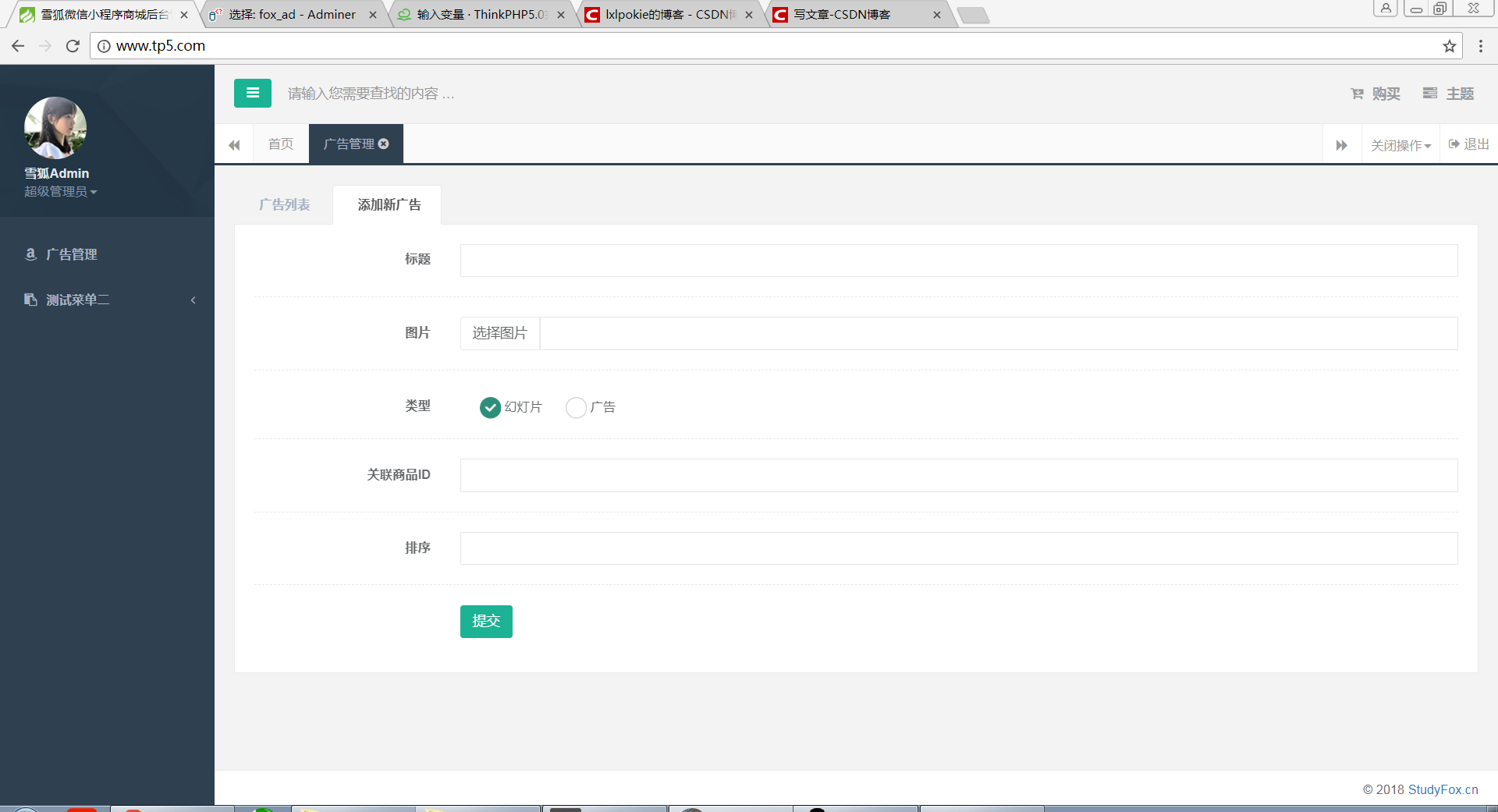
<li class="{if condition="input('tab',1) eq 2"}active{/if}"><a data-toggle="tab" href="#tab-2" aria-expanded="false">新增新廣告</a></li>
<li id="showtab" class="{if condition="input('tab',1) eq 3"}active{/if}"><a data-toggle="tab" href="#tab-3" style="{if condition="input('tab',1) neq 3"}display:none{/if}" aria-expanded="false">編輯廣告</a></li>
</ul>href="#tab-1"當點選時跳到class為tab-1的元素
如:
點選時顯示新增新廣告