基於element ui下拉框的省市二級聯動Vue元件
阿新 • • 發佈:2018-11-28
本人Vue小白,程式碼比較粗陋簡單,歡迎指導。
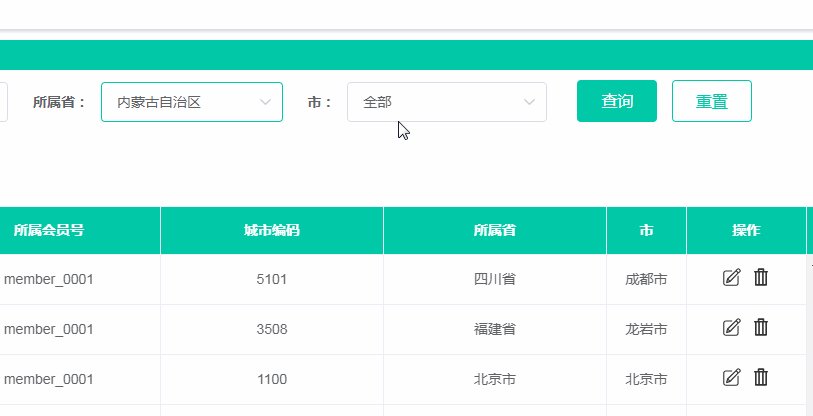
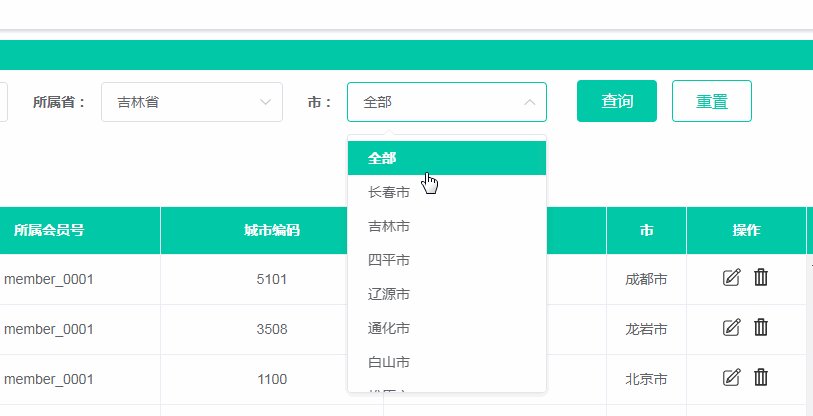
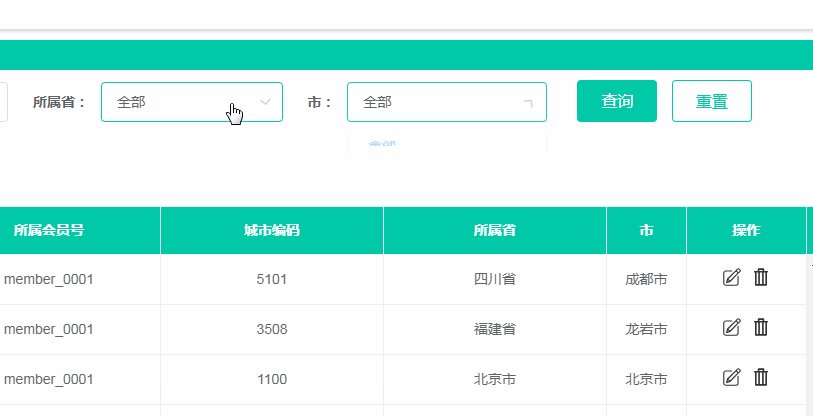
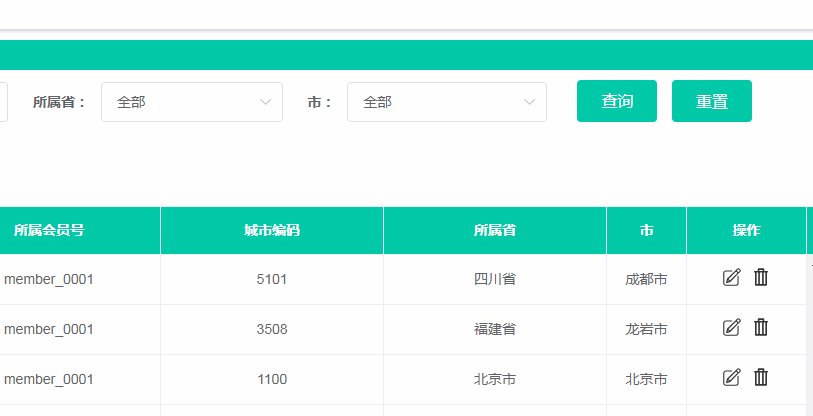
以下原始碼基於element ui下拉框,對外輸出為選擇省、市的城市編碼,提供重置的方法。
json檔案檢視另一篇文章:
https://blog.csdn.net/u013253924/article/details/84334144
<template> <div class="province-city"> <el-form-item class="page-form-item" label="所屬省:" prop="status" style="width: calc(50% - 20px)"> <el-select v-model="province" placeholder="請選擇" @change="provinceChanged"> <el-option :key="''" :label="'全部'" :value="''"> </el-option> <el-option v-for="item in provinces" :key="item.code" :label="item.name" :value="item.code"> </el-option> </el-select> </el-form-item> <el-form-item class="page-form-item" label="市:" prop="status" style="width: calc(50% - 20px);margin-right: 0px"> <el-select v-model="city" :loading="loadingCity" @change="cityChanged" placeholder="請選擇"> <el-option :key="''" :label="'全部'" :value="''"> </el-option> <el-option v-for="item in cities" :key="item.code" :label="item.name" :value="item.code"> </el-option> </el-select> </el-form-item> </div> </template> <script type="text/javascript"> import provinceCity from '../../../static/json/provinceCity.json' export default { name: 'provinceCity', props: { provinceCode: { type: String, default: '' }, cityCode: { type: String, default: '' } }, created() { this.provinces = provinceCity.provinces }, computed: { }, mounted() { this.province = this.provinceCode this.provinceChanged(this.provinceCode) this.city = this.cityCode }, data() { return { loadingCity: false, province: '', city: '', provinces: [], cities: [] } }, methods: { provinceChanged(value) { if (value !== '') { this.loadingCity = true for (var item of this.provinces) { if (item.code === value) { this.cities = item.cities this.city = '' this.loadingCity = false break } else { continue } } } else { this.cities = [] this.city = '' } this.$emit('selectChange', this.province, this.city) }, cityChanged(value) { this.$emit('selectChange', this.province, this.city) }, resetProviceCity(province, city) { this.cities = [] if (province && city) { this.province = province this.provinceChanged(this.province) this.city = city } else { this.province = '' this.city = '' } } } } </script> <style rel="stylesheet/scss" type="text/scss" lang="scss" scoped> </style>
使用:
import provincecity from '@/components/ProvinceCity'
components: {
provincecity,
},
<provincecity ref="addFormProvince" @selectChange="觸發父方法,輸出省、市城市編碼"></provincecity>
重置選中:this.$refs.addFormProvince.resetProviceCity()