jquery實現同時展示多個tab標籤+左右箭頭實現來回滾動(美化版增加刪除按鈕)
阿新 • • 發佈:2018-11-28
閒聊
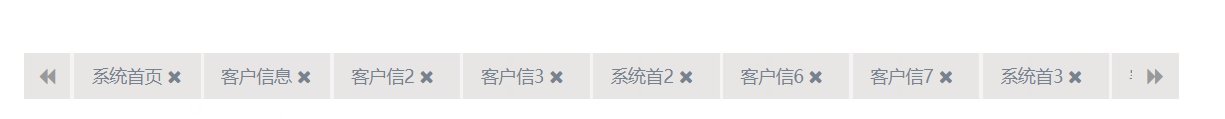
前段時間小穎分享了:jquery實現同時展示多個tab標籤+左右箭頭實現來回滾動文章,引入專案後,我們的組長說樣子太醜了,小穎覺得還好啊,要不大家評評理,看下醜不醜?無圖無真相,來上圖:

看吧起始不醜對不對?嘻嘻,那看完舊版本的來看看新的:

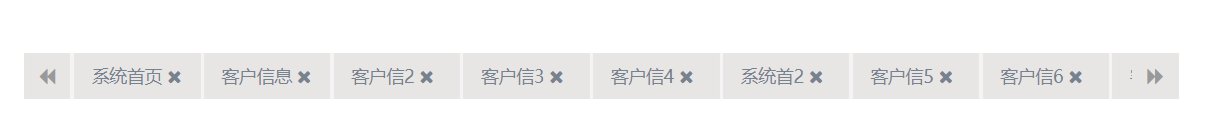
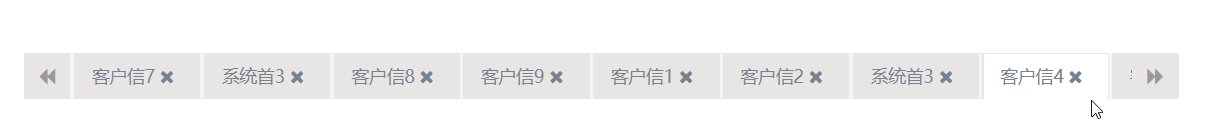
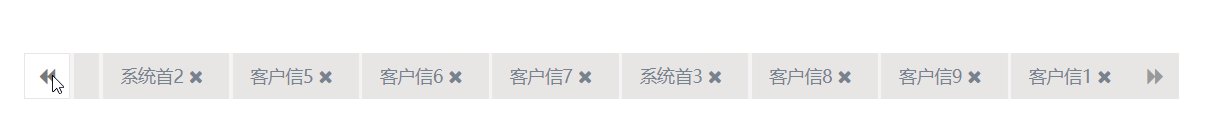
其實 這個js還是呼叫之前的jquery.gallery.js不過小穎根據新的頁面做了一些改變,之前是通過改變ul 元素的 left,實現左右滑動的,現在是通過改變 ul 元素的 margin-left。廢話不多說,我們一起來看看改了之後得效果圖吧:

這下好看多了吧嘻嘻,接下來小穎給大家上程式碼:
程式碼
目錄還是沒變:

index.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <link href="css/master.css" rel="stylesheet"/> <link href="css/font-awesome.min.css" rel="stylesheet"/> <script src="js/jquery-1.8.2.js"></script> <script src="js/jquery.gallery.js"></script> <script src="js/angular.js" charset="utf-8"></script> <script> jQuery(function () { var options = { //所有屬性都可選 duration:500, //單張圖片輪播持續時間 interval: 5000, //圖片輪播結束到下一張圖片輪播開始間隔時間 galleryClass: "gallery", //畫廊class bindE: true } $(".wrapper").gallery(options); }); let mod = angular.module('test', []); mod.controller('main', function ($scope) { $scope.ceshi = [{ id: 1, name: '系統首頁', isSelect: false }, { id: 2, name: '客戶資訊', isSelect: false }, { id: 3, name: '客戶信2', isSelect: false }, { id: 4, name: '客戶信3', isSelect: false }, { id: 5, name: '客戶信4', isSelect: false }, { id: 6, name: '系統首2', isSelect: false }, { id: 7, name: '客戶信5', isSelect: false }, { id: 8, name: '客戶信6', isSelect: false }, { id: 9, name: '客戶信7', isSelect: false }, { id: 10, name: '系統首3', isSelect: false }, { id: 11, name: '客戶信8', isSelect: false }, { id: 12, name: '客戶信9', isSelect: false }, { id: 13, name: '客戶信1', isSelect: false }, { id: 14, name: '客戶信2', isSelect: false }, { id: 15, name: '系統首3', isSelect: false }, { id: 16, name: '客戶信4', isSelect: false }, { id: 17, name: '客戶信5', isSelect: false }]; $scope.closeFun = function (index) { $scope.ceshi.splice(index, 1); var left = parseInt($("div.gallery>ul").css("margin-left")); if (left <= -(parseInt(liWidth) + 5)) { $('div.gallery').find("ul").animate({'margin-left': "+=" + (parseInt(liWidth) + 5) + "px"}, 500); } var options = { //所有屬性都可選 duration: 500, //單張圖片輪播持續時間 interval: 5000, //圖片輪播結束到下一張圖片輪播開始間隔時間 galleryClass: "gallery", //畫廊class bindE: false//是否觸發bindEvent事件 } $(".wrapper").gallery(options); } $scope.selectFun = function (index) { $scope.ceshi.forEach(function (item) { item.isSelect = false; }); $scope.ceshi[index].isSelect = true; } }); </script> </head> <body ng-app="test"> <div class="wrapper" ng-controller="main"> <div class="gallery"> <ul class="nav nav-tabs"> <li ng-repeat="names in ceshi" ng-click="selectFun($index)" ng-class="{true:'active',false:''}[names.isSelect]"> <a> <span>{{names.name}}</span> <i class="fa fa-close" ng-click="closeFun($index)"></i></a> </li> </ul> </div> </div> </body> </html>
jquery.gallery.js
(function ($) { $.fn.extend({ "gallery": function (options) { if (!isValid(options)) return this; opts = $.extend({}, defaults, options); return this.each(function () { var $this = $(this); var liNum = $this.children("." + opts.galleryClass).find("li").length; //圖片總張數 var galleryWidth = $this.children("." + opts.galleryClass).width(); //展示圖片部分寬度 var liWidth = $this.children("." + opts.galleryClass).find("li").width(); //每張圖片的寬度 $this.prepend("<a class='prev roll-nav roll-nav-left'><span class='fa fa-backward'></span></a>"); $this.append("<a class='next roll-nav roll-nav-right'><span class='fa fa-forward'></span></a>"); assignImgWidth = parseInt(liWidth) + 5; //給每張圖片分配的寬度 $this.find("li").css({'margin-right': 3 + "px"}); var ulWidth = liNum * (liWidth + 5); //ul的總寬度 $this.find("ul").width(ulWidth); hiddenWidth = ulWidth - galleryWidth; //超出圖片顯示部分的寬度 if (opts.bindE) { bindEvent($this, 0); } }); } }); var opts, assignImgWidth, hiddenWidth; var defaults = { duration: 500, //單張圖片輪播持續時間 interval: 5000, //圖片輪播結束到下一張圖片輪播開始間隔時間 galleryClass: "gallery" //畫廊class }; function isValid(options) { return !options || (options && typeof options === "object") ? true : false; } function bindEvent($this, t) { $this.children(".next").click(function () { rightScroll($this, t); }); $this.children(".prev").click(function () { leftScroll($this, t); }); } function unbindEvent($this, t) { $this.children(".next").unbind("click"); $this.children(".prev").unbind("click"); } function rightScroll($this, t) { clearTimeout(t); unbindEvent($this, t); var left = parseInt($this.find("ul").css("margin-left")); if (left > -hiddenWidth) $this.find("ul").animate({'margin-left': "-=" + assignImgWidth + "px"}, opts.duration, function () { bindEvent($this, t); }); else $this.find("ul").animate({}, opts.duration, function () { bindEvent($this, t); }); // var t=setTimeout(function(){rightScroll($this,t);},opts.interval+opts.duration); } function leftScroll($this, t) { clearTimeout(t); unbindEvent($this, t); var left = parseInt($this.find("ul").css("margin-left")); if (left < 0) $this.find("ul").animate({'margin-left': "+=" + assignImgWidth + "px"}, opts.duration, function () { bindEvent($this, t); }); else $this.find("ul").animate({}, opts.duration, function () { bindEvent($this, t); }); // var t=setTimeout(function(){rightScroll($this,t);},opts.interval+opts.duration); } })(window.jQuery);
master.css
* { margin: 0; padding: 0; } .wrapper { position: relative; width: 1050px; margin: auto; margin-top: 100px; height: 42px; line-height: 40px; background-color: #f5f3f3; } .wrapper .gallery { margin-left: 46px; overflow: hidden; height: 42px; transition: margin-left 1s; -moz-transition: margin-left 1s; -webkit-transition: margin-left 1s; -o-transition: margin-left 1s; } .wrapper .gallery ul { list-style: none; padding-left: 0; margin-bottom: 0; margin-top: 0; overflow: hidden; } .wrapper .gallery ul.nav-tabs > li { width: 113px; float: left; position: relative; display: block; background-color: #e8e5e5; border: 1px solid #E7E7E7; } .wrapper .roll-nav.roll-nav-left { left: 0; } .wrapper .roll-nav.roll-nav-right { right: 0; } .wrapper .roll-nav { position: absolute; width: 40px; height: 40px; text-align: center; color: #999; background-color: #e8e5e5; border: 1px solid #E7E7E7; z-index: 2; top: 0; } .wrapper a.roll-nav:hover { color: #797979; background-color: #fff; } /*.wrapper a.roll-nav:active, .wrapper a.roll-nav:visited {*/ /*color: #95A0AA;*/ /*}*/ .nav-tabs > li > a { color: #76838f; position: relative; display: block; padding: 10px 15px; padding-bottom: 12px; margin-right: 0; line-height: 20px; cursor: default } .nav-tabs > li.active > a, .nav-tabs > li.active > a:focus, .nav-tabs > li.active > a:hover { background-color: #fff; -webkit-transition-property: background-color, border-bottom; -webkit-transition-duration: .2s; -webkit-transition-timing-function: ease; -moz-transition-property: background-color, border-bottom; -moz-transition-duration: .2s; -moz-transition-timing-function: ease; -o-transition-property: background-color, border-bottom; -o-transition-duration: .2s; -o-transition-timing-function: ease; } .nav > li > a:focus, .nav > li > a:hover { background-color: #fff; }
參考
css參考:Bootstrap多功能自定義選項卡外掛
打賞打賞:

