win10日曆互動效果實現(初級)
阿新 • • 發佈:2018-11-28
#win10日曆
早就想試著實現以下win10日曆的動態css效果,現在終於有時間試試啦。
本篇文章只是實現簡單的效果,進階篇後續會放上來
文章都是基礎知識,基礎,基礎,覺得簡單也別噴好嗎,答應我
目標效果
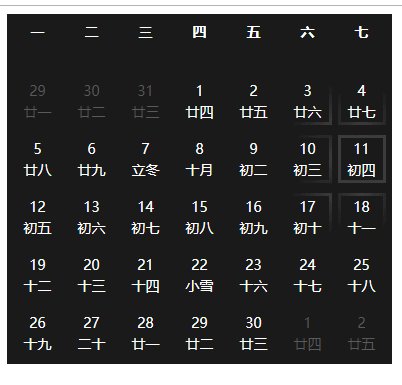
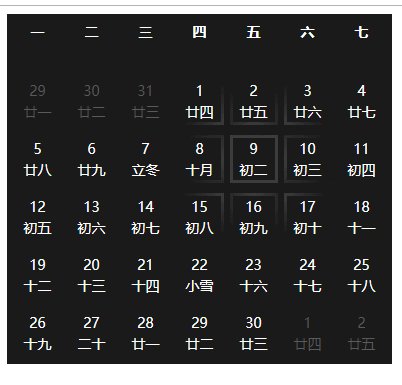
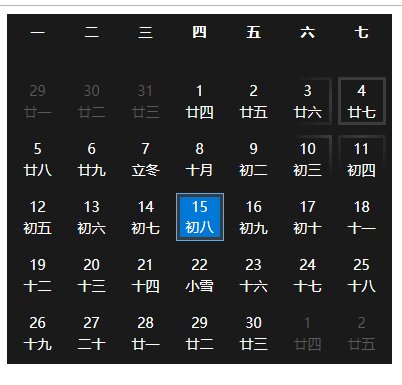
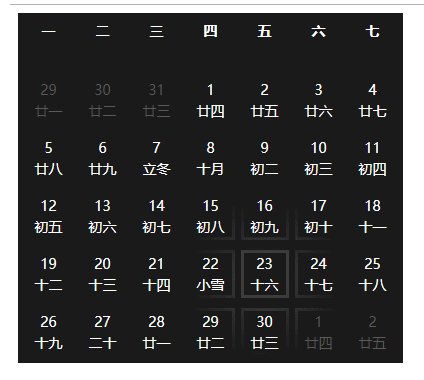
- 滑鼠移入目標元素,周圍相關八塊元素點亮,點亮高光範圍呈圓形
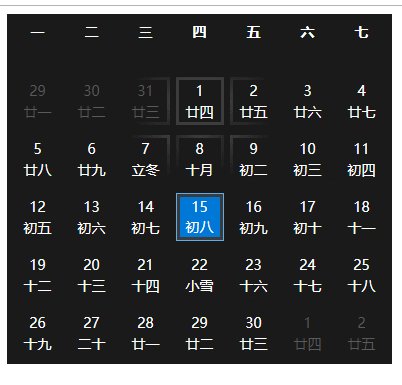
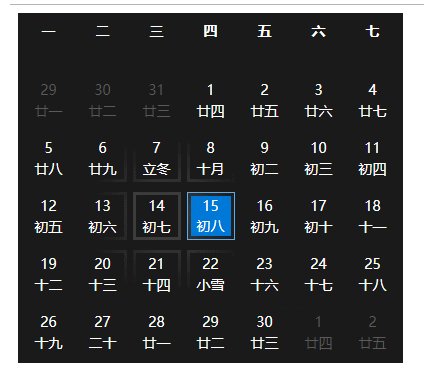
- 點選元素選中,呈藍色色塊
實現效果圖
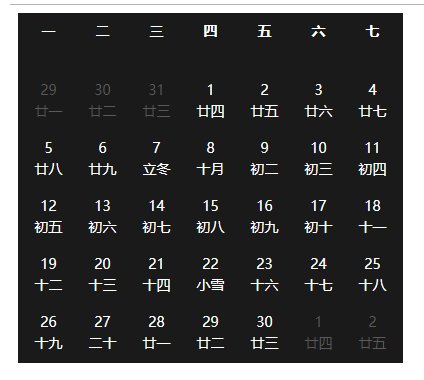
1.win10原圖

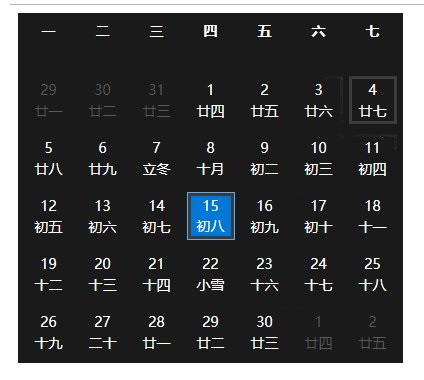
2.初級實現圖

3.進階實現圖

技術點
- 定義公共類:
- disable—置灰
- hover(n)—高亮的九個塊
- active—點選啟用
- 實現九個塊呈圓形的高亮區域
- css:使用background屬性,值是徑向漸變
- css:徑向漸變引數順序:半徑、漸變方向、漸變色
- js:點選繫結active類名,移動繫結hover類名(9個)
- js:時間內繫結類名,先移除清空再繫結
- js:碰壁處理,滑鼠碰到上下左右時,相對反方向移除類名
程式碼
相關程式碼點選這裡檢視吧
github檢視程式碼
其他
這個只是初步的實現,接下來的進階篇會顯現滑鼠移動時,高亮範圍也相繼移動
這篇文章的圓形高亮範圍實現效果,是通過九個小塊拼接出來的圓形,下篇文章我會介紹另外一種思路實現。
文章都是基礎知識,基礎,基礎,覺得簡單也別噴好嗎,答應我,麼麼噠
