安卓視訊播放器——ijkPlayer(Bilibili開源)
阿新 • • 發佈:2018-11-28
作為一個B站(Bilibili)使用者,特別喜歡B站的播放器
湊巧,發現了b站的github的地址。。嘿嘿。。B站github地址 f
f
發現了ijkplayer播放器,支援android 和ios
我們用AndroidStudio新建project名字是bilibili_ijkplayer(ijk 開發者常用的3個變數名稱)
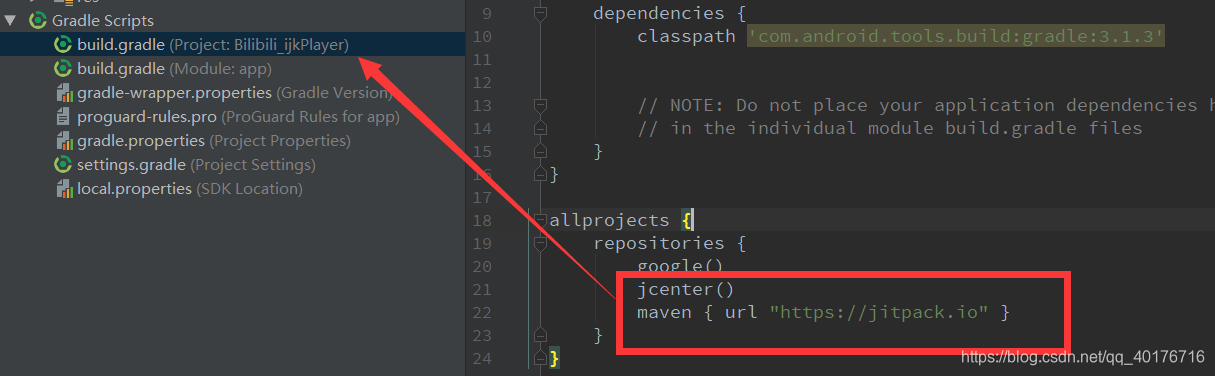
第一步:在project的build gradle中新增
maven { url "https://jitpack.io" }
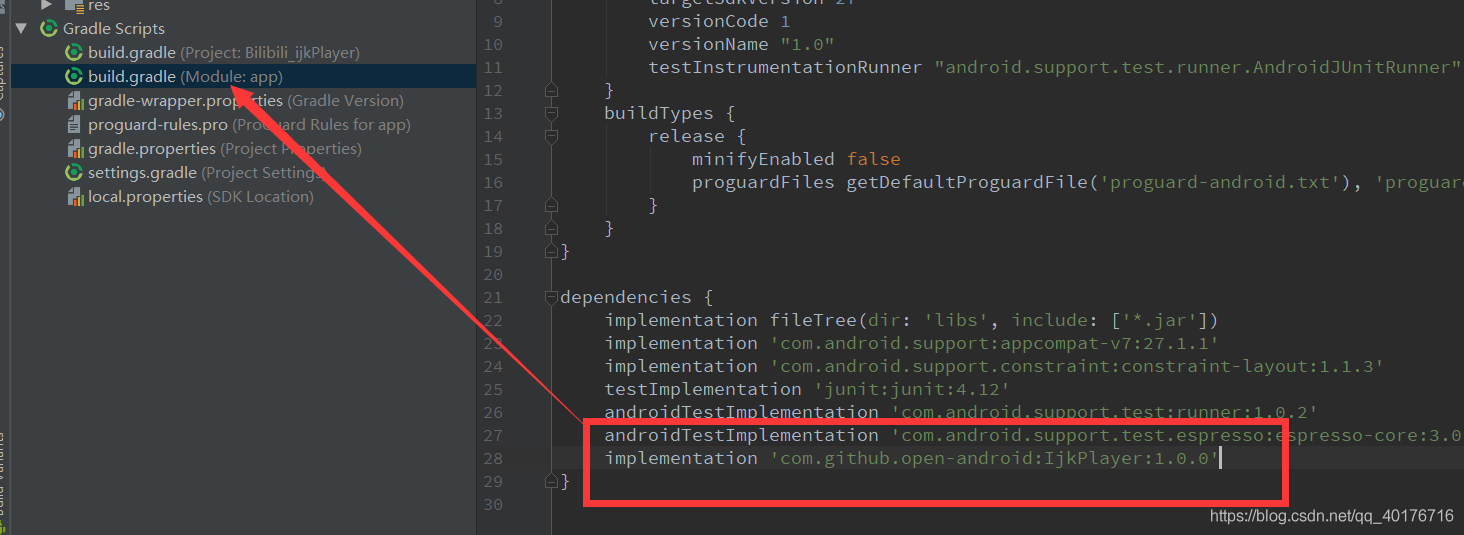
第二步:在app的build.gradle中新增
implementation 'com.github.open-android:IjkPlayer:1.0.0'

第三步:Sync Now同步一下
第四步:開發了
因為我們只是先載入一個播放器,所以只有一個主Activity MainActiity
其佈局activity_main為
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <com.dl7.player.media.IjkPlayerView android:id="@+id/player_view" android:layout_width="match_parent" android:layout_height="200dp"/> </android.support.constraint.ConstraintLayout>
MainActivity.java
package com.example.bilibili_ijkplayer; import android.content.res.Configuration; import android.net.Uri; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.KeyEvent; import com.dl7.player.media.IjkPlayerView; public class MainActivity extends AppCompatActivity { IjkPlayerView mPlayerView; Uri mUri; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //mPlayerView 播放view mPlayerView = (IjkPlayerView) findViewById(R.id.player_view); //網址↓ mUri = Uri.parse("http://www.520mylove.com/1.mp4"); mPlayerView.init() .setVideoPath(mUri) .setMediaQuality(IjkPlayerView.MEDIA_QUALITY_HIGH) .enableDanmaku() .start(); } @Override protected void onResume() { super.onResume(); mPlayerView.onResume(); } @Override protected void onPause() { super.onPause(); mPlayerView.onPause(); } @Override protected void onDestroy() { super.onDestroy(); mPlayerView.onDestroy(); } @Override public void onConfigurationChanged(Configuration newConfig) { super.onConfigurationChanged(newConfig); mPlayerView.configurationChanged(newConfig); } @Override public boolean onKeyDown(int keyCode, KeyEvent event) { if (mPlayerView.handleVolumeKey(keyCode)) { return true; } return super.onKeyDown(keyCode, event); } @Override public void onBackPressed() { if (mPlayerView.onBackPressed()) { return; } super.onBackPressed(); } }
其中的mPlayerView為播放器的控制元件
mUrl為播放地址
我們開發時只需要根據情況更改mUrl的值即可
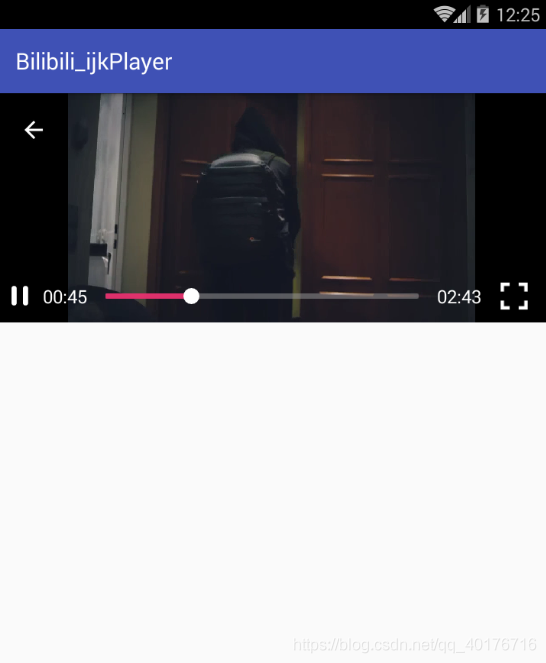
具體效果:


嗯emmm
另外附一大佬的仿B站App的開源
本次demo
連結: https://pan.baidu.com/s/1QaKk-nVFs7379XCmhiEyqQ
提取碼: 6666
