Java開發後臺介面+Android開發客戶端的一個例項(學生成績管理)(一)
本文主要是一個查詢學生成績的一整套系統,主要為功能實現,串聯起來後端和移動端的連線。UI後期可以根據自己的愛好再調整,這裡分為兩部分進行介紹:
1、使用Java開發後臺介面,使用現如今非常流行的SpringBoot框架,使用MySql資料庫,持久層框架使用MyBatis,後臺開發平臺為idea,介面風格為restful風格。
2、使用Android開發客戶端,採用OkHttp進行網路通訊,採用Gson進行JSon資料的解析,Android客戶端的開發平臺為AndroidStudio。
下面我們從新建專案講起!行動起來!
一、後端介面開發
1、使用idea新建一個springboot專案,在新增依賴時選擇Web即可。

新建專案結構如下:

我們可以把關於mvn的檔案刪除,(不刪也可以。)刪除後的專案結構如下圖:

springboot沒有做任何的web.xml配置。 沒有做任何的sping mvc的配置 沒有配置tomcat (springboot內嵌tomcat),實在是太簡潔了!
下面介紹一下springboot的啟動方式:
(1)、Application類main方法啟動
(2)、mvn clean install/package cd 到target目錄,java -jar 專案.jar,注意這裡需要加入依賴spring-boot-maven-plugin生成可執行的jar
(3)、mvn spring-boot: run 啟動
由於我的資料庫是建在我本機上的,所以啟動採用第一種方法即可。即點選下圖中的啟動按鈕:

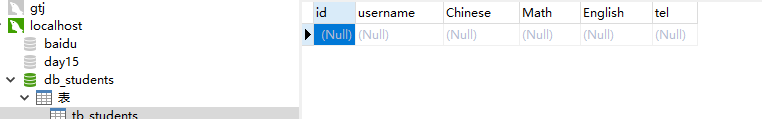
2、建立MySql資料庫,資料庫主要包括的欄位分別為:id、username、Chinese、Math、English、和tel,即對應每個學生的學號、姓名、語文成績、數學成績、英語成績和聯絡方式。
資料庫連線工具使用Navicat Premium,新建資料庫的名字為db_students,表的名字為tb_students。建好的資料庫結構如下:

下面向資料庫插入一些資料,由於是測試,可以隨便寫進去一些資料。
這裡我添加了一下資料如下:

3、springboot整合MyBatis
pom檔案中加入依賴如下:
<!--mybatis依賴-->
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>1.3.0</version>
</dependency>
<!-- MySQL -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>
<!-- 驅動 -->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid</artifactId>
<version>1.0.29</version>
</dependency>資料庫配置檔案:
server.port=8089
mybatis:
type-aliases-package: cn.topmap.bean
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
spring.datasource.username=root
spring.datasource.password=****
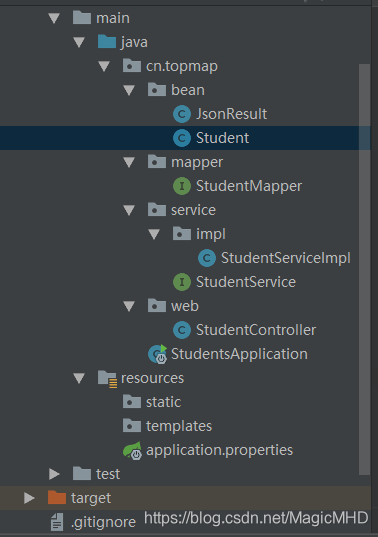
spring.datasource.url=jdbc:mysql://127.0.0.1:3306/db_students?serverTimezone=UTC&characterEncoding=utf8&useUnicode=true&useSSL=false下面開始開發restful介面,採用註解版Mybatis的用法,專案整體架構如下:

下面我將分別去實現它們!
(1)、JsonResult:這是一個通用json返回類,即把我們要返回的資料轉換為json格式
public class JsonResult {
private String status=null;
private Object result=null;
public JsonResult status(String status) {
this.status = status;
return this;
}
public String getStatus() {
return status;
}
public void setStatus(String status) {
this.status = status;
}
public Object getResult() {
return result;
}
public void setResult(Object result) {
this.result = result;
}
}(2)、Student實體類,包含上面我們提到的那些欄位
public class Student {
private int id;
private String username;
private String Chinese;
private String Math;
private String English;
private String tel;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getChinese() {
return Chinese;
}
public void setChinese(String chinese) {
Chinese = chinese;
}
public String getMath() {
return Math;
}
public void setMath(String math) {
Math = math;
}
public String getEnglish() {
return English;
}
public void setEnglish(String english) {
English = english;
}
public String getTel() {
return tel;
}
public void setTel(String tel) {
this.tel = tel;
}
}(3)、StudentMapper,這是要對資料庫直接做操作的介面:為了方便我們沒有在這上面加@Mapper註解,而是在
StudentsApplication中加入了@MapperScan註解,可以自動掃描mapper包// @Mapper 這裡可以使用@Mapper註解,但是每個mapper都加註解比較麻煩,
// 所以統一配置@MapperScan在掃描路徑在application類中
public interface StudentMapper {
//查
@Select("SELECT * FROM tb_students WHERE id = #{id}")
Student getStudentById(Integer id);
//查全部
@Select("SELECT * FROM tb_students")
public List<Student> getStudentList();
//增
@Insert("insert into tb_students(id,username,Chinese,Math,English,tel) values(#{id},#{username},#{Chinese},#{Math},#{English},#{tel})")
public int add(Student student);
//刪
@Delete("delete from tb_students where id=#{id}")
public int delete(Integer id);
//改
@Update("update tb_students set username=#{student.username},Chinese=#{student.Chinese}," +
"Math=#{student.Math},English=#{student.English} where" +
" id=#{id}")
public int update(@Param("id") Integer id, @Param("student") Student student);
}
(4)、StudentService,這裡我們只寫介面方法供controller呼叫,具體邏輯寫在StudentServiceImpl裡面。
public interface StudentService {
//通過id查詢
Student getStudentById(Integer id);
//獲取使用者列表
public List<Student> getStudentList();
//增
public int add(Student student);
//刪
public int delete(Integer id);
//改
public int update( Integer id, Student student);
}(5)、StudentServiceImpl,在這裡面書寫具體的呼叫mapper方法操作資料庫的操作。主要書寫的增刪改查的業務操作。在編碼時記得要加上@Service註解。
//如果有一個類帶了@Service註解,將自動註冊到Spring容器,不需要再在applicationContext裡面定義bean了
@Service
public class StudentServiceImpl implements StudentService{
//Autowired:把配置好的Bean拿來用,完成屬性、方法的組裝
@Autowired
private StudentMapper studentMapper;
@Override
public Student getStudentById(Integer id) {
return studentMapper.getStudentById(id);
}
@Override
public List<Student> getStudentList() {
return studentMapper.getStudentList();
}
@Override
public int add(Student student) {
return studentMapper.add(student);
}
@Override
public int delete(Integer id) {
return studentMapper.delete(id);
}
@Override
public int update(Integer id, Student student) {
return studentMapper.update(id,student);
}
}(6)、StudentController,這是與web互動的介面的書寫的最重要的部分,介面的風格為restful風格。
@RestController
public class StudentController {
@Autowired
private StudentService studentService;
/**
* 根據ID查詢學生
* @param id
* @return
*/
//@PathVariable:用於獲取url中的資料
@GetMapping(value = "student/query/{id}")
public Student getStudentById(@PathVariable(value = "id") Integer id){
try {
Student student=studentService.getStudentById(id);
return student;
}catch (Exception e){
e.printStackTrace();
}
return null;
}
/**
* 查詢學生成績列表
* @return
*/
@RequestMapping(value = "students/query",method = RequestMethod.GET)
public List<Student> getStudentList(){
try {
List<Student> students=studentService.getStudentList();
return students;
}catch (Exception e){
e.printStackTrace();
}
return null;
}
/**
* 新增學生
* @param student
* @return
*/
@RequestMapping(value = "student/add",method = RequestMethod.POST)
public ResponseEntity<JsonResult> add(@RequestBody Student student){
JsonResult r=new JsonResult();
try {
int orderId=studentService.add(student);
if (orderId<0){
r.setResult(orderId);
r.setStatus("failed");
}else {
r.setResult(orderId);
r.setStatus("ok");
}
}catch (Exception e){
r.setResult(e.getClass().getName()+":"+e.getMessage());
r.setStatus("error");
e.printStackTrace();
}
return ResponseEntity.ok(r);
}
/**
* 根據id刪除使用者
* @param id
* @return
*/
@RequestMapping(value = "student/delete/{id}",method = RequestMethod.DELETE)
public ResponseEntity<JsonResult> delete(@PathVariable(value = "id") Integer id){
JsonResult r=new JsonResult();
try {
int delId=studentService.delete(id);
if (delId<0){
r.setResult(delId);
r.setStatus("failed");
}else {
r.setResult(delId);
r.setStatus("ok");
}
}catch (Exception e){
r.setResult(e.getClass().getName()+":"+e.getMessage());
r.setStatus("error");
e.printStackTrace();
}
return ResponseEntity.ok(r);
}
/**
* 根據id修改使用者資訊
* @param student
* @return
*/
@RequestMapping(value = "student/update/{id}",method = RequestMethod.PUT)
public ResponseEntity<JsonResult> update(@PathVariable(value = "id") Integer id,
@RequestBody Student student){
JsonResult r=new JsonResult();
try {
int ret=studentService.update(id, student);
if (ret<0){
r.setResult(ret);
r.setStatus("fail");
}else {
r.setResult(ret);
r.setStatus("ok");
}
}catch (Exception e){
r.setResult(e.getClass().getName()+":"+e.getMessage());
r.setStatus("error");
e.printStackTrace();
}
return ResponseEntity.ok(r);
}
}4、介面測試,推薦的測試工具為postman,上面的介面我已經測試過了,都是正常的,在此不再贅述測試過程。
至此,我們使用java語言利用springboot框架編寫介面的部分就完成了,下面我們總結一下我們已經編寫好的增刪改查的幾個介面:
根據id查詢學生資訊介面:http://localhost:8089/student/query/{id}
查詢所有學生資訊介面:http://localhost:8089/students/query
新增學生資訊介面:http://localhost:8089/student/add
根據學生id刪除學生資訊介面:http://localhost:8089/student/delete/{id}
根據學生的id修改學生資訊:http://localhost:8089/student/update/{id}
後端介面已經編寫好了,我們的工作已經完成一半啦,下面繼續努力開始編寫Android客戶端的內容吧,加油!
