.net MVC +EF+VUE做回合制遊戲(一)
阿新 • • 發佈:2018-11-28
剛畢業的新人,工作的時候試過用.net 框架,但是我發現寫的前端程式碼都非常多,要寫很多很多的原生,然後最近在看vue.js覺得還不錯,可以減少前端很多dom操作.
至於做的東西我是想做一個遊戲,一個回合制類的遊戲,想著就是前端點技能然後傳回後端計算,然後利用VUE直接修改資料來達到血條的變化之類的。畢竟大學就是衝著做遊戲去的。後來發現好像做遊戲都是用引擎,但是畢竟學都學了.net,就想嘗試一下。
並沒有完成,才做完使用者和角色建立頁面。下面貼程式碼
前端程式碼

<div id="all"> <transition name="View Codeform-fade" mode="out-in"> <form id="Role" name="form" key="role" v-if="RoleShow" action="/ltgdGame.Web/Main/Index" method="post" > <div class="leftpart"> <div id="RoleList"> @{ if (ViewBag.Roles.Count == 0) { <div class="RoleList" v-on:click="toggle">你還沒有角色,請建立一個</div> } else { <div class="RoleList" v-for="(role,index) in roles"> <input type="radio" v-bind:id="role.RoleId" class="RoleRadio" name="roleName" v-bind:value="role.RoleName" v-model="RolePicked"> <label v-bind:for="role.RoleId">角色名: {{role.RoleName}} 職業: {{role.CareerName}} 等級: {{role.RoleLevel}} 遊戲時間: {{role.GameTime}} 金幣: {{role.GoldCoin}}</label> </div> } } </div> <div id="RoleBtn"> <div class="RoleBtn" v-on:click="deleteTip">刪除角色</div> <div class="RoleBtn" v-on:click="toggle">建立角色</div> </div> </div> <div id="RoleMes"> @{ if (ViewBag.Talents.Count == 0) { <div>玩家ID:{{userid}}</div> } else { <div style="height:79%;width:100%;"> <div>玩家ID:{{userid}}</div> <div>角色ID:{{roles[i].RoleId}}</div> <div>角色名稱:{{roles[i].RoleName}}</div> <div>職業:{{roles[i].CareerName}}</div> <div>遊戲時間:{{roles[i].GameTime}}</div> <div>等級:{{roles[i].RoleLevel}}</div> <div>金幣:{{roles[i].GoldCoin}}</div> <div>體力:{{talents[i].VIT}}</div> <div>力量:{{talents[i].STR}}</div> <div>魔力:{{talents[i].WIS}}</div> <div>敏捷:{{talents[i].DEX}}</div> <div>幸運:{{talents[i].LUK}}</div> <div>護甲:{{talents[i].Armor}}</div> <div>魔抗:{{talents[i].MagicResistance}}</div> <div>生命回覆:{{talents[i].Regeneration}}</div> <div>攻擊力:{{talents[i].ATK}}</div> <div>生命值:{{talents[i].HP}}</div> <div>魔法強度:{{talents[i].MGK}}</div> <div>法力值:{{talents[i].MP}}</div> <div>速度:{{talents[i].Speed}}</div> <div>命中:{{talents[i].HIT}}</div> <div>閃避:{{talents[i].AVD}}</div> <div>掉率:{{talents[i].GainRate}}</div> <div>暴擊:{{talents[i].Crit}}</div> </div> <div style="height:21%;width:100%;"><input class="RoleBtn" id="btnsumbit" type="submit" value="進入遊戲"/></div> } } </div> </form> <form id="CreateRole" v-else="" key="create" onsubmit="return false;"> <div class="rightpart"> <div id="message"> <div class="attribute">玩家ID:{{userid}}</div> <div class="attribute">職業:{{CareerPicked}}</div> <div>名字:</div><input ref="pass" type="text" v-model="RoleName"> <div class="attribute">{{pass}}</div> <div class="attribute"></div> <div class="attribute"></div> <div class="attribute">屬性:</div> <div class="attribute">體力:{{attributes.VIT}}</div> <div class="attribute">力量:{{attributes.STR}}</div> <div class="attribute">魔力:{{attributes.WIS}}</div> <div class="attribute">敏捷:{{attributes.DEX}}</div> <div class="attribute">幸運:{{attributes.LUK}}</div> <button id="reRandom" type="button" v-on:click="reRandom">隨機</button> <div class="attribute"></div> </div> <div class="CareerList" v-for="(career,index) in careers"> <input type="radio" v-bind:id="career.id" class="RoleRadio" name="career" v-bind:value="career.Name" v-model="CareerPicked"> <label v-bind:for="career.id">{{career.Name}}</label> </div> <div id="RoleBtn"> <div class="RoleBtn" v-on:click="createRole">建立</div> <div class="RoleBtn" v-on:click="toggle">返回</div> </div> </div> <div class="RoleMes"></div> </form> </transition> <div id="cancel" v-if="tip" v-on:click="cancel"> </div> <div id="tip" v-if="tip"> <div id="tiptext">{{tiptext}}<input type="password" style="height:20%;font-size:20px;" v-if="passwordshow" v-model="password" /></div> <div id="tipbtn" v-on:click="btn(type)">{{tipbtn}}</div> </div> </div>
JS

var aaa = new Vue({ el: '#all', data: { userid:'@ViewBag.UserId', roles: @Html.Raw(Json.Encode(ViewBag.Roles)), RoleShow: true, careers: [ { Transfer:["騎士","衛士","處刑者"], Name: "戰士", id: "1" }, { Transfer: ["死靈師", "元素師", "祕術師"], Name: "法師", id: "2" }, { Transfer: ["追獵者", "遊俠", "銳眼"], Name: "射手", id: "3" }, { Transfer: ["酋長", "暴徒", "馴獸師"], Name: "勇士", id: "4" }, { Transfer: ["刺客", "欺詐師", "破壞者"], Name: "飛俠", id: "5" }, { Transfer: ["守護者", "聖宗", "判官"], Name: "僧侶", id: "6" } ], talents: @Html.Raw(Json.Encode(ViewBag.Talents)), attributes: { VIT: 1, STR: 1, WIS: 1, DEX: 1, LUK: 1 }, RolePicked: '', CareerPicked: '', RoleName: '', pass: '無效的名稱', tiptext: '提示', tipbtn: '關閉', tip: false, passwordshow: false, password: '', type: '關閉', rid: 0, }, computed: { i: function () { let num = 0; for (var j = 0; j < this.talents.length; j++) { if (this.rid == this.talents[j].RoleId) { num = j; } } return num; } }, methods: { deleteTip: function () { this.tip = true; this.passwordshow = true; this.tiptext = "請輸入密碼驗證:"; this.tipbtn = "刪除角色" + this.RolePicked; this.type="刪除" }, btn: function (type) { switch (type) { case "刪除": this.deleteRole(); break; case "關閉": this.cancel(); break; default: this.cancel(); this.toggle(); break; } }, deleteRole:function() { let _self = this; $.ajax({ url: "/ltgdGame.Web/Home/DeleteRole", type: "POST", dataType: 'json', data: { "userid": this.userid, "roleid": this.rid, "password": this.password }, success: function (data) { if (data.result=="刪除成功"){ for (var i = 0; i < _self.roles.length; i++) { if (_self.RolePicked == _self.roles[i].RoleName) { if (_self.roles.length==1) { window.location.reload(); } else{ _self.roles.splice(i, 1); _self.talents.splice(i, 1); } } } } _self.tiptext = data.result; _self.passwordshow = false; _self.password = ""; _self.tipbtn = "關閉"; _self.type = "關閉" } }) }, createRole: function () { if (this.pass != "可用的名稱") { this.$refs['pass'].focus(); this.tip = true; this.tiptext = "名字不可用"; this.tipbtn = "關閉"; this.type = "關閉"; } else { let _self = this; $.ajax({ url: "/ltgdGame.Web/Home/CreateRole", type: "POST", dataType: 'json', data: { "userid": this.userid, "rolename": this.RoleName, "careername": this.CareerPicked, "VIT": this.attributes.VIT, "STR": this.attributes.STR, "WIS": this.attributes.WIS, "DEX": this.attributes.DEX, "LUK": this.attributes.LUK, }, success: function (data) { if (data.result != "false") { if(_self.roles.length != 0) { _self.roles.push(data.role); _self.talents.push(data.talent); _self.RolePicked = data.role.RoleName; } else window.location.reload(); _self.tip = true; _self.tiptext = "建立成功"; _self.tipbtn = "返回"; _self.type = "返回"; } else { _self.tip = true; _self.tiptext = "建立失敗"; _self.tipbtn = "關閉"; _self.type = "關閉"; } } }) } }, cancel: function () { this.tip = false; this.passwordshow = false; }, toggle: function () { this.RoleShow = !this.RoleShow }, isRepeat: function () { let _self = this; $.ajax({ url: "/ltgdGame.Web/Home/IsRepear", type: "POST", dataType: 'json', data: {"rolename": this.RoleName, }, success: function (data) { _self.pass = data.result; } }) }, reRandom: function () { this.attributes.VIT = Math.floor(Math.random() * 10) + 1 this.attributes.STR = Math.floor(Math.random() * 10) + 1 this.attributes.WIS = Math.floor(Math.random() * 10) + 1 this.attributes.DEX = Math.floor(Math.random() * 10) + 1 this.attributes.LUK = Math.floor(Math.random() * 10) + 1 } }, created: function () { if (this.roles.length>0){ this.RolePicked = this.roles[0].RoleName } this.CareerPicked = this.careers[0].Name }, watch: { RoleName: function (newRoleName, oldRoleName) { this.isRepeat(); }, RolePicked: function () { let next = 0; for (var i = 0; i < this.roles.length; i++) { if (this.roles[i].RoleName == this.RolePicked) { next = this.roles[i].RoleId; } } if (this.rid != next) { this.rid = next; } } } })View Code
使用者登入介面

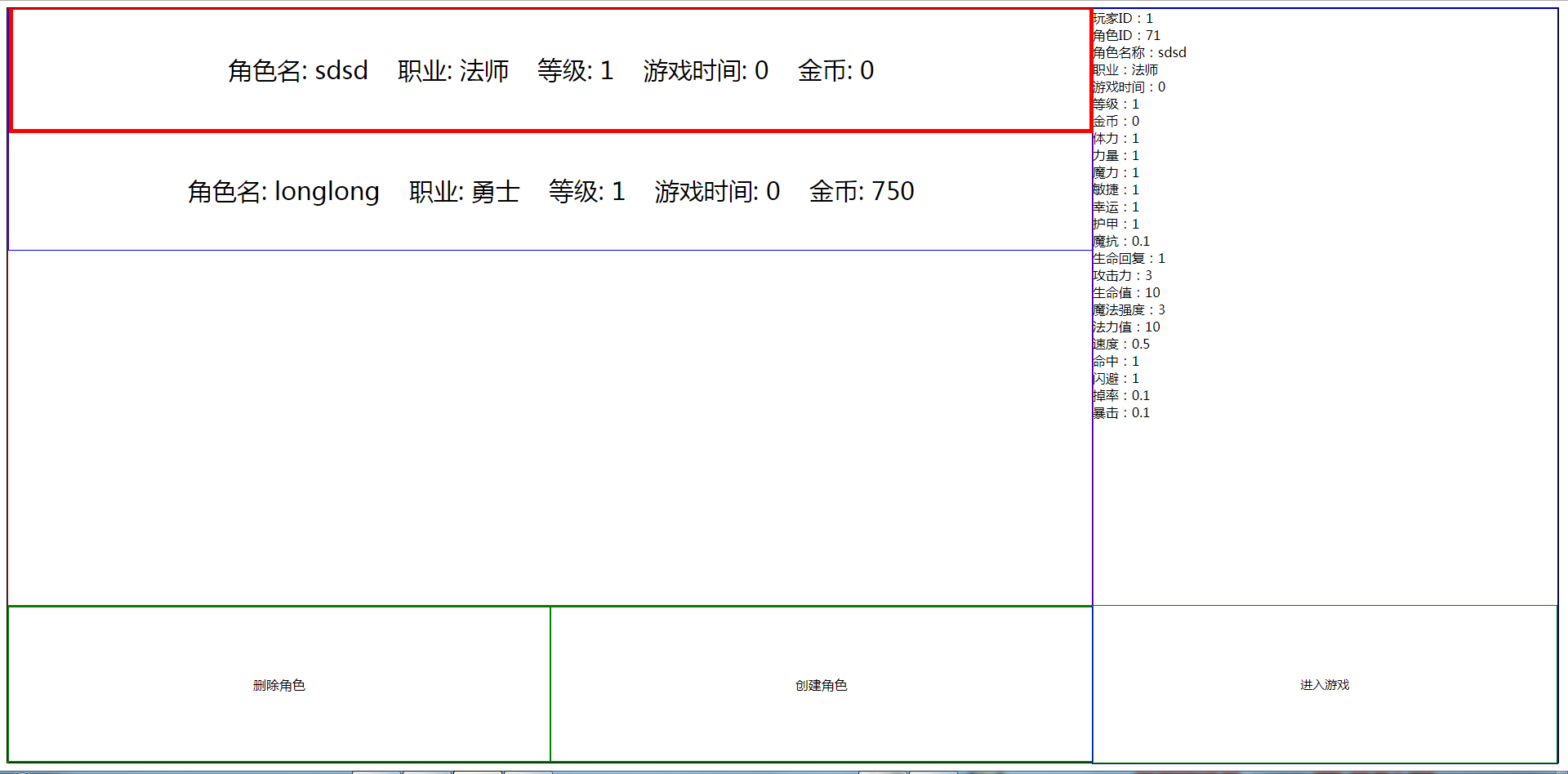
角色選擇介面

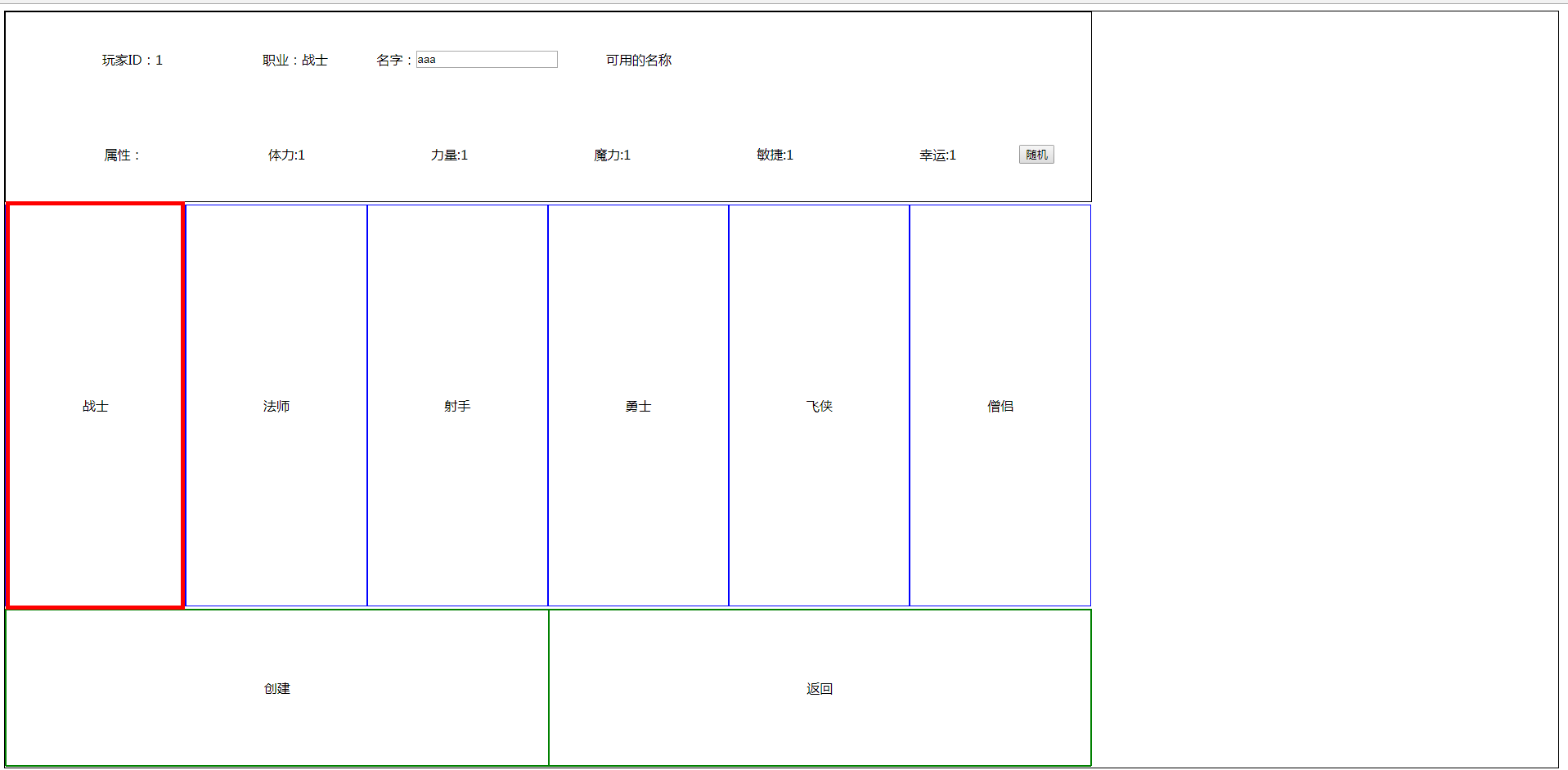
角色建立介面

後臺程式碼用EF就很簡單就不貼了
寫出來的目的是想看看有沒大牛能給我點建議,或者這麼做是不是有什麼錯誤

