JavaWeb基礎MVC設計模式
文章目錄
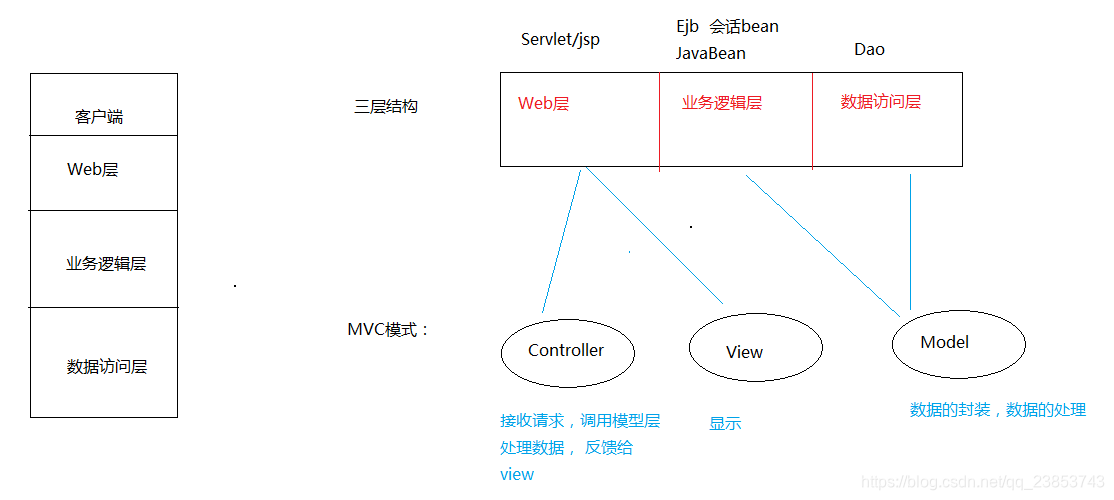
MVC設計模式
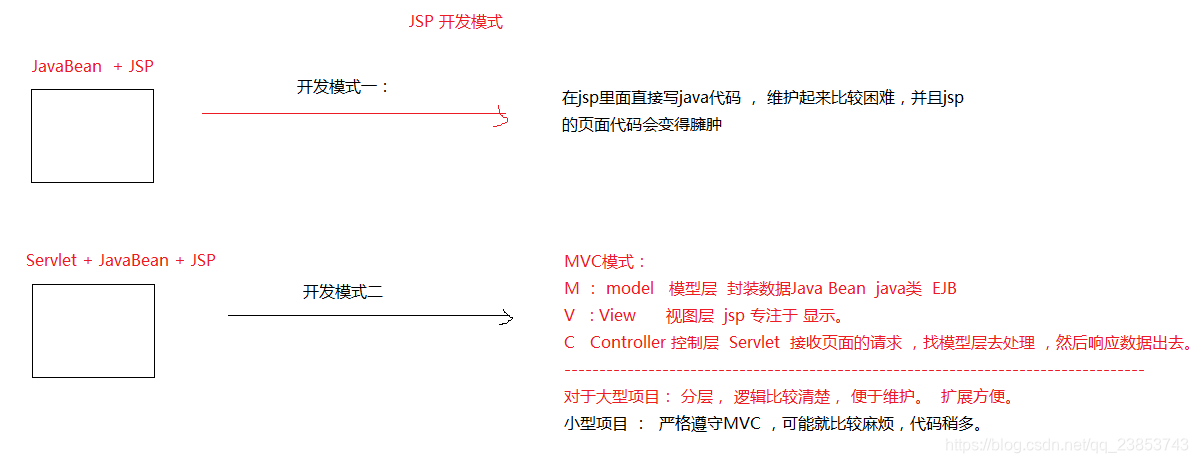
JSP的開發模式

三層架構&MVC練習

學生資訊管理系統
資料庫準備
CREATE DATABASE stus; USE stus; CREATE TABLE stu ( sid INT PRIMARY KEY AUTO_INCREMENT, sname VARCHAR (20), gender VARCHAR (5), phone VARCHAR (20), birthday DATE, hobby VARCHAR(50), info VARCHAR(200) );
查詢
-
先寫一個JSP 頁面, 裡面放一個超連結 。
-
寫Servlet, 接收請求, 去呼叫 Service , 由service去呼叫dao
-
先寫Dao , 做Dao實現。
public interface StudentDao {
/**-
查詢所有學生
- @return List
*/
List findAll() throws SQLException ;
}
- @return List
public class StudentDaoImpl implements StudentDao {
-
/**
* 查詢所有學生
* @throws SQLException
*/
@Override
public List findAll() throws SQLException {
QueryRunner runner = new QueryRunner(JDBCUtil02.getDataSource());
return runner.query(“select * from stu”, new BeanListHandler(Student.class));
}
}
-
再Service , 做Service的實現。
/** * 這是學生的業務處理規範 * @author xiaomi * */ public interface StudentService { /** * 查詢所有學生 * @return List<Student> */ List<Student> findAll() throws SQLException ; } ------------------------------------------ /** * 這是學生業務實現 * @author xiaomi * */ public class StudentServiceImpl implements StudentService{ @Override public List<Student> findAll() throws SQLException { StudentDao dao = new StudentDaoImpl(); return dao.findAll(); } } -
在servlet 儲存資料,並且做出頁面響應。
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
try {
//1. 查詢出來所有的學生
StudentService service = new StudentServiceImpl();
List list = service.findAll();//2. 先把資料儲存到作用域中 request.setAttribute("list", list); //3. 跳轉頁面 request.getRequestDispatcher("list.jsp").forward(request, response); } catch (SQLException e) { e.printStackTrace(); }}
-
在list.jsp上顯示資料
EL + JSTL + 表格
增加
-
先跳轉到增加的頁面 , 編寫增加的頁面
-
點選新增,提交資料到AddServlet . 處理資料。
-
呼叫service
-
呼叫dao, 完成資料持久化。
-
完成了這些儲存工作後,需要跳轉到列表頁面。 這裡不能直接跳轉到列表頁面,否則沒有什麼內容顯示。 應該先跳轉到查詢所有學生資訊的那個Servlet, 由那個Servlet再去跳轉到列表頁面。
-
愛好的value 值有多個。
request.getParameter(“hobby”);
String[] hobby = request.getParameterValues(“hobby”) —> String[]
String value = Arrays.toString(hobby): // [愛好, 籃球, 足球]
刪除
-
點選超連結,彈出一個詢問是否刪除的對話方塊,如果點選了確定,那麼就真的刪除。
<a href="#" onclick="doDelete(${stu.sid})">刪除</a>
-
讓超連結,執行一個js方法
-
在js訪問裡面判斷點選的選項,然後跳轉到servlet。
-
servlet收到了請求,然後去呼叫service , service去呼叫dao
更新
- 點選列表上的更新, 先跳轉到一個EditServlet
在這個Servlet裡面,先根據ID 去查詢這個學生的所有資訊出來。
-
跳轉到更新的頁面。 ,然後在頁面上顯示資料
<tr> <td>姓名</td> <td><input type="text" name="sname" value="${stu.sname }"></td> </tr> <tr> <td>性別</td> <td> <!-- 如果性別是男的, 可以在男的性別 input標籤裡面, 出現checked , 如果性別是男的, 可以在女的性別 input標籤裡面,出現checked --> <input type="radio" name="gender" value="男" <c:if test="${stu.gender == '男'}">checked</c:if>>男 <input type="radio" name="gender" value="女" <c:if test="${stu.gender == '女'}">checked</c:if>>女 </td> </tr> <tr> <td>愛好</td> <td> <!-- 愛好: 籃球 , 足球 , 看書 因為愛好有很多個, 裡面存在包含的關係 --> <input type="checkbox" name="hobby" value="游泳" <c:if test="${fn:contains(stu.hobby,'游泳') }">checked</c:if>>游泳 <input type="checkbox" name="hobby" value="籃球" <c:if test="${fn:contains(stu.hobby,'籃球') }">checked</c:if>>籃球 <input type="checkbox" name="hobby" value="足球" <c:if test="${fn:contains(stu.hobby,'足球') }">checked</c:if>>足球 <input type="checkbox" name="hobby" value="看書" <c:if test="${fn:contains(stu.hobby,'看書') }">checked</c:if>>看書 <input type="checkbox" name="hobby" value="寫字" <c:if test="${fn:contains(stu.hobby,'寫字') }">checked</c:if>>寫字 </td> </tr> -
修改完畢後,提交資料到UpdateServlet
提交上來的資料是沒有帶id的,所以我們要手動建立一個隱藏的輸入框, 在這裡面給定id的值, 以便提交表單,帶上id。
<form method="post" action="UpdateServlet">
<input type="hidden" name="sid" value="${stu.sid }">
...
</form>
- 獲取資料,呼叫service, 呼叫dao.
分頁功能
- 物理分頁 (真分頁)
來資料庫查詢的時候,只查一頁的資料就返回了。
優點 記憶體中的資料量不會太大
缺點:對資料庫的訪問頻繁了一點。
SELECT * FROM stu LIMIT 5 OFFSET 2
- 邏輯分頁 (假分頁)
一口氣把所有的資料全部查詢出來,然後放置在記憶體中。
優點: 訪問速度快。
缺點: 資料庫量過大,記憶體溢位。
