百度地圖開發(五)個性化地圖
阿新 • • 發佈:2018-11-29
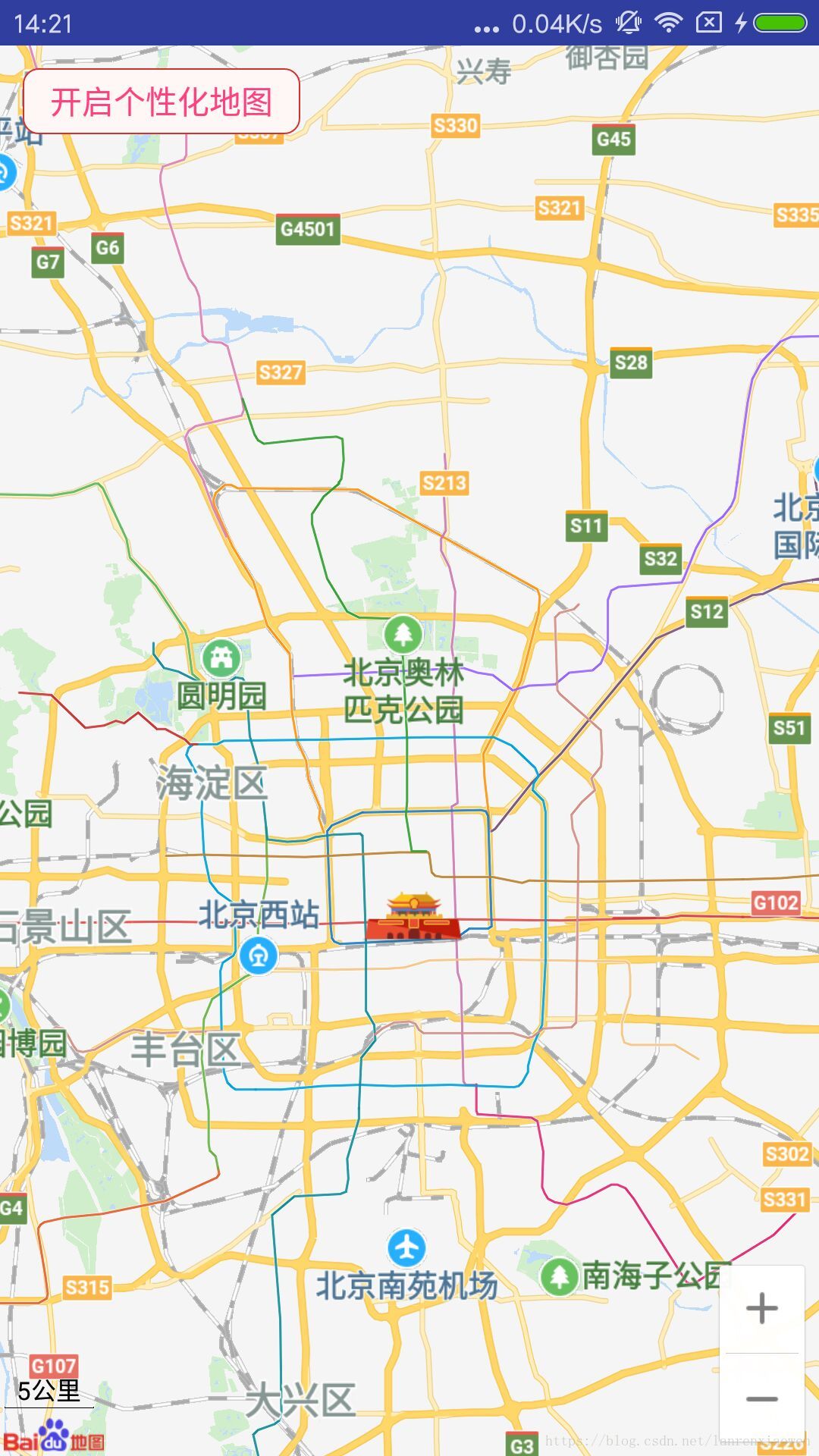
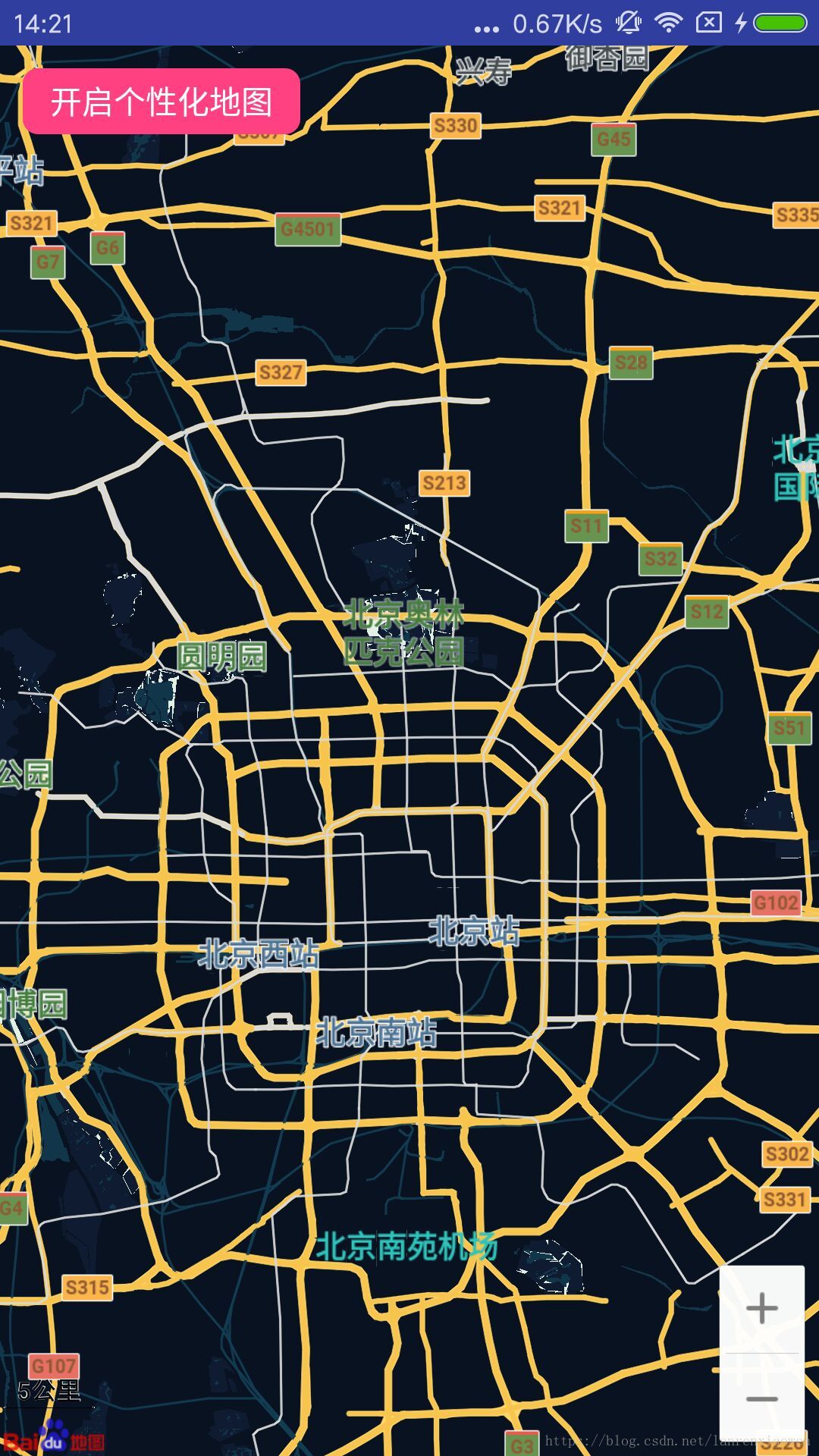
效果圖:
步驟:
1:在http://lbsyun.baidu.com/customv2/index.html裡面編輯自己想要的個性化地圖
2:編輯完成之後下載下來,是一個json格式的檔案
3:把json檔案放入到自己的as專案裡面
準備工作就已經做完了,下面就是程式碼部分:
佈局檔案:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent"> <com.baidu.mapapi.map.MapView android:id="@+id/mapview" android:layout_width="match_parent" android:layout_height="match_parent"> </com.baidu.mapapi.map.MapView> <TextView android:id="@+id/gexinghua" android:layout_margin="10dp" android:layout_width="wrap_content" android:text="開啟個性化地圖" android:background="@drawable/bg_btn2" android:textColor="@color/colorAccent" android:layout_height="wrap_content" /> </RelativeLayout> </LinearLayout>
MainActivity裡面的程式碼:
import android.content.Context; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.TextView; import com.baidu.mapapi.map.MapView; import java.io.File; import java.io.FileOutputStream; import java.io.IOException; import java.io.InputStream; public class MainActivity extends AppCompatActivity implements View.OnClickListener { private MapView mMapView; private TextView mGexinghua; private static String PATH = "custom_map_config.json"; private Boolean GXH = true; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); //設定個性化地圖,一定要在父類構造方法前 setMapCustomFile(this, PATH); setContentView(R.layout.activity_main); setInit(); } public void setInit() { mMapView = findViewById(R.id.mapview); mGexinghua = findViewById(R.id.gexinghua); mGexinghua.setOnClickListener(this); } /** * 設定個性化地圖config檔案路徑 */ public static void setMapCustomFile(Context context, String PATH) { FileOutputStream out = null; InputStream inputStream = null; String moduleName = null; try { inputStream = context.getAssets() .open(PATH); byte[] b = new byte[inputStream.available()]; inputStream.read(b); moduleName = context.getFilesDir().getAbsolutePath(); File f = new File(moduleName + "/" + PATH); if (f.exists()) { f.delete(); } f.createNewFile(); out = new FileOutputStream(f); out.write(b); } catch (IOException e) { e.printStackTrace(); } finally { try { if (inputStream != null) { inputStream.close(); } if (out != null) { out.close(); } } catch (IOException e) { e.printStackTrace(); } } MapView.setCustomMapStylePath(moduleName + "/" + PATH); } @Override public void onClick(View view) { switch (view.getId()) { case R.id.gexinghua: if (GXH == true) { mGexinghua.setTextColor(this.getResources().getColor(R.color.colorffffff)); mGexinghua.setBackgroundDrawable(this.getResources().getDrawable(R.drawable.bg_btn)); //設定開啟個性化地圖 MapView.setMapCustomEnable(true); GXH = false; } else if (GXH == false) { mGexinghua.setTextColor(this.getResources().getColor(R.color.colorAccent)); mGexinghua.setBackgroundDrawable(this.getResources().getDrawable(R.drawable.bg_btn2)); //設定關閉個性化地圖 MapView.setMapCustomEnable(false); GXH = true; } break; } } @Override protected void onResume() { super.onResume(); mMapView.onResume(); } @Override protected void onPause() { super.onPause(); mMapView.onPause(); } @Override protected void onDestroy() { super.onDestroy(); mMapView.onDestroy(); } }
下載地址:https://download.csdn.net/download/lanrenxiaowen/10743788