手把手教你擼個直播小程式
前沿:
本篇博文會稍微有點長,用到的技術有
奧點雲的 流媒體直播服務LSS 分散式雙向訊息服務DMS 以及 小程式的live-player元件 (奧點雲做的很差勁,有更好的平臺,最好換一個)
本篇博文的目的是為了讓有些前端基礎的新手快速搭建一個直播小程式.
下面來看一下小程式完成版的截圖
// TODO 待補充截圖
主要涉及的功能,二個直播頻道, 直播詳情頁可以全屏檢視,可以發表評論.
開始之前:
在小程式後臺要開啟 實時播放音訊頻流,這樣才能使用live-player元件
註冊一個奧點雲賬號,或者直接使用微信登入.進入控制檯
流媒體直播服務LSS 分散式雙向訊息服務DMS 這個二個服務就是我們要用的直播和直播評論介面 看看它們各自的開發說明API
正式開始:
在流媒體直播服務LSS控制檯下先繫結域名 需要域名cname對映
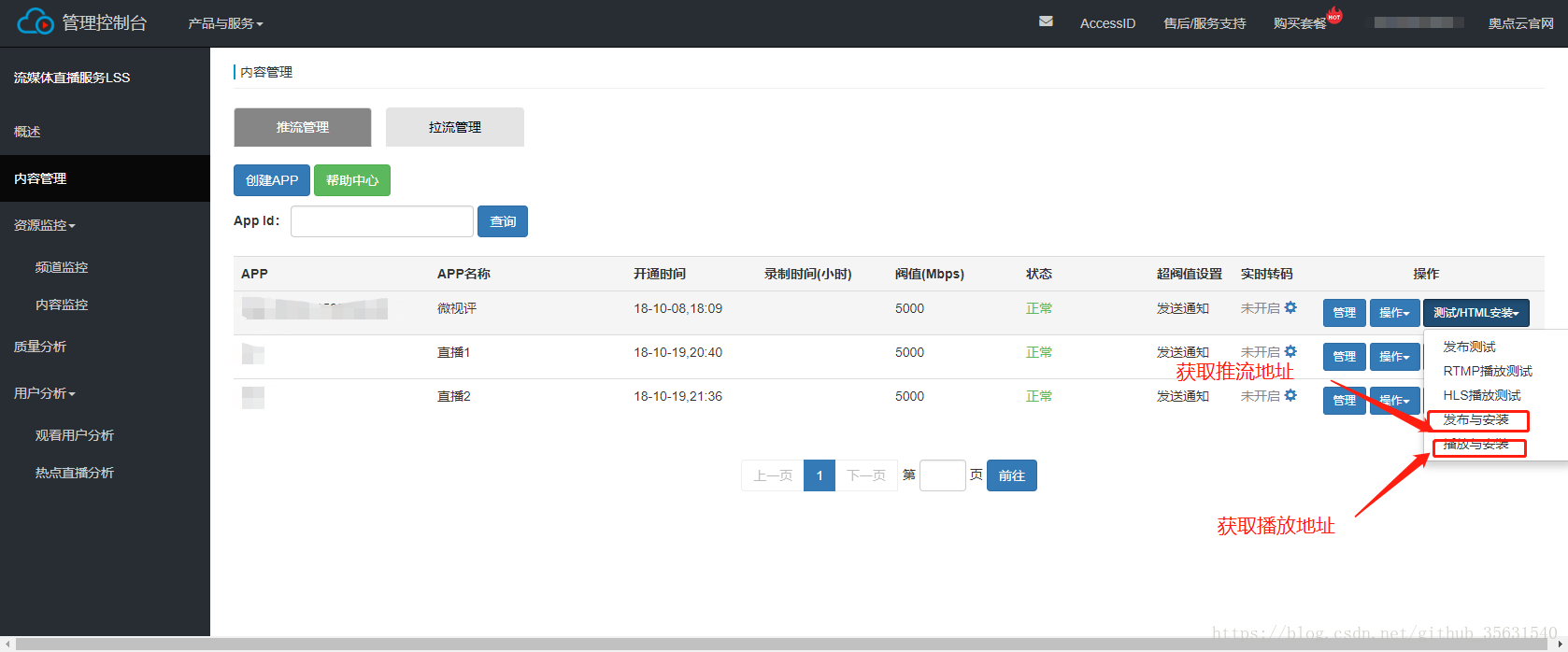
建立一個APP 這裡的一個APP就是一個直播頻道,
建立好後點擊發布與安裝按鈕 獲取推流地址
進入這個頁面 不需要改什麼引數,直接點生成,即可生成推流地址, 那麼問題來了 什麼是推流地址
我們知道 直播就是 一方錄影推送到伺服器,一方使用軟體從伺服器獲取視訊流顯示
這個推流地址就是你的視訊採集軟體上傳視訊的地址, 那麼怎麼用那?
下載mcs直播 點選rtmp地址直播 將剛剛生成的推流地址 填寫進去, 注意推流地址是rtmp開頭的.
然後點選直播, 會有 釋出成功 的提示 ,到這一步 直播已經開始了, 接下來就是檢視直播了
再回到內容管理頁面,點選播放與安裝. 不需要該任何引數,直接生成
奧點雲就先到這裡, 接著開始小程式的live-player的設定
著重看這三個引數
src就是我們剛剛生成的rtmp地址
object-fit contain 使用原有視訊流顯示,還是使用fillCrop鋪滿播放器
orientation 橫屏還是豎屏
待續.....