echarts入門教程,問題排查,自定義圖表
阿新 • • 發佈:2018-11-29
echarts圖表庫是由百度出品的操作圖表的js庫,以其優秀的效能,扁平化的api得到了大眾的一致認可,這篇部落格是我係統學習echarts的過程,不間斷更新,記錄其中遇到的問題,及其解決方法.
因為之前也用echarts做過幾個圖表,但對它的api和配置項都不太清楚,都是遇到問題了才去查,沒有一個系統的認識.要想系統的學習一個東西,還是需要還掌握一些技巧的.
下面我就一一說一下我係統學習的過程.
首先:
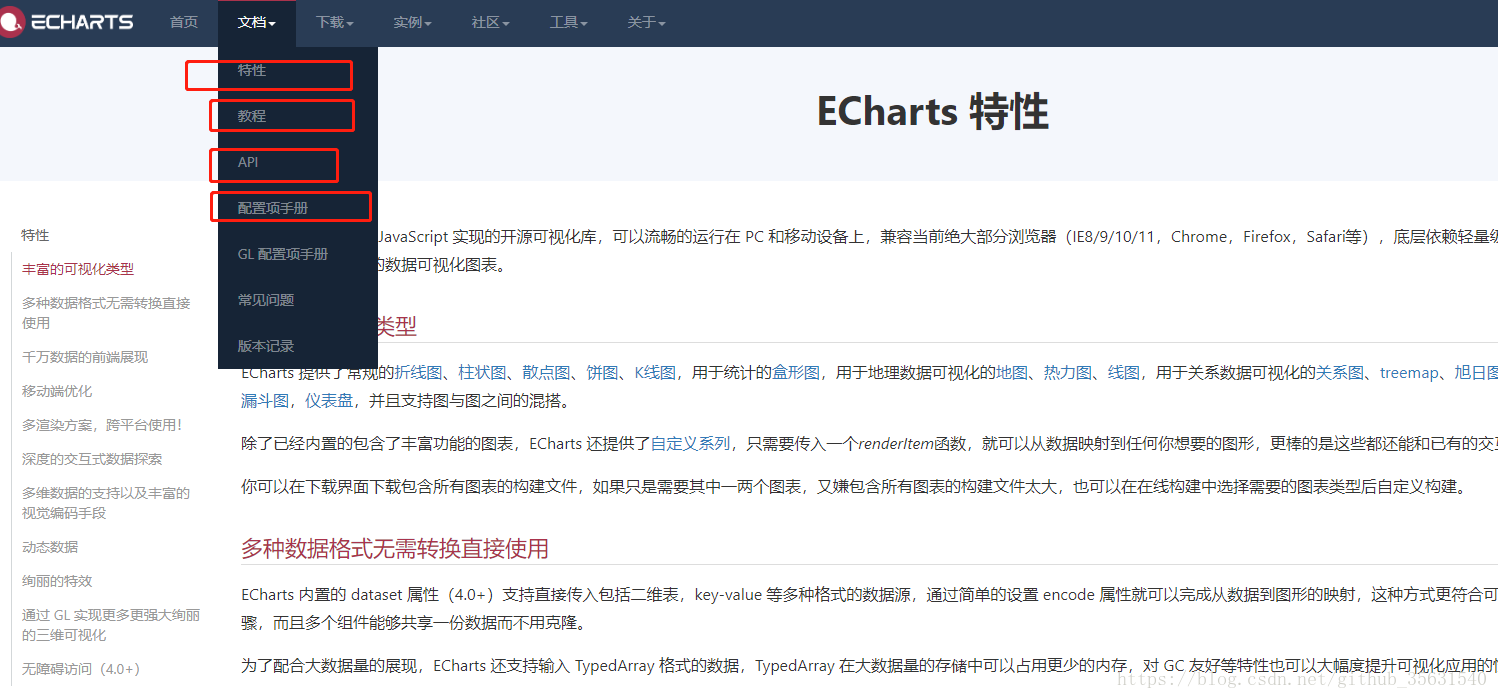
將echart的官網看一遍.Echarts官網
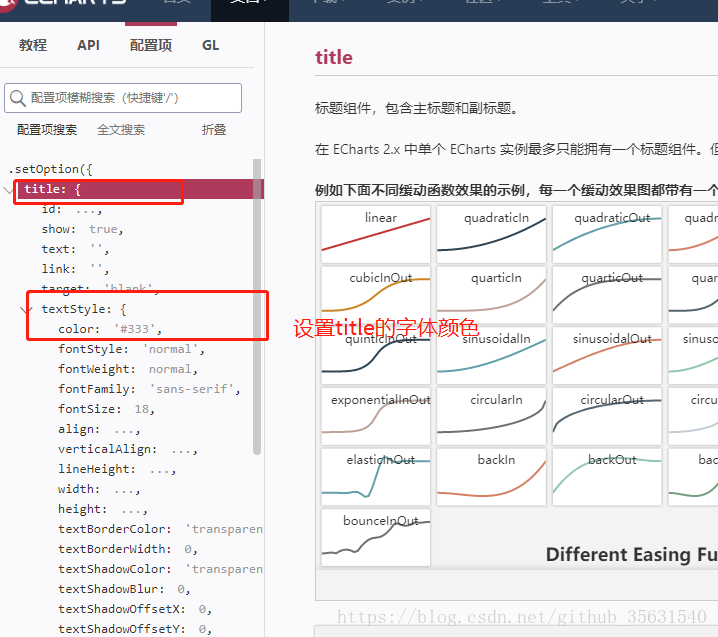
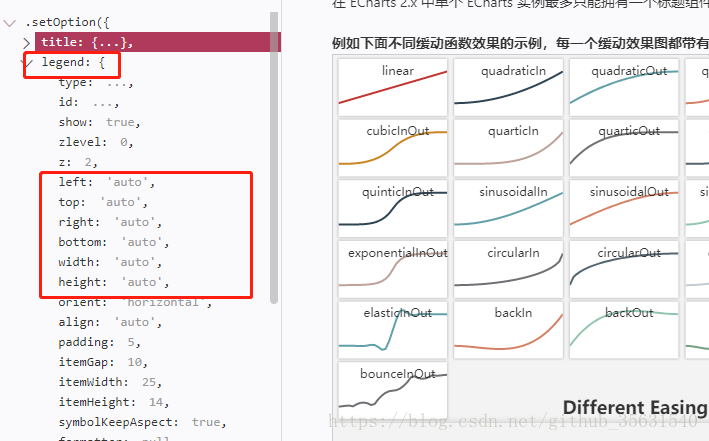
截圖的這部分是重點,可能看到時候有些模糊,但第一邊看api只要有個大致印象就行了 以後你還有很多次跑過來看
API 和配置項手冊,可以只看目錄索引,
看完了,官方的介紹之後,大致就能知道它的功能了,能做那些,
接著:
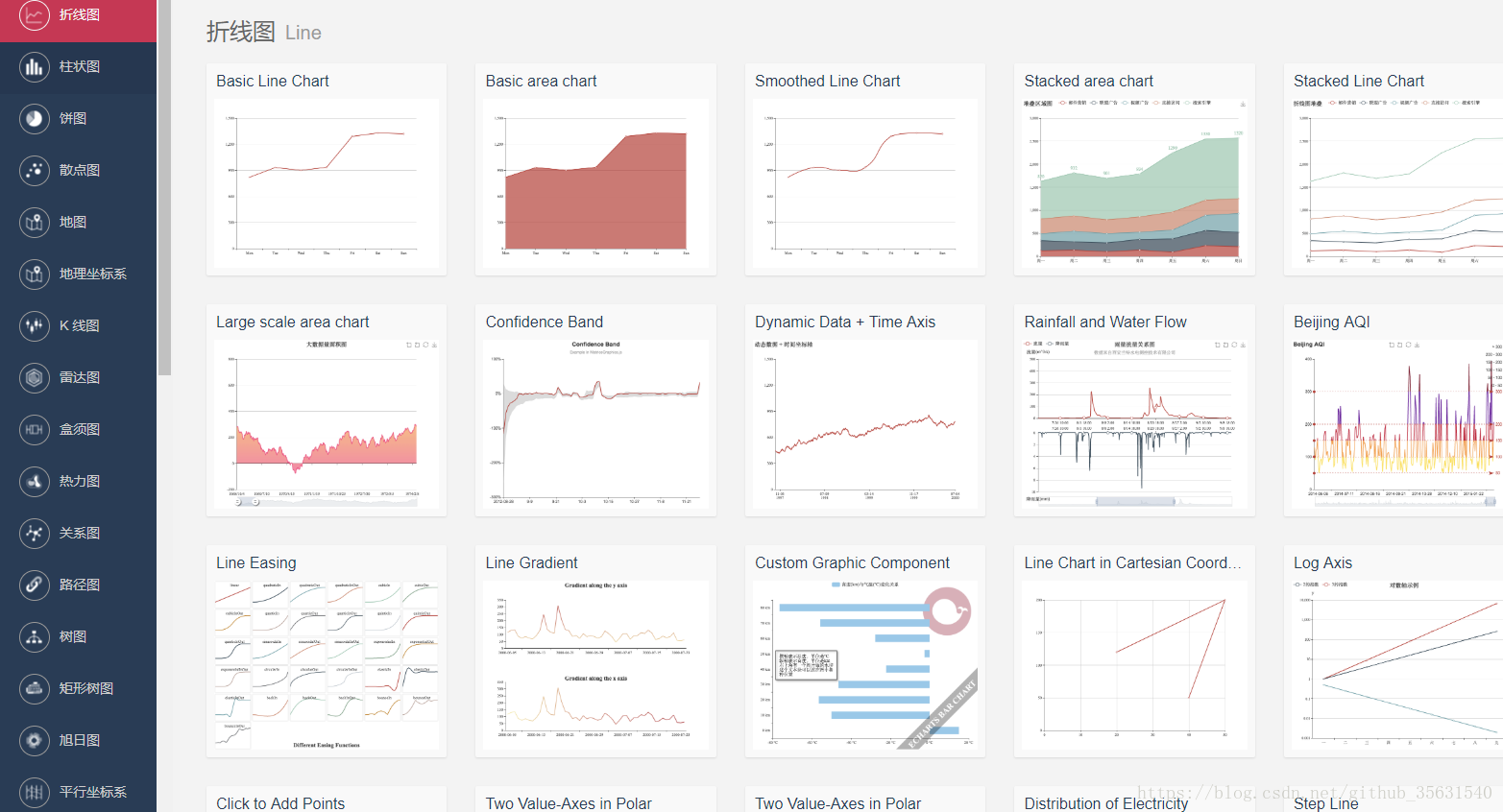
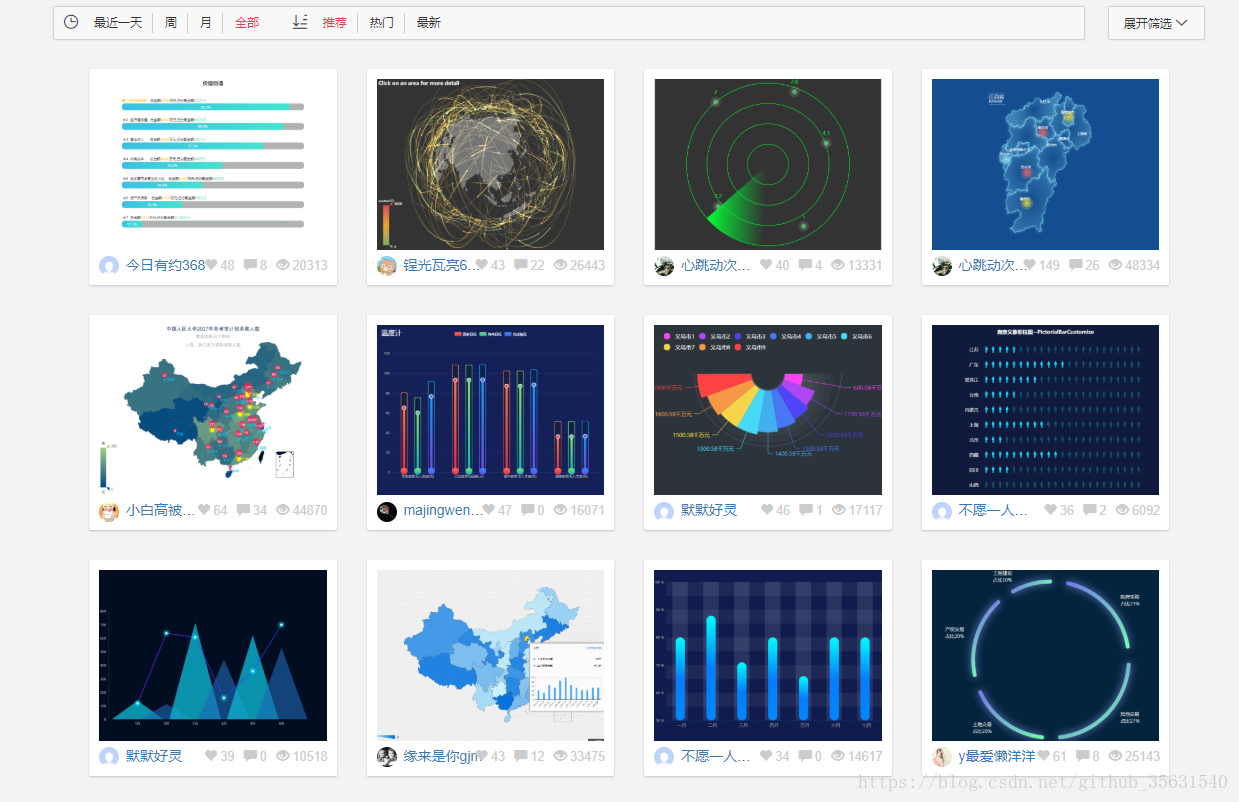
看echart的官方示例和一些使用者做的案例
看了這些案例,心裡大概就有印象,echart能做的圖表真的是太多了,以後要做圖表,就可以直接在這裡找就行了.而且還能看到原始碼.
然後:
看了萬卷書,該行萬里路了,是時候做一個圖表出來了
先拿個簡單的試試吧
程式碼如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <script src="echarts.min.js"></script> </head> <body> <!-- 為ECharts準備一個具備大小(寬高)的Dom --> <div id="main" style="width: 300px;height:400px;"></div> <script type="text/javascript"> // 基於準備好的dom,初始化echarts例項 var myChart = echarts.init(document.getElementById('main')); // 指定圖表的配置項和資料 var option = { title: { text: 'ECharts 入門示例' }, tooltip: {}, legend: { data:['銷量'] }, xAxis: { data: ["襯衫","羊毛衫","雪紡衫","褲子","高跟鞋","襪子"] }, yAxis: {}, series: [{ name: '銷量', type: 'bar', data: [5, 20, 36, 10, 10, 20] }] }; // 使用剛指定的配置項和資料顯示圖表。 myChart.setOption(option); </script> </body> </html>
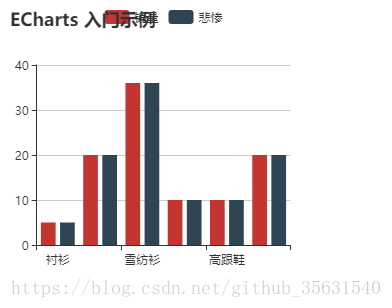
顯示如下:
我們看到由於title太長,導致遮蓋了銷量. 這個時候就要去查配置項了 如何將銷量向右移動,如何使title變色
將案例稍微修改一下
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <script src="echarts.min.js"></script> </head> <body> <!-- 為ECharts準備一個具備大小(寬高)的Dom --> <div id="main" style="width: 300px;height:400px;"></div> <script type="text/javascript"> // 基於準備好的dom,初始化echarts例項 var myChart = echarts.init(document.getElementById('main')); // 指定圖表的配置項和資料 var option = { title: { text: 'ECharts 入門示例', textStyle:{color:'red'} }, tooltip: {}, legend: { data:['銷量'], right:30 }, xAxis: { data: ["襯衫","羊毛衫","雪紡衫","褲子","高跟鞋","襪子"] }, yAxis: {}, series: [{ name: '銷量', type: 'bar', data: [5, 20, 36, 10, 10, 20] }] }; // 使用剛指定的配置項和資料顯示圖表。 myChart.setOption(option); </script> </body> </html>
加了
textStyle:{color:'red'}和right:30 效果就爭取了
最後總結:
如果一個圖表不是你要的效果,就去配置項尋找對應的配置項,邊距,顏色,大小.