.net mvc使用FlexPaper外掛實現線上預覽PDF,EXCEL,WORD的方法
阿新 • • 發佈:2018-11-29
FlexPaper外掛可以實現在瀏覽器中線上預覽pdf,word,excel等。
在網上看到很多關於這個外掛實現預覽的技術,但是很難做到word和excel線上預覽。
pdf很好實現。
首先下載相關的外掛資訊,這裡不多說了。
其中這個外掛主要需要配合Aspose來實現將上傳的excel和word來轉換為pdf。再通過pdf2swf來將pdf轉換為swf格式。才能在前段線上預覽。
1.所以這裡還需要下載Aspose.dll 和Aspose.Cells.dll(處理Excel)還有Aspose.Words.dll(處理word)
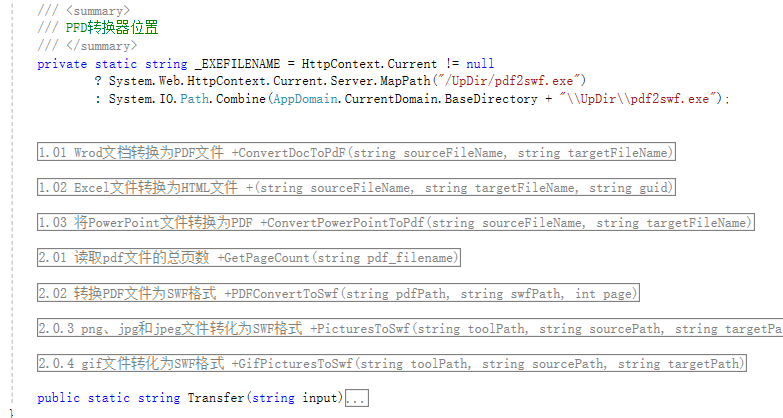
有了dll之後,需要寫一個cs類,專門處理word和excel轉換為pdf,以及pdf轉換為swf的方法。
直接推薦這篇文章裡面已經實現的方法。
http://www.bkjia.com/Asp_Netjc/890896.html
通過這個類實現的方法

2.結合我們上傳的檔案路徑,來實現將上傳的檔案格式轉換以及線上預覽。
首先配置前段頁面資訊
1 <input type="hidden" id="_filename" value="/./../../@Model" /> 2 <div style="margin:0 auto;width:100%;"> 3<div id="flashContent" style="display:none;"> 4 <p> 5 To view this page ensure that Adobe Flash Player version 6 10.0.0 or greater is installed. 7 </p> 8 9 </div> 1011 <script src="~/Scripts/jquery-1.10.2.js"></script> 12 <script src="~/Scripts/swfupload/flexpaper_flash.js"></script> 13 <script src="~/Scripts/swfupload/swfobject.js"></script> 14 15 <script type="text/javascript"> 16 var _filename = $("#_filename").val(); 17 18 // alert(_filename) 19 //alert(_filename); 20 var swfVersionStr = "9.0.0"; 21 var xiSwfUrlStr = "playerProductInstall.swf"; 22 var flashvars = { 23 SwfFile: escape(_filename), 24 SwfFile: _filename, 25 // SwfFile: "/./../../UpDir/expressInstall.swf", 26 Scale: 0.6, 27 ZoomTransition: "easeOut", 28 ZoomTime: 0.5, 29 ZoomInterval: 0.1, 30 FitPageOnLoad: false, 31 FitWidthOnLoad: true, 32 PrintEnabled: true, 33 FullScreenAsMaxWindow: false, 34 ProgressiveLoading: true, 35 PrintToolsVisible: true, 36 ViewModeToolsVisible: true, 37 ZoomToolsVisible: true, 38 FullScreenVisible: true, 39 NavToolsVisible: true, 40 CursorToolsVisible: true, 41 SearchToolsVisible: true, 42 SearchMatchAll: true, 43 localeChain: "zh_CN" 44 }; 45 var params = { 46 quality: "high", 47 bgcolor: "#ffffff", 48 allowscriptaccess: "sameDomain", 49 allowfullscreen: "true", 50 wmode: "direct" 51 52 } 53 var attributes = { id: "FlexPaperViewer", name: "FlexPaperViewer" }; 54 swfobject.embedSWF("../../../../Scripts/FlexPaper/FlexPaperViewer.swf", "flashContent", "100%", "1000", swfVersionStr, xiSwfUrlStr, flashvars, params, attributes); 55 56 swfobject.createCSS("#flashContent", "display:block;text-align:left;"); 57 </script> 58 </div>
一些主要的配置資訊我已經標紅,至於外掛配置資訊的屬性功能,自行參考網上很多文件介紹,我用的就是一般上傳。
3.接下來就是controller中實現的轉換方法,我直接將路徑傳給了model返回給頁面顯示了。
1 //swf檔案路徑 2 string path = Server.MapPath("~\\UpDir") + node.FilePath.Substring(5).Replace('\\', '/') + ".swf"; 3 //SIO是system.io 我重新命名了 4 SIO.FileInfo fileinfo = new SIO.FileInfo(path); 5 if (fileinfo.Exists) 6 { 7 return View((object)(node.FilePath + ".swf")); 8 } 9 else 10 { 11 try 12 { 13 //上傳的原始檔地址 14 string sourcefile = Server.MapPath("~\\UpDir") + node.FilePath.Substring(5); 15 string FileName = node.name; 16 string ext = node.FilePath.Substring(node.FilePath.LastIndexOf(".") + 1); 17 18 19 if (ext.ToLower() == "doc" || ext.ToLower() == "docx") 20 { 21 string pdffile = sourcefile; 22 string swffile = Server.MapPath("~\\UpDir") + node.FilePath.Substring(5).Replace('\\', '/'); 23 string path1 = Server.MapPath("~\\UpDir") + node.FilePath.Substring(5).Replace('\\', '/') + ".swf"; 24 Aspose.Words.Document doc = new Aspose.Words.Document(pdffile); 25 doc.Save(swffile, Aspose.Words.SaveFormat.Pdf); 26 27 AsposeUtils.ConvertDocToPdF(swffile, path1); 28 AsposeUtils.PDFConvertToSwf(swffile, path1, AsposeUtils.GetPageCountByPDF(swffile)); 29 } 30 else if (ext.ToLower() == "xls" || ext.ToLower() == "xlsx") 31 { 32 string pdffile = sourcefile; 33 string swffile = Server.MapPath("~\\UpDir") + node.FilePath.Substring(5).Replace('\\', '/') + ".pdf"; 34 string path1 = Server.MapPath("~\\UpDir") + node.FilePath.Substring(5).Replace('\\', '/') + ".swf"; 35 36 Aspose.Cells.Workbook workbook = new Aspose.Cells.Workbook(pdffile); 37 39 workbook.Save(swffile, Aspose.Cells.SaveFormat.Pdf); 40 41 //AsposeUtils.ConvertExcelToHtml(swffile, swffile); 42 AsposeUtils.PDFConvertToSwf(swffile, path1, AsposeUtils.GetPageCountByPDF(swffile)); 43 } 44 else if (ext.ToLower() == "pdf") 45 { 46 47 try 48 { 49 string pdffile = sourcefile; 50 string swffile = path; 51 52 SIO.File.Copy(pdffile, swffile, true); 53 AsposeUtils.PDFConvertToSwf(pdffile, swffile, AsposeUtils.GetPageCountByPDF(pdffile)); 54 55 } 56 catch (Exception ex) 57 { 58 string str = ex.Message; 59 } 60 } 61 else if (ext.ToLower() == "ppt" || ext.ToLower() == "pptx") 62 { 63 string pdffile = sourcefile; 64 string swffile = path; 65 66 AsposeUtils.ConvertPowerPointToPdf(sourcefile, swffile); 67 AsposeUtils.PDFConvertToSwf(pdffile, swffile, AsposeUtils.GetPageCountByPDF(pdffile)); 68 } 69 else if (ext.ToLower() == "txt") 70 { 71 string pdffile = sourcefile; 72 string swffile = path; 73 74 Txt2Pdf.zscsc(sourcefile, swffile); 75 AsposeUtils.PDFConvertToSwf(pdffile, swffile, AsposeUtils.GetPageCountByPDF(pdffile)); 76 } 77 else if (ext.ToLower() == "jpg" || ext.ToLower() == "jpeg" || ext.ToLower() == "png") 78 { 79 return View((object)node.FilePath); 80 } 81 else 82 { 83 // ViewBag.FileName = @"/./../../UpDir/"+ project.ProjectCode + "/" + contract.ContractType + "/" + contract.Id + ".swf"; ; 84 }
4.我用的上傳外掛師swfupload,個人覺得不怎麼好用,後面用uploadfiy外掛了。上傳不說了,controller中對word和excel的轉換方法和我連線中文章使用的不一樣。因為用文章中的總不能在前段使用flexpapaer預覽成功。所以標黃的程式碼是我自己加上的。綠色程式碼是原先的程式碼。可以自己參考,兩種方法哪個可行用哪個。
