vue中less中寫last-childd
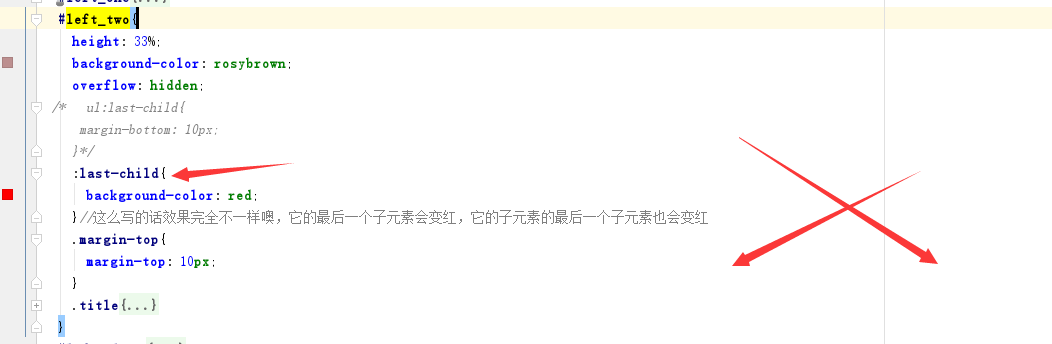
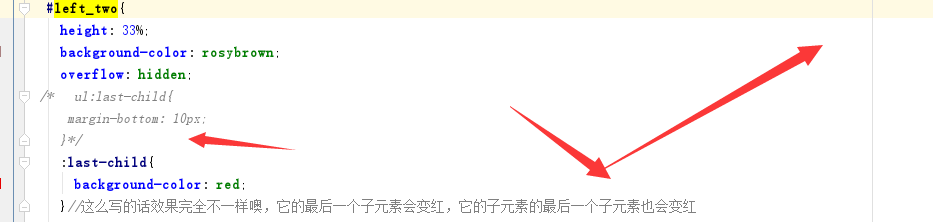
效果圖我只想要最後一排變成紅色

<div id="left_two">
<ul class="title margin-top">
<li>排名</li>
<li>路線</li>
<li>當前人數</li>
<li >擁擠度</li>
</ul>
<ul class="title" v-for="item in items">
<li>1</li>
<li>成都-樂山</li>
<li>395</li>
<li >
<el-rate
v-model="value5"
disabled
text-color="#ff9900"
>
</el-rate>
</li>
</ul>
</div>



正確寫法如圖
相關推薦
vue中less中寫last-childd
效果圖我只想要最後一排變成紅色 <div id="left_two"> <ul class="title margin-top"> <li>排名</li> <li>路線</li> <li>當前人數&l
vue項目中使用less或者sass的方法
util OS src 遇到的問題 自動 ref 文件 urn sheet 半年木有更新博客了。。。 前段時間一直在學習vue,開始記錄一下遇到的問題吧 這篇文章主要是總結一下vue中使用less或者sass的方法,以less為例(style.less) 主要是兩種 1.
vue-cli 2.* 中匯入公共less檔案
在新版的Vue CLI 3中,如何匯入公共less檔案在文件裡已經描述的很清楚了,但是在2.*的版本中,我沒有查到相關的辦法,網友的辦法又相當複雜,於是我推薦給大家一個很簡單的辦法。 首先,會用到webpack中的資源前處理器Style Resources Loader,所以需要: npm i styl
在vue的元件中引進less公共樣式檔案
1安裝less 和less-loader肯定是少不了 npm install less less-loader 2.修改webpack.config.js檔案,配置loader載入依賴,讓其支援外部的less,在原來的程式碼上新增 {
vue中less檔案全域性引用
1、先安裝sass-resources-loader 1 npm install sass-resources-loader 2、然後在build->utils.js修改less配置 在less後面加上 1 .concat( 2 { 3
vue-cli中less的使用
第一步 安裝less和less-loader,命令如下 npm install less less-loader --sava-dev第二步 安裝成功之後,開啟build/webpack.base.conf.js,在module.exports = 的物件中新增如下程式
在vue項目中同時使用element-ui和mint-ui,的時候,.babelrc配置文件怎麽寫
兩個 als theme 分組 hub 體積 vue組件 env -i 我們安裝vue組件庫的時候,考慮到大小問題,需要根據需要僅引入部分組件 借助?babel-plugin-component,我們可以只引入需要的組件,以達到減小項目體積的目的。 但是在配置 ?.bab
vue-cli3.0 中使用前處理器 (Sass/Less/Stylus) 配置全域性變數
你可以在建立專案的時候選擇前處理器 (Sass/Less/Stylus)。如果當時沒有選好,內建的 webpack 仍然會被預配置為可以完成所有的處理。你也可以手動安裝相應的 webpack loader: # Sass npm install -D sass-
如何讓vue文件中的代碼在Sublime Text 3中高亮和智能提示
sta sublime light 彩色 沒有 智能提示 tex syn package 大家寫在Sublime Text 3中編寫vue文件時,會發現沒有代碼智能提示,清一色的黑底白字,不會像html、js一樣變成彩色,給我們帶來了很大的不便。所以需要安裝一款叫作Vue
關於vue數組中對象屬性變更頁面沒重新渲染的問題
時間 index 檢測 self eno 解決 數據 屬性 rep 前段時間做開發的時候用mqtt監聽了服務端信息,推送過來的數據要變更數組裏面的對象的數據,修改好後但是頁面並沒有更新,因為javascript機制,vue並不能檢測到數組變化,也是查閱知道了$set()函數
在vue項目中快速使用element UI
github 項目開發 clas spa component style 單獨使用 修改 單獨 推薦使用npm安裝 1.安裝:npm install element-ui -S 2.整體引入: 在你項目的main.js中寫入: import ElementU
CSS 中first-child和last-child不起作用原因
clas 第一個 元素 col 沒有 XML last 發的 n) 今天開發的時候,發現last-child不起作用,看了下原因順便給自己學習CSS選擇器,我們這裏舉個例子,如下代碼:<div><h1>title</h1> <p&g
22、Java並發性和多線程-Java中的讀/寫鎖
權限 原理 目的 str sco readers 閱讀 操作 wait 以下內容轉自http://ifeve.com/read-write-locks/: 相比Java中的鎖(Locks in Java)裏Lock實現,讀寫鎖更復雜一些。假設你的程序中涉及到對一些共享資源
Vue 項目中使用 jsPlumb
實例化 博客園 connect depend outline 關系 值對象 實例 ont jsPlumb 介紹 jsPlumb 是一個強大的 JavaScript 連線庫,它可以將 html中 的元素用箭頭、曲線、直線等連接起來,適用於開發 Web 上的圖表、建模工具
vue組件中使用iframe元素
doc ntb -i 鏈接 span scope ace com absolut 需要在本頁面中展示vue組件中的超鏈接,地址欄不改變的方法: <template> <div class="accept-container">
vue項目中的路徑別名
建議 .cn 如果 ges 比較 麻煩 all ack 也會 每次寫引入組件的路徑,如果路徑嵌套比較深,那麽會比較麻煩,我們可以在webpack.base.conf.js,中設置路徑的別名,默認webpack設置src的別名為@ 建議配置src下一級目錄的別名,這樣可以減
操作系統中有關讀者寫者問題
技術分享 http 有關 alt ima mage 讀者寫者 nbsp images 如下內存來至於現代操作系統的94頁: 操作系統中有關讀者寫者問題
vue項目中操作PDF文件
from code export ron ont back rom 之間 dem 以前從來沒接觸過前端要求顯示PDF文件,一時之間有點懵逼,不知從哪下手啊... 無奈之下,去找度娘,方法還不少,iframe embed object這些標簽就可以, 可是拿過來做
Vue-cli 構建項目 的`.vue`組件中, scss中添加背景圖路徑問題
絕對路徑 target ash vue png stack span urn 路徑問題 【解決方法】: 更改build/utils.js文件中的 ExtractTextPlugin 的 options配置. if (options.extract) { return
Qt中快速讀寫Excel方法封裝
import mon works body oid ati ebo set 區域 #include "RwExcel.h"/*快速讀寫的機制是實現獲取有效區域只調用一次dynamicCall("Value");或setProperty("Value", var);即可, *
