jstree-左選擇_點箭頭再輸出_且只輸出末級店_模糊搜尋
阿新 • • 發佈:2018-11-29

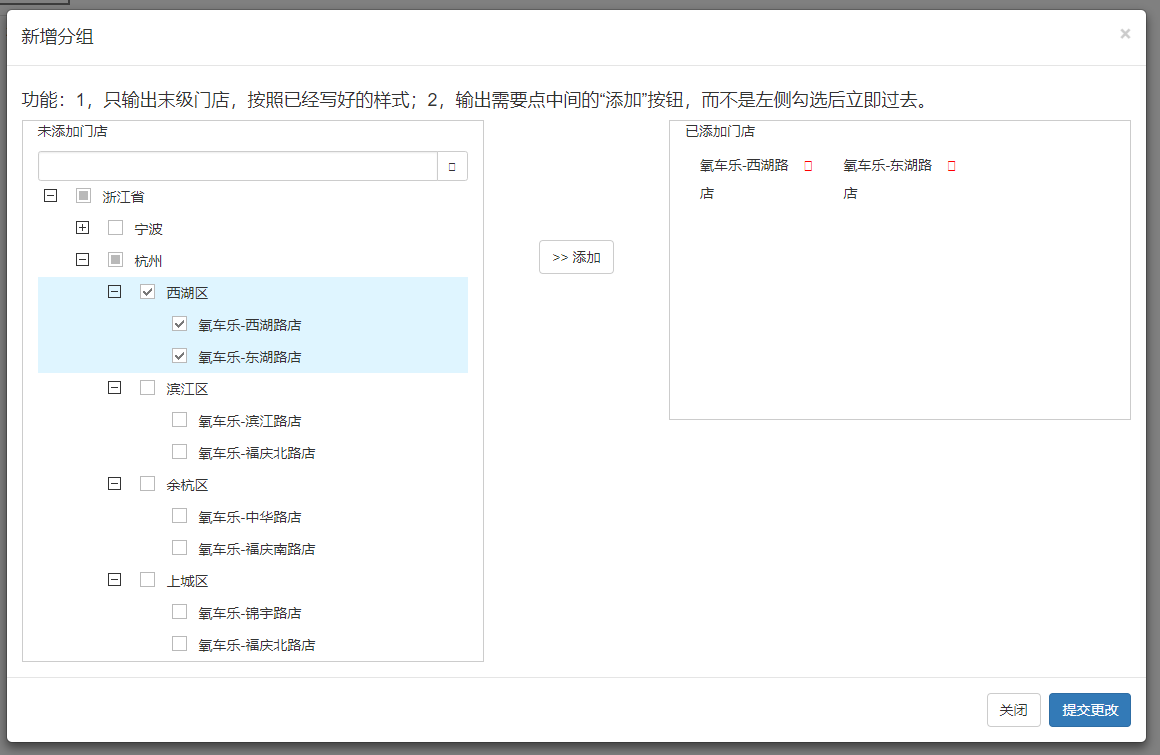
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>左選擇_點箭頭再輸出_且只輸出末級店_模糊搜尋</title> <link rel="stylesheet" href="http://www.reoonet.com/plug/bootstrap3.3.5/bootstrap.css" /> <link rel="stylesheet" href="http://www.reoonet.com/plug/jstree/dist/themes/default/style.css" /> <style> .modal-body .col-md-5{ border: 1px solid #ccc; min-height: 300px;} .modal-body .col-md-2 .button{ margin: 0 auto;} .father-name { padding-left: 30px; width: 100%; line-height: 36px; cursor: pointer; background: #fdfdfd; border-top: 1px solid #e6e6e6; border-bottom: 1px solid #e6e6e6; } .father-name i { margin-right: 10px; } .father-area { padding-left: 50px; width: 100%; line-height: 36px; cursor: pointer; background: #fdfdfd; border-top: 1px solid #e6e6e6; border-bottom: 1px solid #eeeeee; } .father-area i { margin-right: 10px; } .father-content { padding: 15px 58px; } .father-content .father-item { margin-bottom: 15px; } /*樹結果*/ .tree-result div{ float: left; line-height: 28px; transition: all 0.2s;} .tree-result div:nth-child(1){ width: 90%;} .tree-result div:nth-child(2){ width: 10%; text-align: right; color:red; cursor: pointer;} /*icon-otoc-close-circled*/ .tree-result div:nth-child(2):hover{ transform: scale(1.2); color: #d30707;} </style> </head> <body> <div class="container"> <p> <button class="btn-default" data-toggle="modal" data-target="#modal-add">新增分組</button> </p> <table class="table"> <tr> <td>列表</td> <td> <button class="btn btn-success">編輯</button> </td> </tr> </table> </div> </body> </html> <!-- 模態框(Modal) --> <div class="modal fade" id="modal-add" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog" style="width: 90%;"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="myModalLabel">新增分組</h4> </div> <div class="modal-body" style="min-height: 330px; overflow: hidden;"> <h4>功能:1,只輸出末級門店,按照已經寫好的樣式;2,輸出需要點中間的“新增”按鈕,而不是左側勾選後立即過去。</h4> <div class="col-md-5"> <p>未新增門店</p> <div class="otoc-p-10"> <form id="s"> <div class="input-group input-group-sm otoc-w-100"> <input type="search" class="form-control" id="q"> <span class="input-group-btn"> <button class="btn btn-default" type="submit"> <i class="glyphicon glyphicon-search"></i> </button> </span> </div> </form> </div> <div id="tree_partType" class="tree-demo right-border"> </div> </div> <div class="col-md-2" style="padding-top: 120px; text-align: center; vertical-align: middle;"> <a class="btn btn-default btn-add">>> 新增</a> </div> <div class="col-md-5"> <p>已新增門店</p> <div id="selectedStore"> <!-- <div class="tree-result"> <div>氧車樂-西湖路店</div> <div> <i class="icon-otoc-close-circled"></i> </div> </div> <div class="tree-result"> <div>氧車樂-西湖路店</div> <div> <i class="icon-otoc-close-circled"></i> </div> </div> <div class="tree-result"> <div>氧車樂-西湖路店</div> <div> <i class="icon-otoc-close-circled"></i> </div> </div> --> </div> </div> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">關閉</button> <button type="button" class="btn btn-primary">提交更改</button> </div> </div> </div>< </div> <script src="http://www.reoonet.com/plug/jquery/2.2.0/jquery.min.js" type="text/javascript" charset="utf-8"></script> <script src="http://www.reoonet.com/plug/bootstrap3.3.5/bootstrap.min.js" type="text/javascript" charset="utf-8"></script> <script src="jstree/dist/jstree.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> //jstree-配件型別-彈窗 //初始化時,樹節點都展開 var tree = $("#tree_partType"); tree.bind("loaded.jstree", function (event, data) { tree.jstree("open_all"); }); //例項化 var UITree = function() { var tree_partType = function() { $('#tree_partType').jstree({ "multiple": true, //單選 true ; 父類選中子節點全勾選 false,下面 plugins 配置 checkbox 'plugins': ["search","changed", "wholerow","checkbox"], //配置選項:wholerow 整行; checkbox 複選框; dnd 拖拽 ;contextmenu 可反鍵操作; 'core': { 'data': [{ "state": {"opened": true,"selected": false}, "text": "浙江省", "children": [ { "text": "寧波", "state": { "opened": false }, "children": [ { "text": "海曙區", "children": [{"text": "氧車樂-人民路店",}, {"text": "氧車樂-福慶北路店"}] }, { "text": "江東區", "children": [{"text": "氧車樂-興寧路店",}, {"text": "氧車樂-櫻花公園店"}] }, { "text": "江北區", "children": [{"text": "氧車樂-大慶路店",}, {"text": "氧車樂-外灘大橋店"}] }, { "text": "鄞州區", "children": [{"text": "氧車樂-大慶路店",}, {"text": "氧車樂-外灘大橋店"}] } ] }, { "text": "杭州", "children": [ { "text": "西湖區", "children": [{"text": "氧車樂-西湖路店",}, {"text": "氧車樂-東湖路店"}] }, { "text": "濱江區", "children": [{"text": "氧車樂-濱江路店",}, {"text": "氧車樂-福慶北路店"}] }, { "text": "餘杭區", "children": [{"text": "氧車樂-中華路店",}, {"text": "氧車樂-福慶南路店"}] }, { "text": "上城區", "children": [{"text": "氧車樂-錦宇路店",}, {"text": "氧車樂-福慶北路店"}] } ] } ] }] } }); }; return { init: function() { tree_partType(); } }; }(); UITree.init(); // 搜尋---這裡是搜尋需要上面初始化的時候,配置 search $("#s").submit(function(e) { e.preventDefault(); $("#tree_partType").jstree(true).search($("#q").val()); }); var resultList = []; // 操作左到右 var tree = $('#tree_partType').on("changed.jstree", function (e, data) { var selected = [{}, {}, {}, {}]; //儲存結構 data.selected.forEach(function (id) { var node = data.instance.get_node(id), parents = node.parents, level = parents.length - 1; //如果父節點沒選中,也儲存 parents.forEach(function (p, i) { if (p != '#' && !selected[level - i - 1][p]) { //!=# 含有父級 selected[level - i - 1][p] = data.instance.get_node(p); } }) selected[level][id] = node; //儲存當前節點 }) var level0 = selected[0], level1 = selected[1], level2 = selected[2], level3 = selected[3]; resultList = []; for (var l0 in level0) { for (var l1 in level1) { if (level1[l1].parent == l0) { for (var l2 in level2) { if (level2[l2].parent == l1) { for (var l3 in level3) { if (level3[l3].parent == l2) { resultList.push(level3[l3]); } } } } } } } }); var createItem = function () { var inner = []; resultList.forEach(function (result) { inner.push('<div class="col-md-4">\ <div class="father-item tree-result" data-id="' + result.id + '">\ <div>' + result.text + '</div>\ <div>\ <i class="glyphicon glyphicon-remove btn-remove"></i>\ </div>\ </div>\ </div>'); }); $('#selectedStore').html(inner.join('')); } //點選新增 $(document).on('click', '.btn-add', createItem) .on('click', '.btn-remove', function () { //點選刪除 var id = $(this).parents('.tree-result').data('id'); //從陣列中刪除 resultList.splice(resultList.indexOf(resultList.filter(function (result) { return result.id === id; })[0]), 1); //取消選中 tree.jstree('deselect_node', id); //建立HTML createItem(); }); </script>
