js----前端新增標籤
阿新 • • 發佈:2018-11-29
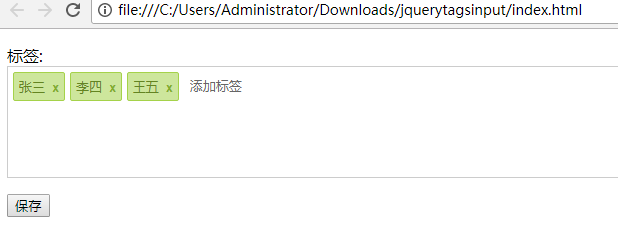
先來個樣式圖

html程式碼如下
<!doctype html> <html> <head> <meta charset="utf-8"> <title>demo</title> <link rel="stylesheet" type="text/css" href="css/jquery.tagsinput.css" /> <script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script type="text/javascript" src="js/jquery.tagsinput.js"></script> <script type="text/javascript"> $(function() { $('#tags_1').tagsInput({width:'auto'}); //初始化賦值 $('#tags_1').importTags('張三,李四,王五'); $("#getInputValue").click(function(){ var tags_value = $("#tags_1").val(); console.log(tags_value); }); }); </script> </body> <p><label>標籤:</label> <input id="tags_1" type="text" class="tags"/></p> <button type="button" id="getInputValue">儲存</button> </body> </html>
最後,我是參考如下外掛完成的
http://www.jq22.com/jquery-info19906
