SpringBoot 2.0 | SpringBoot 整合前端框架 Vue
1.簡介
Vue與 Angular,React 是目前前端三大框架,Vue 是一套用於構建使用者介面的漸進式框架。與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注檢視層,不僅易於上手,還便於與第三方庫或既有專案整合。另一方面,當與現代化的工具鏈以及各種支援類庫結合使用時,Vue 也完全能夠為複雜的單頁應用提供驅動。
2.SpringBoot 2.0 與 Vue 的 整合
1.安裝 Vue
我們可以通過 npm 的方式來進行安裝,在安裝好 npm 的前提下,我們可以通過下面方法構建一個vue 專案。
# 全域性安裝 vue-cli 腳手架 $ cnpm install --global vue-cli # 建立一個基於 webpack 模板的新專案 $ vue init webpack my-project # 進入專案 $ cd my-project # 下載依賴 $ npm install # 執行專案 $ npm run dev # 打包專案 $ npm run build
執行 $ npm run dev 後,訪問 http://localhost:8080/#/ 即可進入 vue 主頁。
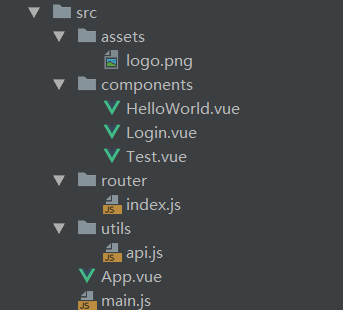
2.vue 實現程式碼
這是 vue 的主要目錄,我們的程式碼寫在該目錄下

components 是元件,這裡面編寫了我們要訪問的檢視程式碼
以 Login 為例實現登入功能
<template> <form> <input type="text" v-model="loginForm.username"/> <input type="password" v-model="loginForm.password"/> <input type="button" @click="submitClick" value="登入"/> </form> </template> <script> import {postRequest} from "../utils/api" export default { data() { return { loginForm: { username: 'hly', password: '123' }, } }, methods: { submitClick: function () { var _this = this; postRequest('/login', { username: this.loginForm.username, password: this.loginForm.password }).then(resp => { if (resp.status == 200) { //成功 var json = resp.data; if (json.status == 'success') { alert('登入成功'); _this.$router.replace({path: '/hello'}); } else { alert('賬號密碼錯誤!'); } } else { //失敗 alert('登入失敗!'); } }, resp => { alert('找不到伺服器!'); }); } } } </script> <style> </style>
router 檔案裡面配置了路由,通過指定的 url 訪問到特定的元件
index.js 檔案程式碼如下
import Vue from 'vue' import Router from 'vue-router' import HelloWorld from '@/components/HelloWorld' import Login from '@/components/Login' import Test from '@/components/Test' Vue.use(Router) export default new Router({ routes: [ { path: '/hello', name: 'HelloWorld', component: HelloWorld }, { path: '/', name: 'Login', component: Login }, { path: '/test', name: 'Test', component: Test } ] })
在utils 裡面,我們定義了不同型別的請求傳送資料給後端的 API
/**
*@author :hly
*@gkhub :https://gkhub.com/huangliangyun
@blog :blog.csdn.net/Sirius_hly
*@date :2018/11/24
*/
import axios from 'axios'
let base = ''
export const postRequest = (url, params) => {
return axios({
method: 'post',
url: `${base}${url}`,
data: params,
transformRequest: [function (data) {
// Do whatever you want to transform the data
let newData= ''
for (let k in data) {
newData+= encodeURIComponent(k) + '=' + encodeURIComponent(data[k]) + '&'
}
return newData
}],
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
}
})
}
自此,我們與 SpringBoot 後端互動的程式碼就已經基本實現了,vue 和 SpringBoot 是兩個專案,他們配置了不同的埠,如果要如果要間接訪問,我們還需要進行跨域的配置。
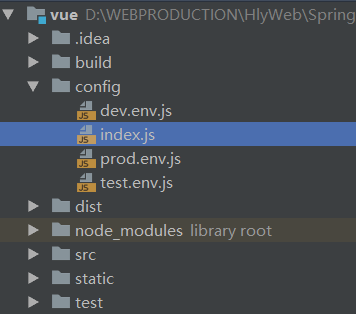
找到 vue 專案下 config 的 index.js 檔案

修改proxyTable,target 是 SpringBoot 的 地址和埠
//跨域
proxyTable: {
//別名
'/': {
target: 'http://localhost:8081',
changeOrigin: true,
pathRewrite: {
'^/': ''
}
}
},
完成後啟動專案。

3.SpringBoot 實現程式碼
關鍵程式碼如下,接收 vue 端傳送過來的資料,根據查詢的結構,以 json 的形式返回 vue 端。
@Controller
public class UserController {
@Autowired
UserDao userDao;
@RequestMapping(value = "/login",method = RequestMethod.POST)
public ResultBean login(@RequestParam(value="username",required=false)String username,@RequestParam(value="password",required=false)String password , HttpServletResponse response) throws IOException {
System.err.println(username+": "+password);
if(password.equals(userDao.selectUserByUsername(username).getPassword())) {
response.setContentType("application/json;charset=utf-8");
PrintWriter out = response.getWriter();
out.write("{\"status\":\"success\",\"msg\":\"登入成功\"}");
out.flush();
out.close();
}else {
response.setContentType("application/json;charset=utf-8");
PrintWriter out = response.getWriter();
out.write("{\"status\":\"error\",\"msg\":\"登入失敗\"}");
out.flush();
out.close();
}
return null;
}
}
4.SpringBoot 與 Vue 的整合
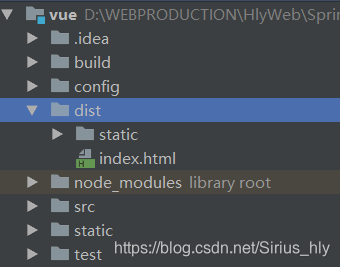
我們通過執行 $ npm run build 命令,打包 vue 專案,會生成一個 dist 檔案,我們把這個檔案直接複製到 SpringBoot 專案的 static 下,只啟動 SpringBoot 專案 ,訪問 http://localhost:8081/index.html#/ 就能看到我們的 vue 頁面。


原始碼下載:https://github.com/huangliangyun/Spring-Boot-2.X
QQ交流群:865061230
