Vue.js的復用組件開發流程
本文由蔡述雄發表
接下來我們會詳細分析下如何完成由多個組件組成一個復用組件的開發流程。
下面先看看我們的需求
列表組件quiList.vue
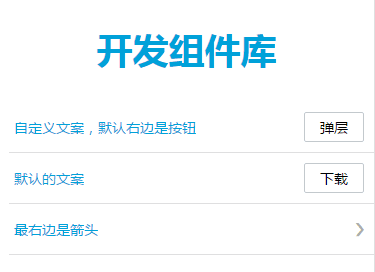
本節我們主要要完成這樣一個列表功能,每一行的列表是一個組件,列表內可能出現按鈕組件或者箭頭組件,點擊按鈕組件可以自定義事件,同時可以根據不同的參數來決定當前列表是帶按鈕的列表or帶箭頭的列表。

首先看看quiList.vue
//quiList.vue <template> <div class="qui-list"> <span class="list-tips">{{tipsText}}</span> <qui-btn v-on:btnClickEvent="btnClickEvent" :msg=msg class="small"></qui-btn> </div> </template> <script> import quiButton from ‘../components/quiButton.vue‘ export default{ props:{ msg: { default: ‘下載‘ }, tipsText: { default: ‘默認的文案‘ } }, components: { ‘qui-btn‘: quiButton }, methods:{ btnClickEvent:function(){ alert(‘按鈕點擊事件‘) } } } </script>
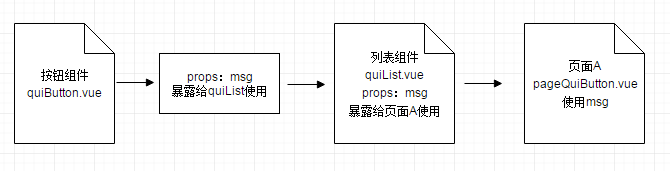
上面的知識點基本上就是我們之前學過的,只不過記住quiList本身是一個組件,而在這個組件裏面,我們又引入了按鈕組件quiButton,也就是組件內引用組件,實際上就是組件的嵌套,註意到這裏:msg=msg的使用,這裏冒號表示綁定的是一個變量msg,然後這個屬性通過props暴露出去(本身在按鈕中就暴露了msg給列表組件使用),借用下面一張圖理解下:

至於點擊事件,也是我們之前學習過的事件的綁定。現在引入一個新問題,是否有一個參數,可以決定列表組件的右側是放置按鈕組件呢?還是箭頭組件。
動態組件
Vue中提供了一些特定關鍵字:is和特定的結構<component>
<script> import quiButton from ‘../components/quiButton.vue‘ import quiArrow from ‘../components/quiArrow.vue‘ export default{ props:{ msg: { default: ‘下載‘ }, tipsText: { default: ‘默認的文案‘ }, currentView:{ default: ‘qui-btn‘ } }, components: { ‘qui-btn‘: quiButton, ‘qui-arrow‘: quiArrow }, methods: { clickEvent: function () { } } } </script>
首先我們先Import多一個箭頭組件,在components中添加一個自定義標簽‘qui-arrow’,註意到我們多了一個currentView的自定義屬性,默認值是qui-btn,現在再看看template標簽裏面寫什麽:
<template>
<div class="qui-list">
<span class="list-tips">{{tipsText}}</span>
<component :is="currentView" v-on:btnClickEvent="clickEvent" :msg=msg class="small" keep-alive></component>
</div>
</template>我們把qui-btn標簽去掉了,取而代之的是一個component標簽,這是Vue自帶的一個標簽,可以把它當作一個容器,這個容器可以用來裝按鈕,也可以用來裝箭頭。決定這個容器裝的是哪個組件的關鍵代碼在於:is="currentView",當currentView的值為qui-btn的時候,這個容器就是按鈕組件,當它是qui-arrow的時候,就是箭頭組件。而我們剛才給這個變量定義的默認值是qui-btn。
keep-alive關鍵字保持這個組件在內存中是常駐的,由於動態組件可能需要動態切換,這樣保持組件活躍可以減少組件變化時候的內存消耗。
可以看到我們的component上還保留著按鈕的點擊事件和msg信息,這些沒有關系,只要箭頭組件中不出現同樣的變量就不會發生沖突。
<qui-list tipsText="自定義文案,默認右邊是按鈕" msg="彈層"></qui-list>
<qui-list v-on:btnClickEvent="test"></qui-list>
<qui-list ref="child1" tipsText="最右邊是箭頭" currentView="qui-arrow"></qui-list>使用列表組件的時候,只需要給暴露出來的currentView指定一個值,就可以決定右側是按鈕還是箭頭了。註意最後一個qui-list上有一個ref的屬性,這個屬性代表組件集合,當頁面中有很多組件的時候,可以通過幾種方法來獲取對應的某個組件的信息:
console.log(this.$children[0].msg);//通過數組獲取
console.log(this.$refs.child1.msg);//通過對象集合獲取其實關於動態組件,不一定要用:is+component來實現,在Vue中有一個指令叫做v-if / v-else / v-else-if,統稱判斷指令,配合展示指令v-show,可以根據指定的值來決定對應的組件是否應該展示,另外這種做法我不展示了,就當做一個作業吧,有興趣的還是建議實戰一下,畢竟我們也只是教大家入門學習,後面還是希望大家能夠自己去擴展學習。
生命周期
這裏簡單講一下什麽是組件的生命周期,上面我們通過refs來獲取組件對象的信息,那麽在什麽時候或者說哪個時機點去做這件事呢,組件從引用到調用到銷毀(比較少操作)有以下幾個關鍵回調函數:
<script>
export default {
components: {
‘qui-list‘: quiList
},
beforeCreate:function(){},//組件實例化之前
created:function(){},//組件實例化了
beforeMount:function(){},//組件寫入dom結構之前
mounted:function(){//組件寫入dom結構了
console.log(this.$children);
console.log(this.$refs);
},
beforeUpdate:function(){},//組件更新前
updated:function(){},//組件更新比如修改了文案
beforeDestroy:function(){},//組件銷毀之前
destroyed:function(){}//組件已經銷毀
}
</script>所以要想使用refs的內容,就需要在組件寫入dom之後才能開始調用哦!
我還需要學什麽
目前為止,我們三篇文章已經學了大部分的關於組件和路由的知識,當然這並不是Vue的全部,只是相對於其他的知識點,這些可以算是一個墊腳石,看懂了這些,對後面其他API的應用,幫助很大。下面我列舉一些其他的,後續大家可以去官網查看資料的一些關鍵點,其實都不難,只要有一些小小的項目demo實踐,你會發現Vue也不過如此。
過渡
過渡其實就是CSS3動畫,transition這些,只是寫CSS3變成好像在寫JS一樣,有點類似於greenSock的一些思想。
指令
目前為止我們學習了一些常用指令,像v-on,v-bind,v-for,還有幾個常用的像剛才提到的判斷指令和v-show指令,還有v-model指令(主要用於input等表單組件)。當知道指令作用的時候,學習起來其實並不難。
Render
渲染這個方法是我覺得應該用心去學習的,它可以方便我們寫出更好的面向對象的組件,而學習它的成本在於這個接口更接近於原生JS代碼的使用。如果有需要,後續也可以寫一篇關於Render的文章。
總結
三篇系列文暫時在這裏告一段落,有些童靴可能到這裏還是覺得沒有學會Vue,對不起,可能是我的標題太誇張了,也可能因為我的例子還不夠清晰,文筆也還不好理解。不過沒關系,回顧我們的學習歷程,你可以按照這個知識點的學習過程,去找更多的文章,畢竟“熟讀唐詩三百首,不會作詩也會吟”嘛。當然,學習過程中我們自己更多的練習和嘗試才能鍛煉鞏固知識。至於淺入之後是淺出還是深出,還是要靠大家自己去定義了!
文末附上所有相關代碼和官方文檔地址~~~
<http://cn.vuejs.org/v2/guide/>
此文已由作者授權騰訊雲+社區發布,更多原文請點擊
搜索關註公眾號「雲加社區」,第一時間獲取技術幹貨,關註後回復1024 送你一份技術課程大禮包!
Vue.js的復用組件開發流程
