JS之捕獲冒泡和事件委託

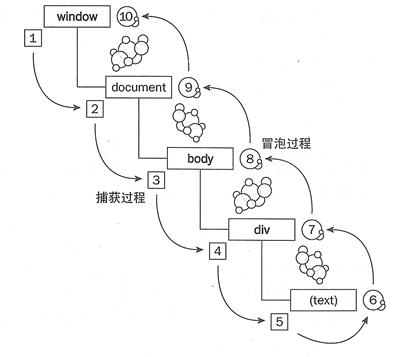
假如我們點選一個div, 實際上是先點選document,然後點選事件傳遞到div,而且並不會在這個div就停下,div有子元素就還會向下傳遞,最後又會冒泡傳遞迴document,如上圖 為了相容更多的瀏覽器,非特殊情況一般我們都是把事件新增到在事件冒泡階段。 二、事件委託
1、什麼叫事件委託呢?
它還有一個名字叫事件代理,JavaScript高階程式設計上講:事件委託就是利用事件冒泡,只指定一個事件處理程式,就可以管理某一型別的所有事件。那這是什麼意思呢?網上的各位大牛們講事件委託基本上都用了同一個例子,就是取快遞來解釋這個現象,我仔細揣摩了一下,這個例子還真是恰當,我就不去想別的例子來解釋了,借花獻佛,我摘過來,大家認真領會一下事件委託到底是一個什麼原理:
有三個同事預計會在週一收到快遞。為簽收快遞,有兩種辦法:一是三個人在公司門口等快遞;二是委託給前臺MM代為簽收。現實當中,我們大都採用委託的方案(公司也不會容忍那麼多員工站在門口就為了等快遞)。前臺MM收到快遞後,她會判斷收件人是誰,然後按照收件人的要求籤收,甚至代為付款。這種方案還有一個優勢,那就是即使公司裡來了新員工(不管多少),前臺MM也會在收到寄給新員工的快遞後核實並代為簽收。
這裡其實還有2層意思的:
第一,現在委託前臺的同事是可以代為簽收的,即程式中的現有的dom節點是有事件的;
第二,新員工也是可以被前臺MM代為簽收的,即程式中新新增的dom節點也是有事件的。
2、為什麼要使用事件委託?
一般來說,dom需要有事件處理程式,我們都會直接給它設事件處理程式就好了,那如果是很多的dom需要新增事件處理呢?比如我們有100個li,每個li都有相同的click點選事件,可能我們會用for迴圈的方法,來遍歷所有的li,然後給它們新增事件,那這麼做會存在什麼影響呢?
在JavaScript中,新增到頁面上的事件處理程式數量將直接關係到頁面的整體執行效能,因為需要不斷的與dom節點進行互動,訪問dom的次數越多,引起瀏覽器重繪與重排的次數也就越多,就會延長整個頁面的互動就緒時間,這就是為什麼效能優化的主要思想之一就是減少DOM操作的原因;如果要用事件委託,就會將所有的操作放到js程式裡面,與dom的操作就只需要互動一次,這樣就能大大的減少與dom的互動次數,提高效能;
每個函式都是一個物件,是物件就會佔用記憶體,物件越多,記憶體佔用率就越大,自然效能就越差了,比如上面的100個li,就要佔用100個記憶體空間,如果是1000個,10000個呢,那就頂不住了,如果用事件委託,那麼我們就可以只對它的父級(如果只有一個父級)這一個物件進行操作,這樣我們就需要一個記憶體空間就夠了,是不是省了很多,自然效能就會更好。
3、事件委託原理
事件委託是利用事件的冒泡原理來實現的,何為事件冒泡呢?就是事件從最深的節點開始,然後逐步向上傳播事件,舉個例子:頁面上有這麼一個節點樹,div>ul>li>a;比如給最裡面的a加一個click點選事件,那麼這個事件就會一層一層的往外執行,執行順序a>li>ul>div,有這樣一個機制,那麼我們給最外面的div加點選事件,那麼裡面的ul,li,a做點選事件的時候,都會冒泡到最外層的div上,所以都會觸發,這就是事件委託,委託它們父級代為執行事件。
4、事件委託實現
子節點實現相同的功能:
<ul id="ul1">
<li>111</li>
<li>222</li>
<li>333</li>
<li>444</li>
</ul>
實現功能是點選li,彈出123:
window.onload = function(){
var oUl = document.getElementById("ul1");
var aLi = oUl.getElementsByTagName('li');
for(var i=0;i<aLi.length;i++){
aLi[i].onclick = function(){
alert(123);
}
}
}
上面的程式碼的意思很簡單,相信很多人都是這麼實現的,我們看看有多少次的dom操作,首先要找到ul,然後遍歷li,然後點選li的時候,又要找一次目標的li的位置,才能執行最後的操作,每次點選都要找一次li;
那麼我們用事件委託的方式做又會怎麼樣呢?
window.onload = function(){
var oUl = document.getElementById("ul1");
oUl.onclick = function(){
alert(123);
}
}
這裡用父級ul做事件處理,當li被點選時,由於冒泡原理,事件就會冒泡到ul上,因為ul上有點選事件,所以事件就會觸發,當然,這裡當點選ul的時候,也是會觸發的,那麼問題就來了,如果我想讓事件代理的效果跟直接給節點的事件效果一樣怎麼辦,比如說只有點選li才會觸發,不怕,我們有絕招:
Event物件提供了一個屬性叫target,可以返回事件的目標節點,我們成為事件源,也就是說,target就可以表示為當前的事件操作的dom,但是不是真正操作dom,當然,這個是有相容性的,標準瀏覽器用ev.target,IE瀏覽器用event.srcElement,此時只是獲取了當前節點的位置,並不知道是什麼節點名稱,這裡我們用nodeName來獲取具體是什麼標籤名,這個返回的是一個大寫的,我們需要轉成小寫再做比較(習慣問題):
window.onload = function(){
var oUl = document.getElementById("ul1");
oUl.onclick = function(ev){
var ev = ev || window.event;
var target = ev.target || ev.srcElement;
if(target.nodeName.toLowerCase() == 'li'){
alert(123);
alert(target.innerHTML);
}
}
}
這樣改下就只有點選li會觸發事件了,且每次只執行一次dom操作,如果li數量很多的話,將大大減少dom的操作,優化的效能可想而知!
上面的例子是說li操作的是同樣的效果,要是每個li被點選的效果都不一樣,那麼用事件委託還有用嗎?
<div id="box">
<input type="button" id="add" value="新增" />
<input type="button" id="remove" value="刪除" />
<input type="button" id="move" value="移動" />
<input type="button" id="select" value="選擇" />
</div>
window.onload = function(){
var Add = document.getElementById("add");
var Remove = document.getElementById("remove");
var Move = document.getElementById("move");
var Select = document.getElementById("select");
Add.onclick = function(){
alert('新增');
};
Remove.onclick = function(){
alert('刪除');
};
Move.onclick = function(){
alert('移動');
};
Select.onclick = function(){
alert('選擇');
}
}
很簡單,4個按鈕,點選每一個做不同的操作,那麼至少需要4次dom操作,如果用事件委託,能進行優化嗎?
window.onload = function(){
var oBox = document.getElementById("box");
oBox.onclick = function (ev) {
var ev = ev || window.event;
var target = ev.target || ev.srcElement;
if(target.nodeName.toLocaleLowerCase() == 'input'){
switch(target.id){
case 'add' :
alert('新增');
break;
case 'remove' :
alert('刪除');
break;
case 'move' :
alert('移動');
break;
case 'select' :
alert('選擇');
break;
}
}
}
}
用事件委託就可以只用一次dom操作就能完成所有的效果,比上面的效能肯定是要好一些的
現在講的都是document載入完成的現有dom節點下的操作,那麼如果是新增的節點,新增的節點會有事件嗎?
看一下正常的新增節點的方法:
<input type="button" name="" id="btn" value="新增" />
<ul id="ul1">
<li>111</li>
<li>222</li>
<li>333</li>
<li>444</li>
</ul>
現在是移入li,li變紅,移出li,li變白,這麼一個效果,然後點選按鈕,可以向ul中新增一個li子節點
window.onload = function(){
var oBtn = document.getElementById("btn");
var oUl = document.getElementById("ul1");
var aLi = oUl.getElementsByTagName('li');
var num = 4;
//滑鼠移入變紅,移出變白
for(var i=0; i<aLi.length;i++){
aLi[i].onmouseover = function(){
this.style.background = 'red';
};
aLi[i].onmouseout = function(){
this.style.background = '#fff';
}
}
//新增新節點
oBtn.onclick = function(){
num++;
var oLi = document.createElement('li');
oLi.innerHTML = 111*num;
oUl.appendChild(oLi);
};
}
這是一般的做法,但是你會發現,新增的li是沒有事件的,說明新增子節點的時候,事件沒有一起新增進去,這不是我們想要的結果,那怎麼做呢?一般的解決方案會是這樣,將for迴圈用一個函式包起來,命名為mHover,如下:
window.onload = function(){
var oBtn = document.getElementById("btn");
var oUl = document.getElementById("ul1");
var aLi = oUl.getElementsByTagName('li');
var num = 4;
function mHover () {
//滑鼠移入變紅,移出變白
for(var i=0; i<aLi.length;i++){
aLi[i].onmouseover = function(){
this.style.background = 'red';
};
aLi[i].onmouseout = function(){
this.style.background = '#fff';
}
}
}
mHover ();
//新增新節點
oBtn.onclick = function(){
num++;
var oLi = document.createElement('li');
oLi.innerHTML = 111*num;
oUl.appendChild(oLi);
mHover ();
};
}
雖然功能實現了,看著還挺好,但實際上無疑是又增加了一個dom操作,在優化效能方面是不可取的,那麼有事件委託的方式,能做到優化嗎?
window.onload = function(){
var oBtn = document.getElementById("btn");
var oUl = document.getElementById("ul1");
var aLi = oUl.getElementsByTagName('li');
var num = 4;
//事件委託,新增的子元素也有事件
oUl.onmouseover = function(ev){
var ev = ev || window.event;
var target = ev.target || ev.srcElement;
if(target.nodeName.toLowerCase() == 'li'){
target.style.background = "red";
}
};
oUl.onmouseout = function(ev){
var ev = ev || window.event;
var target = ev.target || ev.srcElement;
if(target.nodeName.toLowerCase() == 'li'){
target.style.background = "#fff";
}
};
//新增新節點
oBtn.onclick = function(){
num++;
var oLi = document.createElement('li');
oLi.innerHTML = 111*num;
oUl.appendChild(oLi);
};
}
看,上面是用事件委託的方式,新新增的子元素是帶有事件效果的,我們可以發現,當用事件委託的時候,根本就不需要去遍歷元素的子節點,只需要給父級元素新增事件就好了,其他的都是在js裡面的執行,這樣可以大大的減少dom操作,這才是事件委託的精髓所在。
三、JS事件練習
1、在HTML中增加上面的程式碼,然後通過JavaScript編寫如下功能:
- 當點選按鈕
submit-btn時,在console中輸出name中的內容 - 在輸入過程中,如果按回車鍵,則同樣執行上一條的需求
- 在輸入過程中,如果按 ESC 鍵,則把輸入框中的內容清空
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title>與頁面對話1</title> 6 </head> 7 <body> 8 <!-- // 使用 JavaScript 來向 HTML 元素分配事件 --> 9 <!-- <input id="name" type="text" > 10 <button id="submit-btn">Submit</button> 11 <script> 12 var btn=document.getElementById("submit-btn"); 13 btn.onclick=function(){ 14 var intext=document.getElementById("name").value; 15 console.log("ID為name的內容為:"+intext); 16 } 17 //全域性按鍵響應 18 document.onkeydown=function getkey(){ 19 if(event.keyCode==13){ 20 var intext=document.getElementById("name").value; 21 console.log("ID為name的內容為:"+intext); 22 } 23 if(event.keyCode==32){ 24 var intext=document.getElementById("name"); 25 intext.value=""; 26 } 27 } 28 </script> --> 29 <!-- // HTML 元素分配 事件,您可以使用事件屬性 --> 30 <input id="name" type="text" onkeydown="getkey()"> 31 <button id="submit-btn" onclick="getname()">Submit</button> 32 <script> 33 34 function getname(){ 35 var intext=document.getElementById("name").value; 36 console.log("ID為name的內容為:"+intext); 37 } 38 //僅為輸入框響應按鍵 39 //注意kedCode要駝峰寫法 40 function getkey(){ 41 if(event.keyCode==13){ 42 var intext=document.getElementById("name").value; 43 console.log("ID為name的內容為:"+intext); 44 } 45 if(event.keyCode==32){ 46 var intext=document.getElementById("name"); 47 intext.value=""; 48 } 49 } 50 </script> 51 </body> 52 </html>
2、基於HTML,實現以下功能:
- 當用戶選擇了 School 的單選框時,顯示 School 的下拉選項,隱藏 Company 的下拉選項
- 當用戶選擇了 School 的單選框時,顯示 Company 的下拉選項,隱藏 School 的下拉選項
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>與頁面對話2</title> 6 <style> 7 select { 8 display: none; 9 } 10 </style> 11 </head> 12 <body> 13 <label> 14 <input id="school" name="status" type="radio"> 15 School 16 </label> 17 <label> 18 <input id="company" name="status" type="radio"> 19 Company 20 </label> 21 22 <select id="school-select"> 23 <option>北京郵電大學</option> 24 <option>黑龍江大學</option> 25 <option>華中科技大學</option> 26 </select> 27 28 <select id="company-select"> 29 <option>百度</option> 30 <option>愛奇藝</option> 31 </select> 32 33 <script> 34 //普通寫法 記憶體佔用較多 與dom互動次數較多 35 var schoolRadio = document.querySelector('#school'); 36 var companyRadio = document.querySelector('#company'); 37 var schoolSelect = document.querySelector('#school-select'); 38 var companySelect = document.querySelector('#company-select'); 39 schoolRadio.onclick = function () { 40 schoolSelect.style.cssText = "display:block" 41 companySelect.style.cssText = 'display:hide'; 42 } 43 companyRadio.onclick = function () { 44 schoolSelect.style.cssText = 'display:hide'; 45 companySelect.style.cssText = "display:block" 46 } 47 //事件代理寫法,減少與dom的互動次數,提高效能 48 // function checkSelect(e) { 49 // if (e.target.checked) { 50 // console.log(1); 51 // if (e.target.id.indexOf('school') >= 0) { 52 // schoolSelect.style.cssText = "display:block"; 53 // companySelect.style.cssText = 'display:hide'; 54 // } else if (e.target.id.indexOf('company') >= 0) { 55 // schoolSelect.style.cssText = 'display:hide'; 56 // companySelect.style.cssText = "display:block"; 57 // } 58 // } 59 // } 60 // schoolRadio.addEventListener('click', checkSelect); 61 // companyRadio.addEventListener('click', checkSelect); 62 </script> 63 </body> 64 </html>
3、基於如上 HTML,實現如下功能:
- 點選某一個 Li 標籤時,將 Li 的背景色顯示在 P 標籤內,並將 P 標籤中的文字顏色設定成 Li 的背景色
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>與頁面對話3</title> 6 <style> 7 .palette { 8 margin: 0; 9 padding: 0; 10 height: 400px; 11 list-style: none; 12 background-color: #c0c0c0; 13 width: 100px; 14 } 15 .palette li { 16 width: 40px; 17 height: 40px; 18 border: 1px solid #000; 19 cursor: pointer; 20 } 21 </style> 22 </head> 23 <body> 24 <ul class="palette"> 25 <li style="background-color:crimson"></li> 26 <li style="background-color:bisque"></li> 27 <li style="background-color:blueviolet"></li> 28 <li style="background-color:coral"></li> 29 <li style="background-color:chartreuse"></li> 30 <li style="background-color:darkolivegreen"></li> 31 <li style="background-color:cyan"></li> 32 <li style="background-color:#5e9e89"></li> 33 <p style="background-color:pink">joe</p> 34 </ul> 35 <p class="color-picker"></p> 36 <script> 37 //普通寫法 記憶體佔用較多 與dom互動次數較多 38 // var list = document.querySelectorAll("li"); 39 // for (var i = 0, len = list.length; i < len; i++) { 40 // list[i].onclick = function(e) { 41 // var t = e.target; 42 // var c = t.style.backgroundColor; 43 // var p = document.getElementsByClassName("color-picker")[0] 44 // p.innerHTML = c; 45 // p.style.color = c; 46 // } 47 // } 48 //事件代理寫法,減少與dom的互動次數,提高效能 49 var oUl = document.querySelector("ul"); 50 var p = document.querySelector(".color-picker"); 51 console.log("p"); 52 oUl.onclick = function (e) { 53 var e = e || window.event; 54 var target = e.target || e.srcElement; 55 var bgColor = target.style.backgroundColor; 56 //增加判斷是否為li標籤,其他標籤不響應。 57 if (target.nodeName.toLowerCase() == "li") { 58 console.log("joe"); 59 p.innerHTML = bgColor; 60 p.style.color = bgColor; 61 } 62 } 63 </script> 64 </body> 65 </html>
