nuxt-相同目錄下的多個動態路由跳轉
在專案的新需求中,對url規則更改,這裡拿課程頁面舉例,
檔案目錄:pages/course/_course.vue----頁面規則需要更改為---->瀏覽器顯示 : http://主站地址/course 或者 http://主站地址/course/list_型別id_排序情況_升序(或者降序)_頁碼
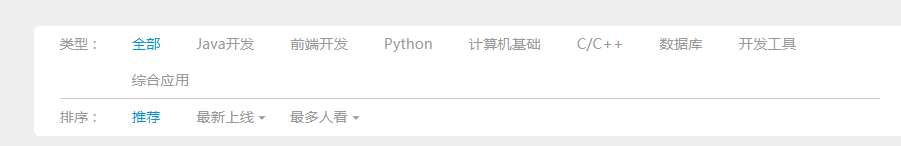
因為課程頁面包含了分頁,以及相應的篩選功能(如下圖),

課程封面點進去進入課程詳情,之前的檔案路徑為 pages/course/courseDetail/_id.vue,這裡用的動態路由獲取id,然後查詢課程詳情,使瀏覽器上的連結地址為: http://主站地址/course/courseDetail/課程id
而需求是兩個同時在course下,新的檔案結構如下
| course
| -------_course.vue
| -------_id.vue
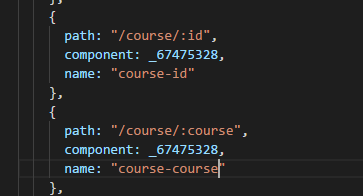
因此從pages/index.vue中跳過來時,就會出現無論怎麼輸入後面動態路由引數,只會進一個頁面,具體進那個頁面是根據路由配置檔案中,具體出現的順序有關,


因為就需要我們手動配置,在nuxt.config.js中,具體規則可以看官網文件

但是這樣並不能解決問題,因此就需要在我們的檔案命名上做文章,

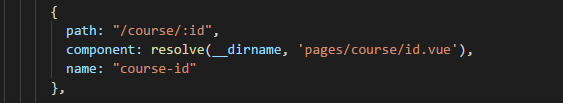
把我們的_id.vue,命名問id.vue,因為他就不是個動態路由了,但是我們可以在nuxt.config.js把它配置成一個動態路由,

其實是不是動態路由最終是可以由你自己來決定的,並不是檔名前有沒有_來決定他是不是動態路由的。
這裡_course.vue更改為list_course.vue是因為我的目錄需要它,而且,進我的主頁去必須是http://localhost:3000/course,http://localhost:3000/course/,http://localhost:3000/course/list結構的,沒有list只是course/xxxxx是不會去我的主頁的,去的是我的詳情頁的

那個path對應的三個,是我希望我的http://localhost:3000/course,http://localhost:3000/course/,http://localhost:3000/course/list_xxxxx_xxx_xx_4最終都到一個頁面去。
所以這個問題就這麼解決了, ╭(╯ε╰)╮╭(╯ε╰)╮
總結一下變化,
- 1,檔案結構
| course | course
| --------_course.vue | -------list_course.vue
| --------courseDetail ----變成了這樣----> | -------id.vue
|----------------_id.vue
- 2,nuxt.config.js的更改
新增路由手動配置
{ path: "/course" || "/course/" || "/course/list:course", component: resolve(__dirname, 'pages/course/list_course.vue'), name: "course-listcourse" }, { path: "/course/:id",//把非動態路由配置為動態路由 component: resolve(__dirname, 'pages/course/id.vue'), name: "course-id" },
然後over
