position四個值
1、relative 相對於本身進行位移
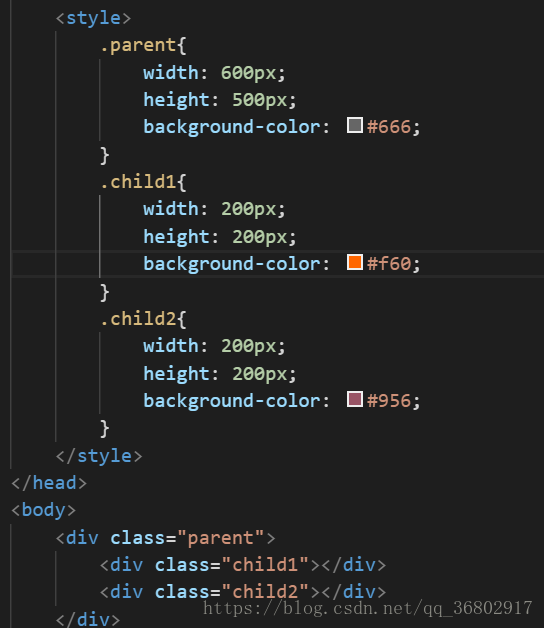
給child1設定position: relative; top: 50px;left: 50px;
可以看到chid1相對於之前的位置進行了偏移
2、absolute
1、子絕父相 如果parent設定了relative值,child就會按照父元素的左上角進行偏移
如果父元素設定的padding值,子元素就會忽略padding
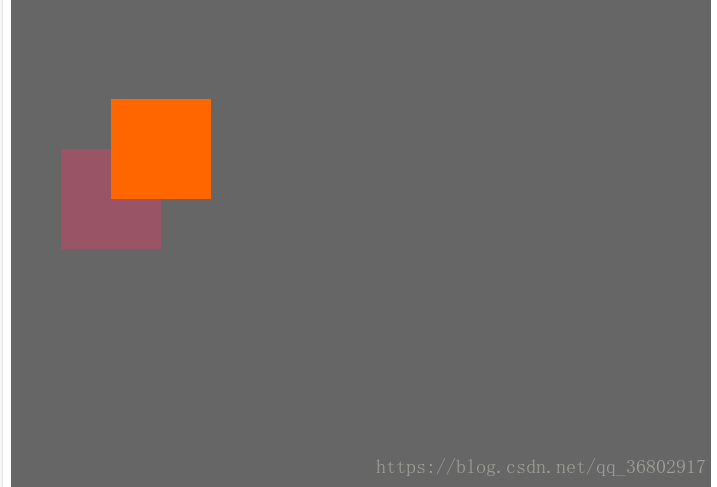
父元素設定padding:50px
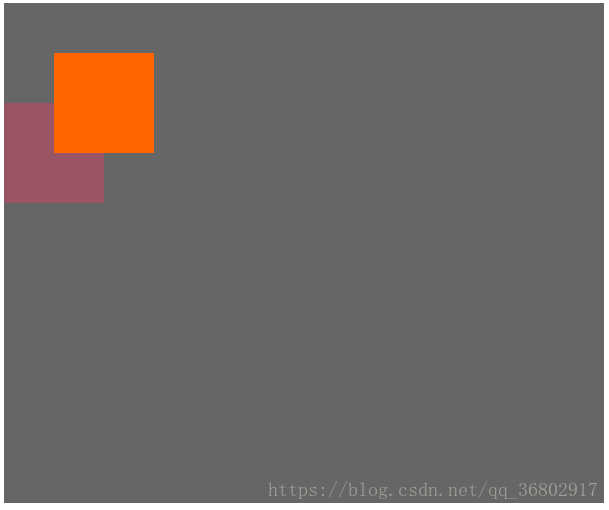
父元素沒有設定padding
2、如果父元素沒有position屬性,則會以body作為參照點偏移
3、fixed
以瀏覽器視窗進行偏移
4、static
標準文件流排列,position的預設值
相關推薦
position四個值
1、relative 相對於本身進行位移 給child1設定position: relative; top: 50px;left: 50px; 可以看到chid1相對於之前的位置進行了偏移 2、absolute 1、子絕父相 如果parent設定了rela
Position屬性四個值:static、fixed、absolute和relative的區別
區別 出現 進行 blog index ont 屬性 -i 通過 1、static(靜態定位):默認值。沒有定位,元素出現在正常的流中(忽略 top, bottom, left, right 或者 z-index 聲明)。 2、relative(相對定位):生成相對定位的元
Position屬性四個值:static、fixed、absolute和relative的區別和用法 Position屬性四個值:static、fixed、absolute和relative的區別和用法
Position屬性四個值:static、fixed、absolute和relative的區別和用法 在用CSS+DIV進行佈局的時候,一直對position的四個屬性值relative,absolute,static,fixed分的不是很清楚,以致經常會出現讓人很鬱悶的結果。今天研究了一下,總算有所瞭解。
Position屬性四個值:static、fixed、absolute和relative的區別和用法
靜下心來慢慢讀,讀完一定會有所收穫的 static(靜態定位):預設值。沒有定位,元素出現在正常的流中(忽略 top, bottom, left, right 或者 z-index 宣告)。 relative(相對定位):生成相對定位的元素,通過top,bottom,left,right的設定相對於其正常
Position屬性四個值區別和用法
1、static(靜態定位):預設值。沒有定位,元素出現在正常的流中(忽略 top, bottom, left, right 或者 z-index 宣告)。 2、relative(相對定位):生成相對定位的元素,通過top,bottom,left,right的
HTML中的超連結<a target=" "></a>中target標籤的屬性的四個值的區別?
html中的a標籤的target屬性的四個值的區別? target屬性規定了在何處開啟超連結的文件。 如果在一個 <a> 標籤內包含一個 target 屬性,瀏覽器將會載入和顯示用這個標籤的 href 屬性命名的、名稱與這個目標吻合的框架或者視窗中的文件。 1、如果這個指定名
mysql 查詢 最大值,最小值,第二大,第三大 一共四個值
ble dao from tps HERE not in amp www targe 最大值:select max(num) from table 第二大值:select max(num) from tablewhere num not in(select max(num
position的四個屬性值
Position屬性四個值:static、fixed、absolute和relative的區別和用法 在用CSS+DIV進行佈局的時候,一直對position的四個屬性值relative,absolute,static,fixed分的不是很清楚,以致經常會出現讓人很鬱悶的結果。今天研究了一下
關於position的四個標簽
wid 正常 htm one 偏移 包含 源代碼 ati 指定 四個標簽是static,relative,absolute,fixed。 static 該值是正常流,並且是默認值,因此你很少看到(如果存在的話)指定該值。 relative:框的位置能夠相對於它在正常流中的位
C++類和物件.四個預設成員函式(賦值運算子過載)
1.(1)類的定義 類就是具有相同資料和相同操作的一組物件的集合。 學生類定義: class student {//成員變數char* name;int age;int sex;//成員函式void speak(){cout<<name<<"年
在OpenCV環境下寫的灰度影象二維傅立葉換,幅值計算,頻譜平移和將數值歸一化到0到255區間的四個函式
影象處理開發資料、影象處理開發需求、影象處理接私活掙零花錢,可以搜尋公眾號"qxsf321",並關注! 影象處理開發資料、影象處理開發需求、影象處理接私活掙零花錢,可以搜尋公眾號"qxsf321",並關注! 影象處理開發資料、影象處理開發需求、影象處理接私活掙零花錢,可以搜尋
css position兩個屬性值absolute和fixed的區別
作為一名css界的小朋友一直沒系統的瞭解過position屬性,今天用到了就詳細的記錄下吧! fixed 固定定位,參照位置是瀏覽器視窗的左上角,即座標點為(0px, 0px) absolute 絕
將影象RGB值轉換為灰度值的四個方法
前言 影象從RGB值轉灰度值非常重要,下面介紹四個方法. 1.opencv中的cv2.imread()方法 import cv2 img0 = cv2.imread('image0.jpg', 0) cv2.imshow('image',img0)
求一個矩陣中連續四個數字(行,列,正、反對角線)乘積的最大值。
最近在project Euler題目上,見到一個題覺得不錯,就花時間做了一下。 問題: a=[ [8, 2, 22,97,38,15,0,40,0,75, 4, 5, 7,78, 52, 12, 50, 77, 91, 8], [49 ,49 ,99 ,
c++中類的預設四個成員函式介紹(建構函式+拷貝構造+解構函式+賦值運算子過載函式)
在C++中,類的6個預設的成員函式包括: 建構函式、解構函式、拷貝建構函式、賦值運算子過載函式、取地址操作符過載、const修飾的取地址操作符過載。 本文將主要介紹前四個成員函式: 一、建構函式 在c++程式中,物件的初始化時一個不可缺少且十分重要的
使用css前處理器sass輕鬆生成margin、padding四個方向多個值的css樣式程式碼
開發十年,就只剩下這套架構體系了! >>>
四個基礎的UI設計原則
ui設計UI設計師想要減少改稿次數,拒絕產品經理“加一道光”的需求,首先要學會不靠感覺做設計。今天這篇文章從設計原則的重要性談起,總結了四個UI的基本設計原則,讓你每一個元素界面都有理有據,適合剛入門的設計師,一起來學習ui設計吧。 圖形設計大師Paul Rand(保羅·蘭德)曾經說過: “設計絕不是簡單
設計四個線程,當中共兩個線程每次對j添加1,另外兩個線程每次對j降低1。循環100次,寫出程序。
public read 設計 test6 ng- -m popu div for package cn.usst.DataTest6; /** * 設計四個線程,當中共兩個線程每次對j添加1,另外兩個線程每次對j降低1。循環100次,寫出程序。 * @ * *
據知比特幣平臺相繼恢復提現 已經凍結近四個月
對數 了解 業務 檢查 other 情況 展現 ont 功能 6 月 2 日消息, 6 月 1 日,比特幣交易平臺火幣網恢復比特幣、萊特幣提現。 5 月 31 日晚,數字貨幣交易平臺OKCoin幣行開放比特幣、萊特幣提現,並規定了每人每日提現額度。 比特幣平臺相繼恢復
菜鳥,程序員,大師,神人 四個等級寫出代碼的區別.
python 程序 lte and odin mat env math odi # !/usr/bin/env python# -*- coding: utf-8 -*-# 據說係菜鳥,程序員,大師,神人 四個等級寫出代碼的區別...import math as m#for