一個原生ajax在jetbrains開發平臺的呼叫

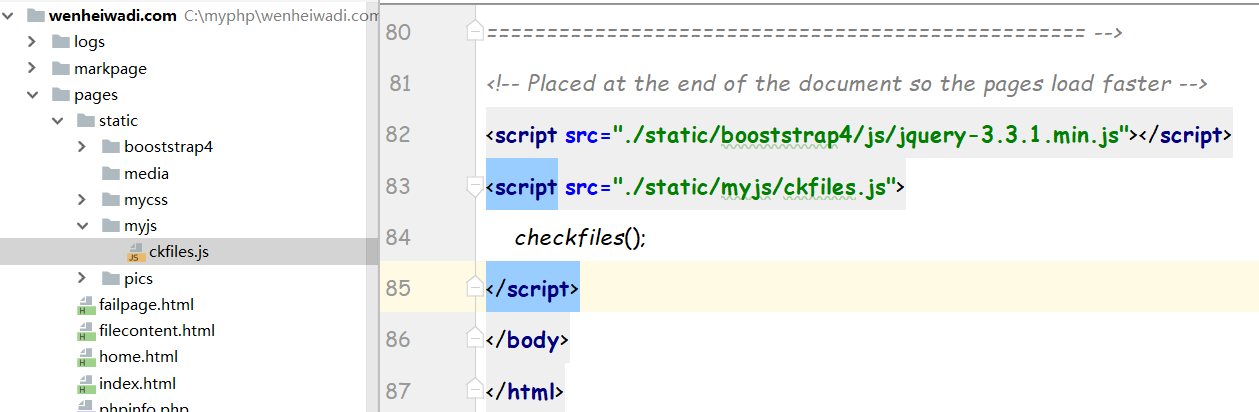
這段隨筆的記述目的無非是,一個html頁面中可能有多段js程式碼,所以採用外引的方法應該會好一些
function checkfiles() { var xhr = new XMLHttpRequest(); var lookup = $("#exampleInputEmail1").val(); //alert(lookup); xhr.onreadystatechange = function () { console.log(xhr.readyState); } xhr.open('get','.././views/filecontents.php?num='+lookup); xhr.send(null); }
相關推薦
一個原生ajax在jetbrains開發平臺的呼叫
這段隨筆的記述目的無非是,一個html頁面中可能有多段js程式碼,所以採用外引的方法應該會好一些 function checkfiles() { var xhr = new XMLHttpRequest(); var lookup = $("#exampleInputEmail1"
一個實現瀏覽器網頁與本地程式之間進行雙向呼叫的輕量級、強相容、可擴充套件的外掛開發平臺—本網通
通過本網通外掛平臺可實現在網頁中的JavaScript指令碼無障礙訪問本地電腦的硬體、呼叫本地系統的API及相關元件,同時可徹底解決ActiveX元件在Chrome、FireFox、Opera、Edge、Safari等瀏覽器各版本的相容使用問題。 系統相容性:
分享一個全開源的ASP.NET快速開發平臺,能快速開發OA CRM ERP 等系統
web 更多 ora 支持 環境 get class don 搭建 bingo炸了 2017/3/30 16:28:14 閱讀(870) 評論(0) 公司業務量比較大,接了很多項目,為了縮短開發周期老板讓我牽頭搭建了一個快速開發平臺。 我們主要的業務是做OA
移動web:原生開發打包,嵌入h5頁面 webApp:全部都是H5開發的應用 混合APP:使用第三方開發平臺從apicloud,appcan,hbuilder等開發,cordova技術打包 原生APP:就是eclipse開發或者studio等工具開發
應用 手機 .com net ack 自動連接 pan 經驗 使用 論壇43213 移動端webApp兼容問題解決 談談App混合開發 Hybrid APP混合開發的一些經驗和總結 PhoneGap是一個采用HTML,CSS和JavaScript的技術,創建
Yii 2.0開發一個仿京東商城平臺
PHP第1章 課程簡介 介紹了課程內容、背景和案例展示。第2章 項目的準備工作介紹了如何使用PHP依賴管理工具Composer安裝Yii2框架,模擬配置真實企業開發項目運行環境和編輯器。第3章 項目前臺頁面的搭建介紹了如何使用Yii2框架的頁面布局管理完成前臺首頁、商品分類、商品詳情、購物車、收銀臺、訂
一個實現瀏覽器網頁與本地程序之間進行雙向調用的輕量級、強兼容、可擴展的插件開發平臺—本網通
特殊 git 運行環境 mac office文檔 linu 網頁 中繼 安全 通過本網通插件平臺可實現在網頁中的JavaScript腳本無障礙訪問本地電腦的硬件、調用本地系統的API及相關組件,同時可徹底解決ActiveX組件在Chrome、FireFox、Opera、Ed
Learun快速開發平臺,asp.net+mvc強大後臺技術,給開發一個加速度
前端 asp.net+mvc 快速開發平臺 快速發框架 Learun快速開發平臺,asp.net+mvc強大後臺技術,給開發一個加速度 公司業務量比較大,接了很多項目,為了縮短開發周期老板讓我牽頭搭建了一個快速開發平臺。 我們主要的業務是做OA、CRM、ERP一類的管理系統,一個通
asp.net+mvc 快速開發平臺,加強工作流引擎,精美UI,給開發一個加速度!
Learun快速開發平臺,asp.net+mvc強大後臺技術,給開發一個加速度 公司業務量比較大,接了很多專案,為了縮短開發週期老闆讓我牽頭搭建了一個快速開發平臺。 我們主要的業務是做OA、CRM、ERP一類的管理系統,一個通用的後臺搭出來,再配合一些快速開發的元件開發效率能提高很多
深入淺出教你做一個快速開發平臺
快速開發平臺,重點在於快,要快無非就是兩種手段: 1、生成程式碼 2、重用模組 詳細看如下的分支圖 就第一種情況生成程式碼來說,是每個快速開發平臺必備的,基本上所有的快速開發平臺都能生成CRUD,從jsp頁面到java程式碼都可以,當然能不能生成直接可用的程式碼就似乎平臺的功力了,有些是生成後, 需要
Android H5混合開發 JS呼叫原生方法
最近剛接收的新專案,涉及到了JS和原生android的互動,遇到了一些問題做個記錄儲存下來首先 webview.addJavascriptInterface1.首先還是一樣的佈局檔案放WebView控制元件,建立一個H5Activity.class去呼叫此佈局2.然後給w
用 Python 開發一個企業級的監控平臺
作者簡介:郭巨集澤,現任為勝科技技術總監,高階諮詢師,IT解決方案專家。擁有12年IT行業工作經
論: 統一開發平臺對一個軟體公司的重要性
前言: 技術平臺與業務平臺的分離,在很大程度上是體現一家軟體公司,尤其是軟體服務公司成熟度和競爭力的指標。 統一開發平臺的主要作用 開發平臺(SDCSolution Development Center)定位於技術層面,其主要目的是為統一公司內相關產品研發和專案實施使用的
安卓與html混合開發之原生與js相互呼叫
原生和html的優缺點就不多說了,有些特定條件下用html頁面可以很方便,也很容易更新和維護,那麼這就涉及到html與安卓原生的互動和通訊。 接下來我要分享的是html呼叫原生的彈窗和位置資訊,安卓原生呼叫JS中的方法。 xml很簡單: <?xml version=
asp.net+mvc 快速開發平臺,強大工作流引擎,精美UI,給開發一個加速度!
公司業務量比較大,接了很多專案,為了縮短開發週期老闆讓我牽頭搭建了一個快速開發平臺。 我們主要的業務是做OA、CRM、ERP一類的管理系統,一個通用的後臺搭出來,再配合一些快速開發的元件開發效率能提高很多。 另外老闆一再強調要支援APP開發,一次開發能部署到安卓和IO
想要“共享程序員”?你需要一個無代碼開發平臺!
部門 專業 編程 head 知識 減負 設計應用 http 自動化 為了使業務流程更加順暢,世界各地的公司都在不斷尋找新的應用系統開發方法,希望能對新的市場機會變化做出快速反應。但是傳統的編程方法價格昂貴且耗時長,在系統開發時,IT團隊與業務團隊是隔離開來的,那麽就會出現開
三步帶你開發一個短連結生成平臺
本文由葡萄城技術團隊原創並首發 轉載請註明出處:葡萄城官網,葡萄城為開發者提供專業的開發工具、解決方案和服務,賦能開發者。 前段時間在開發【葡萄城社群】公眾號時有一個功能是需要用網頁授權認證地址生成二維碼,但類似像下面這樣的Url 即便是看也覺得很頭疼了https://open.weix
.Net語言 APP開發平臺——Smobiler學習日誌:在手機應用開發中如何實現跳轉地圖
demo hand 操作 窗體 clas com ps1 ati void 一、目標樣式 我們要實現上圖中的效果,需要如下的操作: 二、跳轉地圖代碼 VB: Private Sub Button1_Click(sender As Object, e As Ev
企業信息化快速開發平臺--JeeSite
模塊化設計 範圍 select 應用服務 容易 work ckeditor 流程 選擇框 JeeSite是在Spring Framework基礎上搭建的一個Java基礎開發平臺,以Spring MVC為模型視圖控制器,MyBatis為數據訪問層, Apache Shir
dubbo+dubbo-monitor+nexus+sonar+svn+jenkins+linux-dash搭建項目開發平臺
開發 .com ci系統 文件 下載 還在 sonar hosts 所有 什麽是持續集成:http://www.ruanyifeng.com/blog/2015/09/continuous-integration.html 持續集成的好處:https://zhuanlan.
機器學習研究與開發平臺的選擇
and cal sig 分布式 1.2 只需要 構架 否則 案例 目前機器學習可以說是百花齊放階段,不過如果要學習或者研究機器學習,進而用到生產環境,對平臺,開發語言,機器學習庫的選擇就要費一番腦筋了。這裏就我自己的機器學習經驗做一個建議,僅供參考。 首先,
