強大的console.log
阿新 • • 發佈:2018-11-30
多彩的 console.log
今天看到一篇很有意思的一篇文章,如何列印多彩的console.log?
前端的小夥伴對console.log再熟悉不過了,但是至今為止,我都是一直在用其最普通的用法,控制檯中列印一條message。沒想到,還能給console.log應用樣式呢?不知道你們是否知道呢?

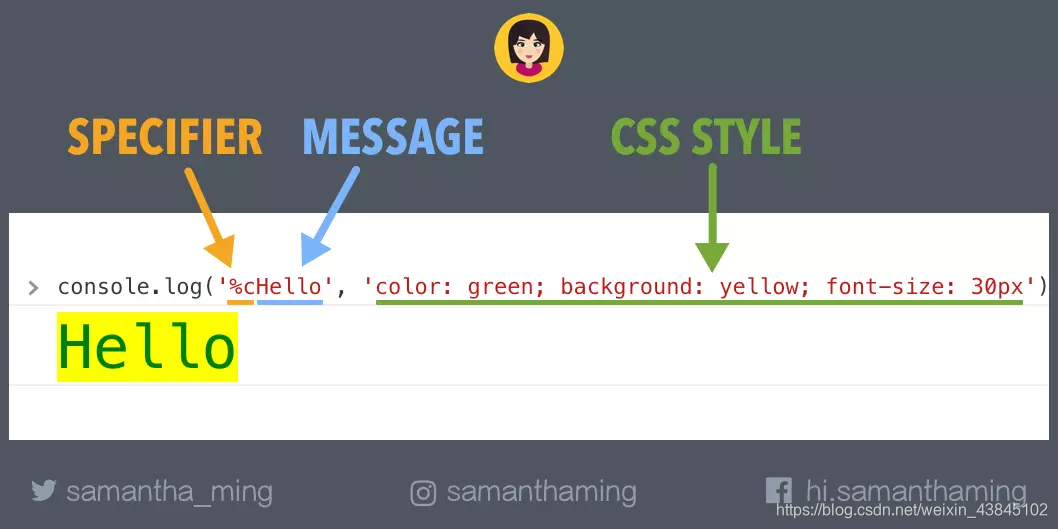
console.log('%cHello', 'color: green; background: yellow: font-size: 30px');
可以看出,上面的log語句由三部分組成: %c + message + style 其中識別符號後緊跟message, 第二個引數為樣式 最後輸出的message的效果就如樣式所定義的一致。
優點
當遇到一個具有大量log輸出的大型應用時,如果在一些比較重要的地方輸出帶樣式的log時,你可以在控制檯中快速發現它,不至於淹沒在一堆的log中難以發現查詢。
栗子2
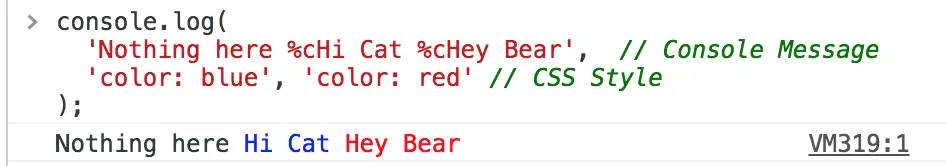
console.log(
'Nothing here %cHi Cat %cHey Bear', // Console Message
'color: blue', 'color: red' // CSS Style
);
效果如下圖,識別符號前面的文字不受影響。

五種型別的console message都可以新增樣式
-
console.log
-
console.debug
-
console.warn
-
console.error
console.log('%cconsole.log', 'color: green;'); console.info('%cconsole.info', 'color: green;'); console.debug('%cconsole.debug', 'color: green;'); console.warn('%cconsole.warn', 'color: green;'); console.error('%cconsole.error', 'color: green;');
優雅的傳遞樣式之實踐
// 1. 將css樣式內容放入陣列
const styles = [
'color: green',
'background: yellow',
'font-size: 30px',
'border: 1px solid red',
'text-shadow: 2px 2px black',
'padding: 10px',
].join(';');
// 2. 利用join方法講各項以分號連線成一串字串
// 3. 傳入styles變數
console.log('%cHello There', styles);
甚至,你還能把需要輸出的message也抽離出來,儲存在變數中
const styles = ['color: green', 'background: yellow'].join(';');
const message = 'Some Important Message Here';
// 3. 傳入styles和message變數
console.log('%c%s', styles, message);
