Android刮彩票效果
阿新 • • 發佈:2018-11-30
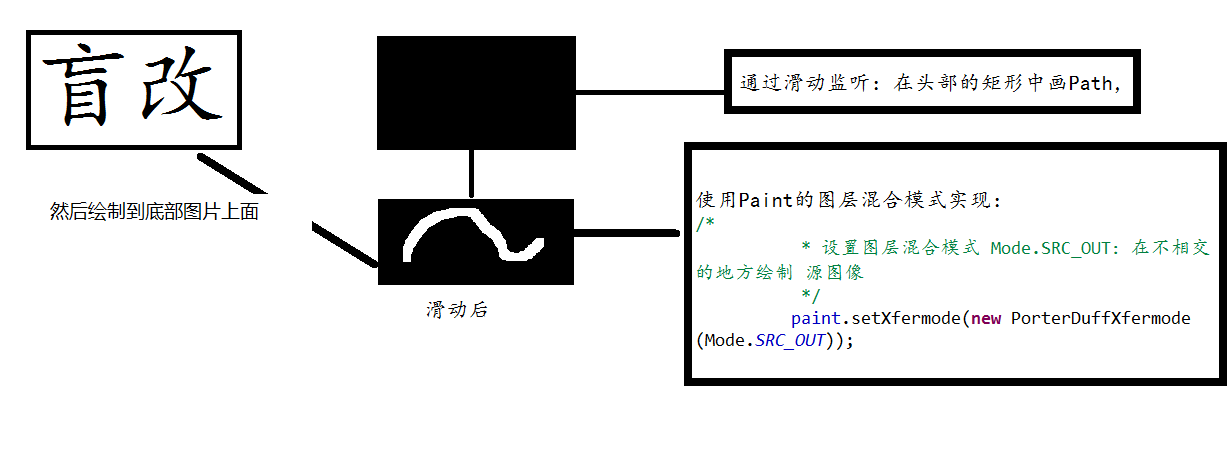
實現分析:
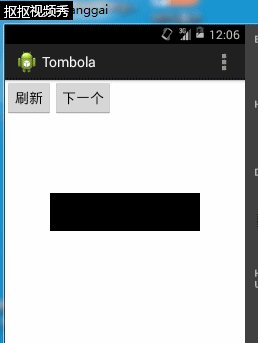
1.底部一張圖片
2.圖片頭部是一個矩形遮擋圖片
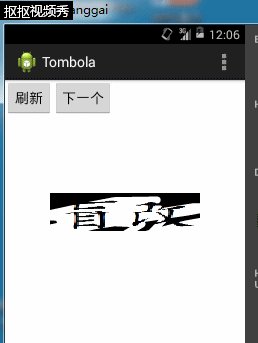
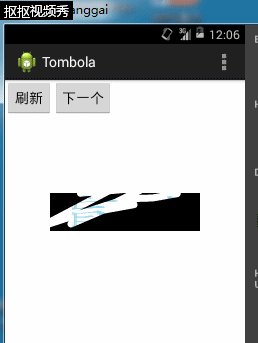
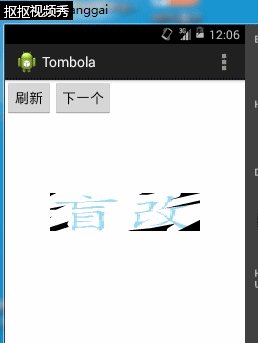
3.通過滑動監聽,讓矩形缺失,露出底部圖片

主要程式碼如下:
private RectF rectf;
private Bitmap bitmap = BitmapFactory.decodeResource(getResources(),
R.drawable.test);
//頭部
private Canvas headCanvas;
private int width;
private int height;
// 開始繪製Path座標