RecyclerView下拉重新整理實現
阿新 • • 發佈:2018-11-30
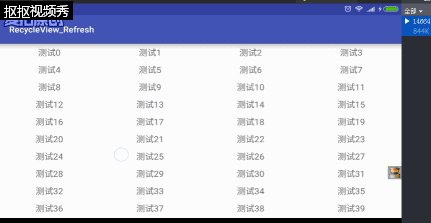
RecyclerView下拉重新整理實現
實現分析:
1.通過topMargin實現
2.通過改變頭部高度實現
這裡介紹的使用 第二種方法實現:通過滑動監聽動態的改變頭部高度實現。

1.初始化相關引數
protected void onLayout(boolean changed, int l, int t, int r, int b) {
super.onLayout(changed, l, t, r, b);
if (!load) {
//滑動最大高度
scroll_height = getHeight() / 3 2.RecyclerView滑動監聽
/*
處理RecyclerView觸控事件;
*/
@Override
public boolean onTouch(View v, MotionEvent event) {
if (current_Status == START_REFRESHING) {
//正在重新整理時遮蔽狀態
return true;
}
startDown();
if (start_Drop_Down) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
down_Y = event.getRawY();
break;
case MotionEvent.ACTION_MOVE:
float move_Y = event.getRawY();
//判斷是否下拉
float difference = move_Y - down_Y;
//difference>0:下滑,difference<=0表示上滑
if (difference <= 0) {
params.height = 0;
viewHolder.setLayoutParams(params);
return false;
}
//不是正在重新整理
if (current_Status != START_REFRESHING) {
//達到頭部一半就表示達到重新整理條件
if (params.height >= viewHolder_height / 2) {
//達到下拉重新整理要求的狀態
current_Status = STATE_REFRESHING;
//更新文字
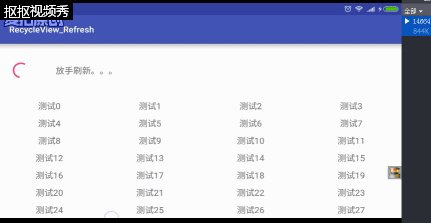
textView.setText("放手重新整理。。。");
} else {
//重新整理結束狀態(包括重新整理完和未達到重新整理要求)
current_Status = STATE_DROP_DOWN;
//更新文字
textView.setText("下拉重新整理。。。");
}
params.height = (int) (difference / 3);
if (params.height >= scroll_height) {
params.height = scroll_height;
}
viewHolder.setLayoutParams(params);
}
break;
case MotionEvent.ACTION_UP:
if (params.height >= viewHolder_height / 2) {
current_Status = STATE_REFRESHING;
} else {
current_Status = STATE_DROP_DOWN;
}
if (current_Status == STATE_REFRESHING) {
//執行下拉重新整理
new HeadOperation().execute();
} else if (current_Status == STATE_DROP_DOWN) {
current_Status = END_REFRESHING;
//執行下拉重新整理結束後的操作
new HeadOperation().execute();
}
break;
}
if (current_Status == STATE_REFRESHING || current_Status == STATE_DROP_DOWN) {
return true;
}
}
return false;
}3、頭部的隱藏和顯示操作
//頭部的操作:隱藏,顯示
class HeadOperation extends AsyncTask<Void, Integer, Integer> {
@Override
protected Integer doInBackground(Void... param) {
int height = params.height;
//顯示頭部
if (current_Status == STATE_REFRESHING) {
while (true) {//讓頭部全部露出來
height = height + 50;
if (height >= viewHolder_height) {
height = viewHolder_height;
break;
}
publishProgress(height);
SystemClock.sleep(10);
}
//改變狀態:正在重新整理
current_Status = START_REFRESHING;
//改變UI更新狀態
update_ui = true;
publishProgress(height);
//重新整理中執行的操作
if (listener != null) {
listener.onRefreshing();
} else {
//預設重新整理時間
SystemClock.sleep(5000);
//改變狀態:結束重新整理
while (true) {
height = height - 70;
if (height <= 0) {
height = 0;
break;
}
publishProgress(height);
SystemClock.sleep(10);
}
current_Status = END_REFRESHING;
publishProgress(height);
return 1;
}
} else if (current_Status == END_REFRESHING) {//隱藏頭部
while (true) {
height = height - 70;
if (height <= 0) {
height = 0;
break;
}
publishProgress(height);
SystemClock.sleep(10);
}
publishProgress(height);
return 1;
}
return -1;
}
@Override
protected void onProgressUpdate(Integer... values) {
params.height = values[0];
viewHolder.setLayoutParams(params);
if (current_Status == START_REFRESHING) {
if (textView != null)
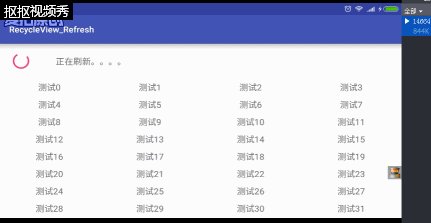
textView.setText("正在重新整理。。。。");
}
}
@Override
protected void onPostExecute(Integer aVoid) {
if (current_Status == END_REFRESHING) {
if (listener != null && update_ui) {
//重新整理完成後的操作,如提示資訊什麼的
listener.onEndRefreshing();
update_ui = false;
}
}
}
}4、對外的重新整理的介面
//實現重新整理監聽的方法
public void setOnRefreshListener(OnRefreshListener listener) {
this.listener = listener;
}
//重新整理的監聽
public interface OnRefreshListener {
//正在重新整理:子執行緒
void onRefreshing();
//停止重新整理:主執行緒
void onEndRefreshing();
}
//提供一個外部停止重新整理的方法
public void setEndRefreshing() {
current_Status = END_REFRESHING;
new HeadOperation().execute();
}5、Activity中
recyclerView_Refresh.setOnRefreshListener(new RecyclerView_Refresh.OnRefreshListener() {
@Override
public void onRefreshing() {//正在重新整理
SystemClock.sleep(3000);
//停止重新整理
recyclerView_Refresh.setEndRefreshing();
}
@Override
public void onEndRefreshing() {//結束重新整理
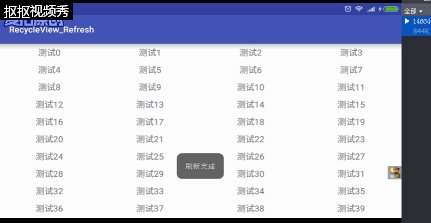
Toast.makeText(MainActivity.this, "重新整理完成", Toast.LENGTH_SHORT).show();
}
});需要不同頭部動畫的自行修改,已做註釋;
下載地址
