android四種基本動畫效果使用
阿新 • • 發佈:2018-11-30
1.點選下載
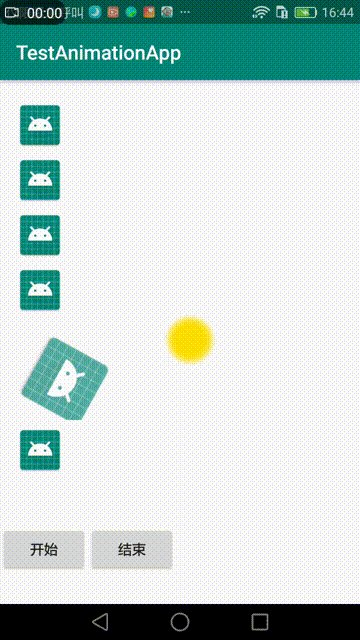
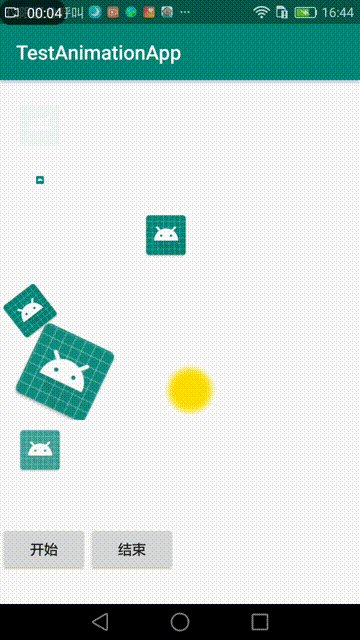
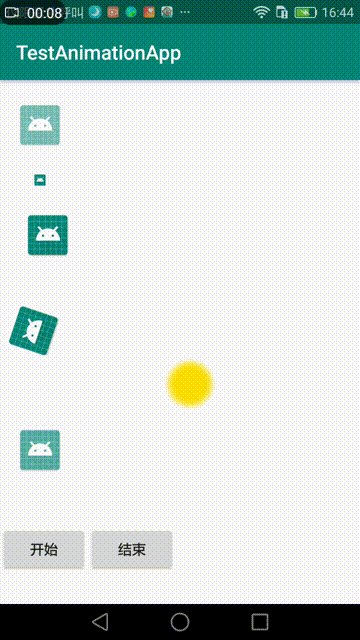
上圖:
包括基礎的動畫 透明度、放大縮小、平移、旋轉、組合動畫、閃爍、彈跳動畫
1.透明度
final Animation alphaAniamtion = new AlphaAnimation(1.0f,0);
alphaAniamtion.setFillAfter(false);
alphaAniamtion.setDuration(1500);
alphaAniamtion.setRepeatCount(-1);
v.startAnimation(alphaAniamtion);
2.放大縮小
final ScaleAnimation scaleAnimation = new ScaleAnimation(1, 0.1f, 1, 0.1f, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f); scaleAnimation.setDuration(1000); scaleAnimation.setFillAfter(true); scaleAnimation.setFillBefore(false); scaleAnimation.setRepeatCount(-1); v.startAnimation(scaleAnimation);
3.平移
final TranslateAnimation translateAnimation=new TranslateAnimation( Animation.ABSOLUTE,0,Animation.ABSOLUTE, 750,Animation.RELATIVE_TO_SELF,0f,Animation.RELATIVE_TO_SELF,0f); translateAnimation.setDuration(4000); translateAnimation.setFillAfter(true); translateAnimation.setFillBefore(true); translateAnimation.setRepeatCount(-1); // 使用插值器 LinearInterpolator(勻速)、AccelerateInterpolator(加速)、AccelerateDecelerateInterpolator(先加速再減速)、BounceInterpolator(反彈數次後停止)、DecelerateInterpolator(減速) translateAnimation.setInterpolator(new AccelerateInterpolator());//設定一個加速的插值器 v.startAnimation(translateAnimation);
4.旋轉
final RotateAnimation rotateAnimation = new RotateAnimation(0, 360,
Animation.RELATIVE_TO_SELF, 1f, Animation.RELATIVE_TO_SELF, 1f);
rotateAnimation.setDuration(1000);
rotateAnimation.setFillAfter(true);
rotateAnimation.setFillBefore(false);
rotateAnimation.setRepeatCount(-1);
v.startAnimation(rotateAnimation);
5.組合動畫
/**
* 建立組合動畫
*/
private void createAnimationSet(){
final AnimationSet animationSet = new AnimationSet(true);
AlphaAnimation alphaAnimation = new AlphaAnimation(1.0f, 0.0f);
ScaleAnimation scaleAnimation = new ScaleAnimation(1f, 0.5f, 1f, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
RotateAnimation rotateAnimation = new RotateAnimation(0, 360, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
TranslateAnimation translateAnimation = new TranslateAnimation(Animation.RELATIVE_TO_SELF, 0f, Animation.RELATIVE_TO_SELF, 0f, Animation.RELATIVE_TO_SELF, 0f, Animation.ABSOLUTE, 100); animationSet.addAnimation(alphaAnimation);
animationSet.addAnimation(scaleAnimation);
animationSet.addAnimation(rotateAnimation);
animationSet.addAnimation(translateAnimation);
animationSet.setDuration(5000);
animationSet.setFillAfter(true);//設定動畫執行後保持最後狀態
animationSet.setFillBefore(false);//設定動畫執行後不回到原來狀態
animationSet.setRepeatCount(3);//這樣設定無作用,所以在回撥中重新啟動動畫
animationSet.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
v.startAnimation(animationSet);
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});
v.startAnimation(animationSet);
}
6.彈跳
//彈跳動畫 插值器實現
final TranslateAnimation down = new TranslateAnimation(0, 0, 0, 150);//位移動畫,從button的上方300畫素位置開始
down.setFillAfter(true);
down.setInterpolator(new BounceInterpolator());//彈跳動畫,要其它效果的當然也可以設定為其它的值
down.setDuration(2000);//持續時間
v.startAnimation(down);
7.閃爍
//閃爍動畫
final Animation animation = new AlphaAnimation(1,0.5f);
animation.setDuration(500);//閃爍時間間隔
animation.setInterpolator(new AccelerateDecelerateInterpolator());
animation.setRepeatCount(Animation.INFINITE);
animation.setRepeatMode(Animation.REVERSE);
v.startAnimation(animation);
補充:
動畫結束的監聽事件
animation.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
image5.startAnimation(animationSet);
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});
8.結束動畫
/** 結束動畫 */
aniamtion.cancel();
瞭解更多可以參照: https://www.jianshu.com/p/5d090270a4f5
https://blog.csdn.net/amanduzhuojiang/article/details/77877900
