移動端車牌識別開發包,可整合的車牌識別軟體。
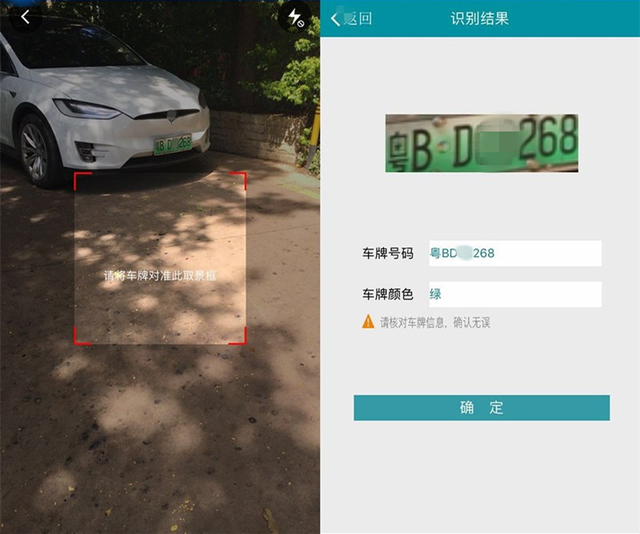
有人會問,車牌識別是如何應用在手機端的呢?北京易泊通過敏捷的市場洞察能力,結合現如今火爆市場的APP應用,推出了基於移動平臺的離線車牌識別SDK。只需將這識別開發包整合在移動端的APP上,即可通過呼叫手機、平板電腦的攝像頭拍攝車牌的圖片,繼而通過OCR識別服務,即可對車牌的顏色、車牌號進行智慧識別。

移動端車牌識別技術核心五大特點:
1. 支援牌照全:包括新能源車牌、藍牌、黑牌、黃牌(雙)、軍牌(雙)、警牌、農用車牌、教練車牌、大使館等各種規格牌照;
2.識別速度快:極致優化的車牌定位和識別演算法;
3.整牌識別率高:尤其漢字識別搖搖領先同類產品;
4.車牌寬度要求低:車牌寬度≧50個畫素,都不影響識別;
5.手機拍照識別車牌採用純C程式碼編寫。

隨著移動互聯及移動終端的普及,OCR技術在移動端得到很好地應用,基於OCR技術開發出的移動端車牌識別SDK可以直接對汽車的車牌進行識別錄入,替代原來的手工記錄,180,1。04。70。5、0-6然後再人工錄入電腦的步驟,讓車牌的識別、記錄工作變得快捷、便利、準確,會給業務人員帶來很大的便利。
相關推薦
移動端車牌識別開發包,可整合的車牌識別軟體。
有人會問,車牌識別是如何應用在手機端的呢?北京易泊通過敏捷的市場洞察能力,結合現如今火爆市場的APP應用,推出了基於移動平臺的離線車牌識別SDK。只需將這識別開發包整合在移動端的APP上,即可通過呼叫手機、平板電腦的攝像頭拍攝車牌的圖片,繼而通過OCR識別服務,即可對車牌的顏色、車牌號進行智慧識別。
移動端ios鍵盤收起後,頁面內容不回彈。
定位 不回 window 頂部 平滑滾動 適用於 指定 str strong // 微信端ios移動端 軟鍵盤收起後,頁面內容不回彈 $(‘input‘).on(‘blur‘,function(){ window.scrollTo(3000,7000);
移動端車牌識別sdk開發包(可下載)
應用 oos 輸出結果 顏色 信息 圖像 包含 開發 模式 移動端車牌識別是一項基於OCR識別的應用技術。移動端車牌識別過程主要包含五個步驟,其中包括圖像采集、圖像預處理、車牌定位、字符分割、字符識別、輸出結果等一系列計算機算法運算, 第一步【圖像采集】:此步驟通過前端
移動端網頁錄音上傳,服務端智慧語音識別
移動端網頁錄音上傳,服務端智慧語音識別 最近,看了創業時代的魔鏡,想法突如起來,能不能手機發送一條語音,語音上傳到後臺,自動識別語音的資訊,轉化為文字,將文字分析,然後回覆使用者豔學網的資源。 我們的資源以原始碼為主,一起編集豔學情緣。我們不僅分享原始碼 http://47.98.2
移動端的超出滾動功能,附帶滾動條,可解決彈層中滾動穿透問題。
背景: 彈層裡邊有可滾動區域時,在移動端的坑我就不多說了。 找了很多解決滾動穿透的方案,最終都不能完美解決。 一氣之下自己js擼了一個。 效果圖: 原理: 1、解決滾動穿透:通過給彈層繫結touchmove和mousewheel事件,取消預設行為實現。 2、取消預設行為後不能滾動:給需要
實現移動端頂部與底部固定,內容區優化的效果
tro 好的 中心 use cal ul li dea tex 出場 實現頂部與底部固定的效果十分容易,且很多人都會選擇用這個方式,就是頂部position:fixed,底部也position:fixed。實現的效果就像下面兩張圖,container區域是布滿整個屏幕的,且
移動端倆個DIV切換,上滑加載
orm col script animation sta war bootstrap tails div <!doctype html><html lang="zh-cn"><head> <meta name="viewpor
linux----------fedora如何打開ssh,可以遠程鏈接
blog art onf fig 鏈接 alt 啟動 -- 防火墻 1、vim /etc/ssh/ssh_config 打開ssh的配置文件 2、打開22端口 3、重啟sshd:systemctl restart sshd 4、設置sshd開機啟動:systemctl
移動端頁面利用好viewport,適配各種寬度屏幕
div 網站 parseint color 計算 IE phone scree gpo 最近研究微貸網的移動端代碼,發現他們網站在適配不同寬度屏幕的顯示情況時,發現他們並不是利用rem單位,而是利用js動態設置mete的viewport來達到適配的效果。 感覺挺不錯的,也不
移動端響應式布局,rem動態更新
androi setattr att ont win ati fonts var fun (function(){ var fontSizeMatchDeviceWidth = function(){ var deviceWidth = document.do
移動端安卓系統中,固定在底部的按鈕被輸入框的鍵盤頂上去的問題解決辦法
處理問題的思路: 監控螢幕大小的變化,當螢幕變小的時候讓按鈕隱藏起來,當螢幕大小與當前螢幕保持一致的時候,讓按鈕正常顯示。 解決辦法有2種: 1、原生辦法 (推薦) var h = document.body.scrollHeight; wi
實現移動端複製貼上指定內容,相容ios和安卓
最近做一個微信公眾號的需求,有個複製功能,需要複製券碼。如下圖所示: 我使用了clipboard.js外掛,發現能相容ios和安卓。我的使用方法如下: <div class="coupon-code-box" id="copy-target"&
如何申請GitHub學生開發包,以及利用DigitalOcean的學生優惠(幹一些特殊的事情)
廣大的計算機相關專業同學以及對某些事情有特殊需求的同志都對GFW的存在感到很無奈,但我們是酷炫的計算機專業學生當然不能隨大流使用xxvpn這樣的工具來訪問一些不存在的網站。當然GitHub學生認證獲得的全家桶價值非常恐怖,對於大佬來說簡直是天降橫財(對我就是順
【案例一】移動端購物車基本功能實現,具體操作類似淘寶購車。
還是直接上圖: 這個效果圖很酷炫~ 有個坑紀念下,本來想用jquery-weui做的,然後各種倒騰,還是用css+div,媽耶! 關鍵核心的jquery語句控制: //繫結全選的按鈕,讓所有購物車都選中,然後計算總數 $("#checkboxSum
gdal for android 開發包,欄位屬性為中文出現亂碼
GDAL Android庫,建立shp,如果欄位屬性需要中文,網上的解決方法都是 gdal.SetConfigOption("GDAL_FILENAME_IS_UTF8", "YES"); gdal.SetConfigOption("SHAPE_ENCODING", "U
【移動端佈局】拋棄rem,使用vw
你還在用rem彈性佈局嗎?在html檔案頭部放入一大段壓縮過的js程式碼,是不是讓你很難受?來了解下vw吧,能讓你的程式碼更純粹 簡單介紹下rem佈局方案 rem是css中的長度單位,1rem=根元素html的font-size值。當頁面中所有元素都使用re
在移動端使用rem佈局後,使用背景圖片出現顯示不正確
原因: 因為圖片設定成背景後,移動端是響應式佈局,就會造成背景圖片無法正確顯示。因為背景圖片也被縮放了。 解決方法: 通過給背景圖片設定 background-size:
Pc端和移動端 修改 token使用者資訊,資料的一致性
經常會遇到pc端和移動端 登入後 需要在redis裡邊儲存使用者資訊,返回一個token給前端,然後通過token獲取使用者資訊,當pc和移動端修改了使用者資訊之後,另一端會的資料還是不會發生改變,所以要在token儲存的過程中做文章: 1 登入時:先獲取token(j
移動端雙擊導航欄,回到頂部var i=0;
$(‘.shuangjidaohang’).on(‘click’, function () { i++; setTimeo
Javascript小知識點(五):移動端控制點選別的地方,隱藏頁面彈框
在PC端實現思路是這樣的 為document新增點選事件 判斷點選的引數 event.target中是否包含該彈框相關的div 如果包含,則不作任何操作 如果不包含,則直接設定該div隱藏 程式碼如
