從零開始學微信小程式開發---3、小程式靜態啟動頁面的製作
現在正式開始編碼啦!~
我的IDE版本:![]()
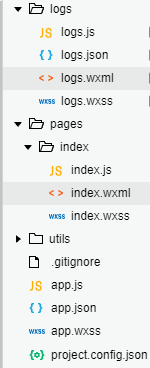
首先,新建一個小程式專案,然後建立所需要的檔案以及目錄:


然後在index.wxml中編寫小程式的頁面骨架:
<!-- index.wxml是編寫小程式骨架的檔案,相當於HTML --> <!-- <view>相當於HTML中的<div> --> <view> <image style='width:200rpx;height:200rpx;' src='/images/tx.jpg'></image> <text>Hello, Mini Program</text> <view> <!-- 只有被<text>元件包起來的文字才能在客戶端被長按選中 --> <text>加油!!開啟小程式之旅吧!</text> </view> </view>
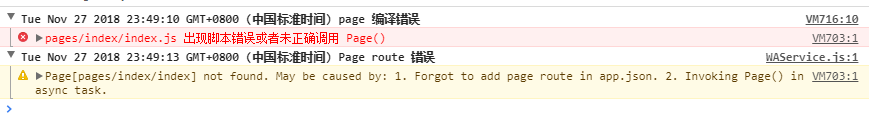
但是,一開始就出錯了???

對哦,目錄和檔案都是我自己建立的,沒有在app.json中配置頁面路徑資訊,無法找到頁面。
//app.json 這個檔案裡面不要隨意加註釋,會報錯
{
"pages": [
"pages/index/index"
]
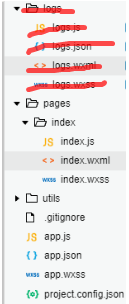
}然後才後知後覺是因為我沒有對logs進行配置,不過好像logs檔案沒用到,我就把它刪了(刪了之後可能會出現沒法儲存的情況,重啟IDE即可),這時候至少不報這個錯了。
{ "pages": [ "pages/index/index" ], "window":{ "navigationBarBackgroundColor": "#f5f4a7" } }
但是,出現了新的錯誤:沒有再index.js中呼叫Page()

怎麼辦呢?我是初學者呀,我咋知道Page()裡面要寫啥?還有為什麼一定要有page()呢?
莫慌!我們先看看 參考文件 註冊頁面 Page 這裡怎麼寫的:
上一節學習中也提到過:在程式與頁面這一小節裡面,有這樣一段話:
你可以觀察到
pages/logs/logs下其實是包括了4種檔案的,微信客戶端會先根據logs.json配置生成一個介面,頂部的顏色和文字你都可以在這個json檔案裡邊定義好。緊接著客戶端就會裝載這個頁面的WXML結構和WXSS樣式。最後客戶端會裝載logs.js,你可以看到logs.js的大體內容就是:Page({ data: { // 參與頁面渲染的資料 logs: [] }, onLoad: function () { // 頁面渲染後 執行 } })
Page是一個頁面構造器,這個構造器就生成了一個頁面。在生成頁面的時候,小程式框架會把data資料和index.wxml一起渲染出最終的結構,於是就得到了你看到的小程式的樣子。在渲染完介面之後,頁面例項就會收到一個
onLoad的回撥,你可以在這個回撥處理你的邏輯。
我們說過,logs和index其實是兩個不同的頁面,logs.js和index.js對它們對應的頁面的作用也是一樣的。
微信客戶端通過app.json中的"pages"配置項找到pages/index/index之後,會先根據index.json生成一個介面(這還不是我們最後要渲染出來的頁面!),接著裝載wxml和wxss檔案,最後裝載index.js,而index.js裡面的Page({})是一個頁面構造器,這個構造器生成一個頁面,所以每一個頁面的js檔案裡面都應該有一個這樣的頁面構造器,才能生成對應的小程式頁面。
那麼,在index.js裡面可以寫那些內容呢?又是求助於幫助文件的時候了!
index.js是頁面指令碼檔案,在這裡放監聽並處理頁面的生命週期、獲取小程式例項、宣告並處理資料、響應頁面互動事件等的指令碼。
這些內容我們還沒用到,看一下QuickStart中這裡的程式碼是怎樣的:
//index.js
//獲取應用例項
const app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
//事件處理函式
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
if (app.globalData.userInfo) {
this.setData({
userInfo: app.globalData.userInfo,
hasUserInfo: true
})
} else if (this.data.canIUse){
// 由於 getUserInfo 是網路請求,可能會在 Page.onLoad 之後才返回
// 所以此處加入 callback 以防止這種情況
app.userInfoReadyCallback = res => {
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
} else {
// 在沒有 open-type=getUserInfo 版本的相容處理
wx.getUserInfo({
success: res => {
app.globalData.userInfo = res.userInfo
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
}
},
getUserInfo: function(e) {
console.log(e)
app.globalData.userInfo = e.detail.userInfo
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
}
})
去掉裡面的相關配置和應用例項的獲取(const app = getApp())就剩下這個了:
//index.js
Page({
})
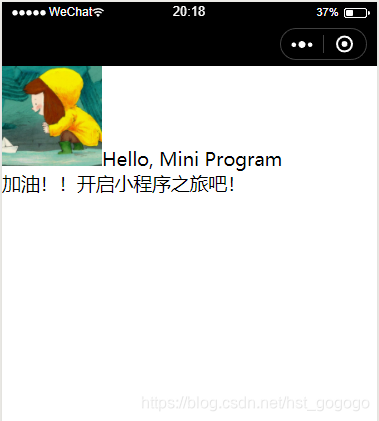
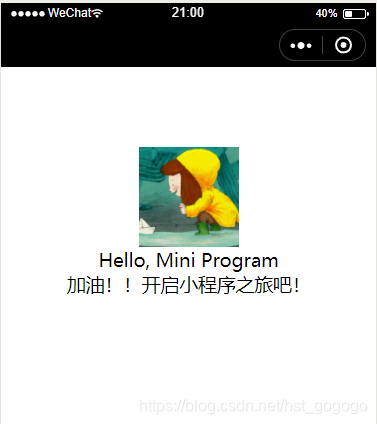
不報錯,然後就出來如下介面啦~

將樣式style='width:200rpx;height:200rpx;margin-top:0rpx;'移植到index.wxss檔案中:
.user_avatar{
height: 200rpx;
width: 200rpx;
margin-top: 160rpx;
}注意:當wxml的style屬性中定義的樣式和wxss檔案中定義的樣式發生衝突時,以wxml的style屬性中定義的為準。
<!-- wxml是編寫小程式骨架的檔案,相當於HTML -->
<!-- <view>相當於HTML中的<div> -->
<view>
<image src='/images/tx.jpg' class='user_avatar'></image>
<text>Hello, Mini Program</text>
<view>
<!-- 只有被<text>元件包起來的文字才能在客戶端被長按選中 -->
<text>加油!!開啟小程式之旅吧!</text>
</view>
</view>.user_avatar{
height: 200rpx;
width: 200rpx;
margin-top: 160rpx;
}
我們知道在html中要引入CSS和JS的檔案路徑,才能找到對應的檔案,但是在wxml中,無需引用wxss檔案,因為在app.json中已經配置過頁面路徑,![]() 在這裡之所以沒有寫字尾名是因為框架會自動去尋找對應位置的
在這裡之所以沒有寫字尾名是因為框架會自動去尋找對應位置的 .json, .js, .wxml, .wxss 四個檔案進行處理,故,直接在wxss檔案中直接引用在wxml中的類選擇器名即可為之定義相應的樣式。
接下來我們想要讓圖片和兩行文字分別垂直排列,那麼就要先把它們放在彈性容器裡面(display:flex 具體見菜鳥教程中關於CSS3彈性盒子的介紹),然後讓他們垂直排列(flex-direction:column)

三者已經乖乖地排成一列了,接下來就讓它們水平居中(align-items:center,通常垂直居中是通過設定行高line-height實現的)

接下來就是改變一下圖片、字型的樣式、設定行高啦,這些都和html+css所差無幾,就不一一介紹,直接貼程式碼:(align-items:center是居中對齊彈性盒子各項,text-align:center是設定文字書水平居中 )
//index.wxml
<!-- wxml是編寫小程式骨架的檔案,相當於HTML -->
<!-- <view>相當於HTML中的<div> -->
<view class='container'>
<image src='/images/tx.jpg' class='user_avatar'></image>
<text class='say_hello'>Hello, <text class='user_name'>Mini Program</text></text>
<view class='encourage_container'>
<!-- 只有被<text>元件包起來的文字才能在客戶端被長按選中 -->
<text class='encourage'>開啟小程式之旅</text>
</view>
</view>//index.wxss
.container{
display: flex;
flex-direction: column;
align-items: center;
}
.user_avatar{
height: 200rpx;
width: 200rpx;
margin-top: 160rpx;
border-radius: 50%;
}
.say_hello{
font-size: 32rpx;
font-weight: bold;
margin-top: 80rpx;
}
.user_name{
color: red;
}
.encourage_container{
border: 1px solid #405f80;
width: 200rpx;
height: 80rpx;
border-radius: 5px;
text-align: center;
margin-top: 120rpx;
}
.encourage{
font-size: 22rpx;
font-weight: bold;
}//app.json
{
"pages": [
"pages/index/index"
]
}
為整體頁面設定一個背景色:但我們為container設定背景色時會發現並不能實現整個頁面覆蓋,

這是因為我們並沒有為container設定過寬高,這時候的解決方法有兩個:
1、為container設定寬高,如iPhone6下設定height: 667px;這就可以解決這個問題,但是我們不可能要求所有使用者都用iphone6啊,換一種裝置同樣會出現這個問題,所以這種方法不夠靈活!但是,對container設定height:100%也是沒有用。
2、我們找到Wxml,可以發現小程式預設為我們的程式加上了<page>元件,

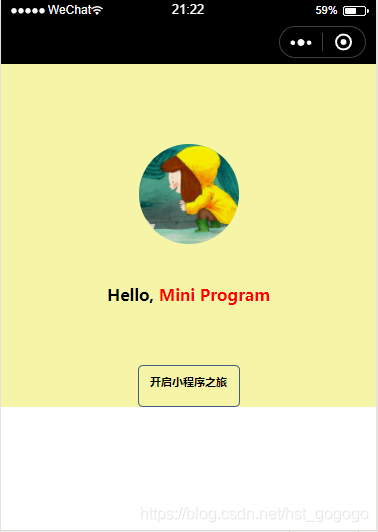
也就是說,<page>才是真正的頂級容器,我們同時為container和page設定height:100%看看會怎樣:

很好,完美的解決了這個問題!但是導航欄的黑色太突兀了,不想要怎麼辦呢?通過上一節的學習我們知道app.json中window配置項是用於設定小程式的狀態列、導航條、標題、視窗背景色的,

我們試一下為它設定同樣的背景色:

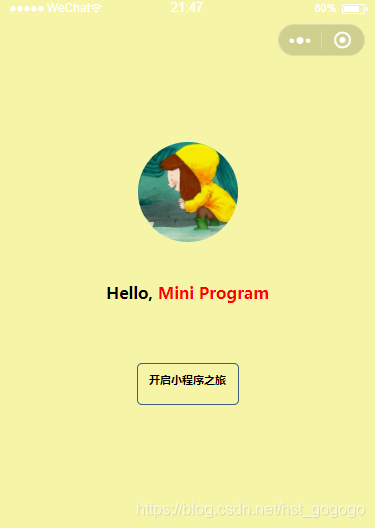
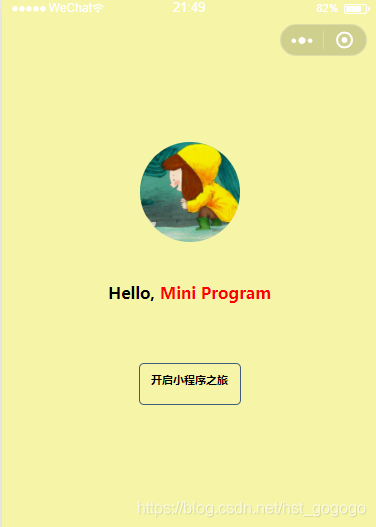
最後呈現出來的頁面效果如下:

至此,啟動頁面就做完啦!
參考資料:
小程式API文件:https://developers.weixin.qq.com/miniprogram/dev/api/
