angular js(2)和ionic(2)的總結
最近一段時間又學習了一遍angular 2 和 ionic 2 主要和1的差別個人認為主要在於typescript這種語法的差異,typescript是一種OOP程式語言,是js的超集,
他將js面向物件程式設計弱的特點給完全放大出來而解決 所以我們看到angular 中一個介面就是一個類 component 在這個類中的資料繫結 按鈕點選事件等都是
在這個類中實現的
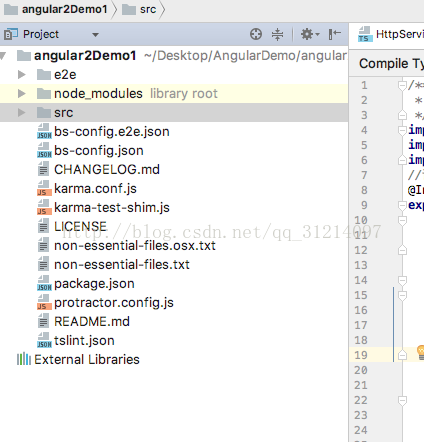
首先看一下這個專案的目錄結構
在src下使我們主要工作的目錄
app.module.ts是真個專案的入口檔案
在@NgModule中 import表示引入其他的一些第三方框架 這裡有HttpModule JSONModule等import { BrowserModule } from '@angular/platform-browser'; import {CommonModule} from '@angular/common'; import {FormsModule} from '@angular/forms'; import { AppComponent } from './app.component'; import {UserComponent} from './component/user.component' import {AboutComponent} from './component/about.component' import {HttpModule,JsonpModule} from '@angular/http'; import {routing} from './app.routing'; import {HttpService} from './service/HttpService' @NgModule({ imports: [ BrowserModule,FormsModule,CommonModule,HttpModule,routing,JsonpModule], declarations: [ AppComponent,UserComponent,AboutComponent], //根檢視的 只有根檢視才能被視為boostrap bootstrap: [ AppComponent ], providers:[HttpService] }) export class AppModule { }
declararions 表示 我們需要用到的介面 這裡有AppComponet,UserComponent等這些介面 \
boostrap表示根介面 只能有唯一的一個 這裡便是用AppComponent
providers 表示用到的服務 這裡HttpService表示可以用到全域性服務當中去
再來要看看一個個單個的介面
以user為例
在user.component.ts中 定義了一個介面應有的一些行為等
和上面根介面一樣 表示引入第三方的一些框架import { Component,Input, trigger, state, style, transition, animate} from '@angular/core'; import {HttpService} from './../service/HttpService' import {Router} from "@angular/router";
隨後是頁面的宣告,
@Component({
//為與模組相關的url
moduleId:module.id,
selector: 'user',
//providers表示服務的建立者
templateUrl:'user.component.html',
styles: [`
.hero {
background-color: #CFD8DC !important;
color: white;
}
`]
})隨後selector 表示可以在其他介面引用該介面的hrml標籤 這裡用到了user
providers 表示相關用到的協議,templateURL 表示html頁面 同時也可以用template來直接寫html標籤
這裡還可以使用styles 來宣告相關屬性
export class UserComponent {
name = 'Angular';
address: address;
divHtml = "<p>caokaiqqq</p>";
inputtext:any
hobb:string[]
constructor(private HttpService:HttpService,private router:Router) {
this.address = {
street:"cangqian",
state:"hangzhou"
}export表示將這個方法暴露出去 可供外部的其他介面引用該介面等
constructor表示構造器,在一個類中可宣告相關的屬性 例如name address等
私有的httpService協議等
整體的程式碼如下
import { Component,Input,
trigger,
state,
style,
transition,
animate} from '@angular/core';
import {HttpService} from './../service/HttpService'
import {Router} from "@angular/router";
@Component({
//為與模組相關的url
moduleId:module.id,
selector: 'user',
//providers表示服務的建立者
templateUrl:'user.component.html',
styles: [`
.hero {
background-color: #CFD8DC !important;
color: white;
}
`]
})
export class UserComponent {
name = 'Angular';
address: address;
divHtml = "<p>caokaiqqq</p>";
inputtext:any
hobb:string[]
constructor(private HttpService:HttpService,private router:Router) {
this.address = {
street:"cangqian",
state:"hangzhou"
}
this.hobb = ["mo","read"];
this.HttpService.getPost().then(
post => {
alert("成功");
console.log(post);
}
).catch(error => {
alert(error);
})
//編碼成base64
var dic = {
name:"cao",
age:12
}
var base64 = btoa(JSON.stringify(dic));
console.log(atob(base64));
//解碼成base64
}
addHobby(hobby:string){
alert(hobby);
this.router.navigate(['/about',{}]);
}
alert(){
}
}
//定義介面
export interface address {
street:string,
state:string
}
路由的使用
在app下建立一個app.routing.ts
import {ModuleWithProviders} from '@angular/core';
import {Routes,RouterModule} from '@angular/router';
import {AboutComponent} from './component/about.component';
import {UserComponent} from './component/user.component';
import {AppModule} from "./app.module";隨後是路由appRoutes的定義
const appRoutes:Routes = [
{
path:'',
component:UserComponent
},
{
path:'about',
component:AboutComponent
}
];隨後將這個appRoutes定義的export出去即可 全部的程式碼如下
/**
* Created by hcnucai on 2017/3/2.
*/
import {ModuleWithProviders} from '@angular/core';
import {Routes,RouterModule} from '@angular/router';
import {AboutComponent} from './component/about.component';
import {UserComponent} from './component/user.component';
import {AppModule} from "./app.module";
const appRoutes:Routes = [
{
path:'',
component:UserComponent
},
{
path:'about',
component:AboutComponent
}
];
export const routing:ModuleWithProviders =RouterModule.forRoot(appRoutes); <body>
<base href="/">
<my-app>Loading AppComponent content here ...</my-app>
</body>import { Component } from '@angular/core';
@Component({
moduleId:module.id,
selector: 'my-app',
template:'<ul><li><a routerLink = "/">home</a> </li>' +
'<li><a routerLink="/about">about</a> </li></ul>' +
'<router-outlet></router-outlet>'
})
export class AppComponent {
}
在程式碼中也可以進行跳轉
this.router.navigate(['/about',{}]);關於httpService的學習
import {Injectable} from '@angular/core';
import {Http,JsonpModule} from '@angular/http';
import 'rxjs/add/operator/toPromise';//記下本服務的元資料
@Injectable()
export class HttpService {
constructor(private http:Http) {
console.log("Post Service init");
}
//發起請求的方法
getPost():Promise<any[]> {
var param = {
authtoken: "0B849459E30161BE5A5E302F257022FA1FCF5D09E7BD2A2D",
count: 100,
page: 1
}
return this.http.post("http://dodo.hznu.edu.cn/apiteach/courselist",param,{})
.toPromise()
.then( response => {
let res = response.json();
if(res.retcode != 0){
return Promise.reject(res.message);
}else
return Promise.resolve(JSON.stringify(response.json().items));
})
.catch(error => {
return Promise.reject(error);
});
}
}傳進引數即可
返回promise 這個引數 @injectable來表示引用相關的元資料
以上就是對angular2的相關總結
ionic 也是和angular2差不多
在app.module.ts中
imports: [
IonicModule.forRoot(MyApp,{
menuType: 'push',
platforms: {
ios: {
menuType: 'overlay',
}
},
})
],其他大致如此 可以在theme的variables.scss中改變相關的預設屬性
例如$color等屬性