CSS佈局(二) 盒子模型屬性
寬高width/height
在CSS中,可以對任何塊級元素設定顯式高度。
如果指定高度大於顯示內容所需高度,多餘的高度會產生一個視覺效果,就好像有額外的內邊距一樣;
如果指定高度小於顯示內容所需高度,取決於overflow屬性,需要滾動條需要設定為overflow:auto。
auto
寬高和margin可以設定auto。對於塊級元素來說,寬度設定為auto,則會盡可能的寬。詳細來說,元素寬度=包含塊寬度—元素水平外邊距-元素水平邊距寬度-元素水平內邊距;
高度設定為auto,則會盡可能的窄。詳細來說,元素高度=恰好足以包含其內聯內容的高度
[注意]如果沒有顯式宣告包含塊的height,則元素的百分數高度會重置為auto
【最大最小寬高】
min-width | min-height
初始值: 0
應用於: 塊級元素和替換元素
百分數: 相對於包含塊的寬度(高度)
max-width | max-heightt
初始值: none
應用於: 塊級元素和替換元素
百分數: 相對於包含塊的寬度(高度)
[注意]當最小寬度(高度)大於最大寬度(高度)時,以最小寬高的值為準
內邊距padding
相比於盒模型的其他屬性(如在定位中經常使用負值的margin),padding顯得中規中矩了很多,沒有什麼相容性,也沒有一些特殊的問題
對於行內元素,左內邊距應用到元素的開始處,右內邊距應用到元素的結尾處,垂直內邊距不影響行高,但會影響自身尺寸,加背景顏色可以看出
[注意]內邊距不能是負值
padding
初始值: 未定義
百分數: 相對於包含塊的width
【50%】
塊級元素通過padding:50%可以實現正方形的效果,因為水平和垂直padding的百分比值都是相對於包含塊的寬度決定的,常常用於移動端頭圖
外邊距margin
設定外邊距margin會在元素外建立額外的空白,空白通常指不能放其他元素的區域,而且在這個區域中可以看到父元素的背景
margin
初始值: 未定義
應用於: 所有元素
百分數: 相對於包含塊的width
[注意]對於普通元素來說,包含塊就是塊級父級元素,對於定位元素來說,包含塊是定位父級。所以,普通元素的margin百分比相對於塊級父級元素的width,定位元素的margin百分比相對於定位父級的width
margin可以設定為負值,margin和寬高支援auto,以及margin具有非常奇怪的重疊特性。
介紹外邊距margin的幾個重點部分,包括重疊、auto和無效情況
1.重疊
【前提】
margin重疊又叫margin合併,發生這種情況有兩個前提
1、只發生在block元素上(不包括float、absolute、inline-block元素)
2、只發生在垂直方向上(不考慮writing-mode)
【分類】
margin重疊的情況
1、相鄰的兄弟元素

<style>
p{
line-height: 2em;
margin: 2px 0;
background-color: lightblue;
display:inline-block;
width: 100%;
}
</style>
<p>兄弟一</p>
<p>兄弟二</p>


2、父級元素和第一個或最後一個子元素,父子級的margin重疊又叫margin傳遞

<style>
.box{
background-color: pink;
height:30px;
}
.inner{
margin-top: 1em;
background-color: lightblue;
}
</style>
<div class="box">
<div class="inner">子級</div>
</div>


在網頁佈局中,因為margin重疊的原因,我們常常把margin作為一個“問題樣式”而儘量少地使用它。但實際上,它是在很大的作用的,
所以,我們要善用重疊,可以在列表項中同時使用margin-top和margin-bottom。這樣,使頁面結構更具有健壯性,最後一個元素移除或位置調換,都不會破壞原生的佈局
2.auto
只有width/height和margin可以設定auto。
【為什麼margin:auto無法實現垂直居中】
水平方向可以居中是因為塊級元素的寬度預設是撐滿父級元素的,如果給寬度設定一個固定值,而左右margin設定為auto,則可以平分剩餘空間
垂直方向不可以居中是因為塊級元素的高度預設是內容高度,與父級元素的高度並沒有直接的關係,而上下margin設定為auto,則被重置為0
margin: 0 auto;
【為什麼圖片使用margin:auto不能水平居中】
圖片無法水平居中,類似於塊級元素無法垂直居中。因為圖片的寬度width預設是自身寬度,與父元素的寬度沒有直接關係。左右margin設定為auto,會被重置為0
所以,圖片要水平居中,需要設定為display:block元素
3.無效情形
1、行內元素垂直margin無效
因為行內元素垂直佈局主要是通過行高line-height和垂直對齊vertical-align來影響的,垂直margin並不會影響它們,所以不會影響垂直佈局。而在顯示方式,margin區域不會顯示元素背景,所以也不會影響自身元素的顯示,所以行內元素垂直margin無效。[注意]不包括inline-block
2、某些表格類元素margin無效
<thead>``<tbody>``<tfoot>``<tr>``<col>``<colgroup>``<td>``<th> 不可設定margin。
3、BFC造成的margin看似無效
左側元素使用浮動,右側元素使用overflow-hidden實現兩欄自適應的佈局時,右側元素的margin-left值只有足夠大,才能看到效果。這是因為margin-left是相對於父元素左側,而不是圖片右側

邊框border
元素外邊距內就是元素的邊框border,邊框由粗細、樣式和顏色三部分組成,且先後順序無關
基礎樣式

border: border-width border-color border-style
border: 1px red solid;
邊框樣式
如果一個邊框沒有樣式,邊框將根本不會存在
關於虛線dashed,在chrome/firefox下,虛線寬高比是3/1;而在IE下,虛線寬高比為2/1。所以在IE下虛線顯得比較密
關於點線dotted,在chrome下,點線是方點;而在IE/firefox下,點線是圓點
border-style:none(預設) border-style:hidden/dotted/dashed/solid/double/groove/ridge/inset/outset(共9種)
邊框單邊
border-top/border-right/border-bottom/border-left
圓角邊框
border-radius: none(預設)
border-radius: 6px
border-radius: 10px 20px 30px 40px 四值順序是左上、右上、右下、左下
border-top-left-radius: 10px 20px; 左上
【特殊圖形】
圓形
元素的寬高相同,且圓角半徑為寬高的一半
div{
width: 100px;
height: 100px;
border-radius: 50%;
}
半圓
元素寬高不同,且圓角半徑與寬高要配合
div{
width: 100px;
height: 50px;
border-radius: 50px 50px 0 0;
}
扇形
元素寬高及一個圓角半徑相同
div{
width: 50px;
height: 50px;
border-radius: 50px 0 0 0;
}
盒子陰影
盒子陰影box-shadow可以為元素設定陰影

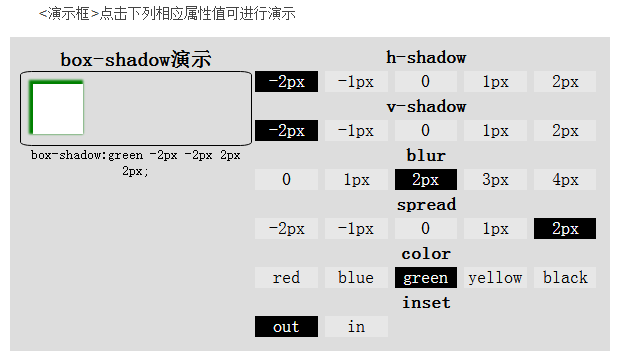
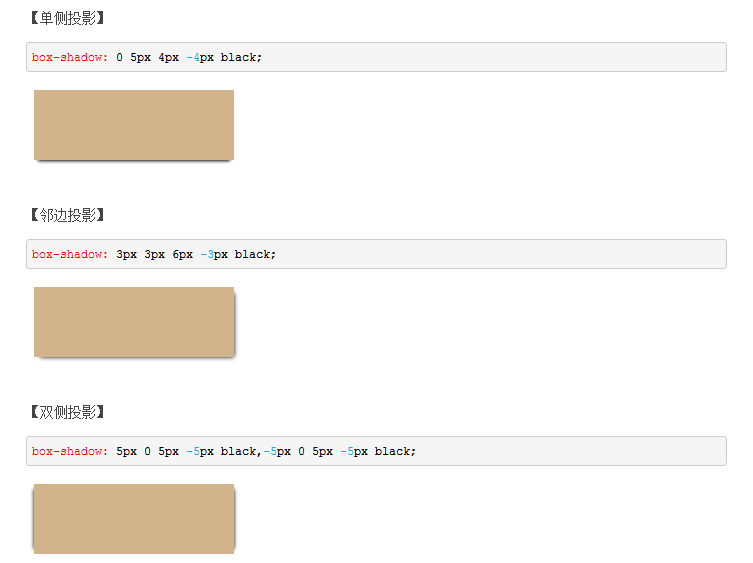
box-shadow: none(預設) box-shadow: (h-shadow v-shadow blur spread color inset)+; h-shadow: 水平陰影位置(必須) v-shadow: 垂直陰影位置(必須) blur: 模糊距離(可選) spread: 陰影尺寸(可選) color: 陰影顏色,預設和文字顏色一致(可選) inset: 內部陰影(可選) box-shadow:10px 10px red,20px 20px blue;

使用盒子陰影box-shadow時,有如下幾點注意事項:
1、可以使用多重陰影,但使用過多會造成效能差
2、邊框在內陰影之上,內陰影在背景圖片之上,背景圖片在背景色之上,背景色在外陰影之上
3、內陰影對<img>元素沒有任何效果
4、最先寫的陰影在最頂層
5、該屬性與border-radius一脈相承,若通過border-radius設定為圓角,則box-shadow的最終呈現也將是圓角