java B2B2C電子商務平臺分析之八--配置中心svn示例和refresh
國內很多公司都使用的svn來做程式碼的版本控制,我們先介紹以下如何使用svn+Spring Cloud Config來做配置中心。願意瞭解原始碼的朋友直接求求交流分享技術:二一四七七七五六三三
svn版本
同樣先示例server端的程式碼,基本步驟一樣。
1、新增依賴
<dependencies> <dependency> <groupId>org.springframework.cloud</groupId> <artifactId>spring-cloud-config-server</artifactId> </dependency> <dependency> <groupId>org.tmatesoft.svnkit</groupId> <artifactId>svnkit</artifactId> </dependency> </dependencies>
需要多引入svnkitr包
2、配置檔案
server: port: 8001 spring: cloud: config: server: svn: uri: http://192.168.0.6/svn/repo/config-repo username: username password: password default-label: trunk profiles: active: subversion application: name: spring-cloud-config-server
和git版本稍有區別,需要顯示宣告subversion.
3、啟動類
啟動類沒有變化,新增@EnableConfigServer啟用對配置中心的支援
@EnableConfigServer
@SpringBootApplication
public class ConfigServerApplication {
public static void main(String[] args) {
SpringApplication.run(ConfigServerApplication.class, args);
}
}4、測試
服務端測試
訪問:http:/ /localhost:8001/neo-config-dev.properties,返回:neo.hello: hello im dev,說明服務端可以正常讀取到svn程式碼庫中的配置資訊。修改配置檔案neo-config-dev.properties中配置資訊為:neo.hello=hello im dev update,再次在瀏覽器訪問http:/ /localhost:8001/neo-config-dev.properties,返回:neo.hello: hello im dev update。說明server端會自動讀取最新提交的內容
客戶端測試
客戶端直接使用上一篇示例專案spring-cloud-config-client來測試,配置基本不用變動。啟動專案後訪問:http:/ /localhost:8002/hello,返回:hello im dev update說明已經正確的從server端獲取到了引數。同樣修改svn配置並提交,再次訪問http:/ /localhost:8002/hello``依然獲取的是舊的資訊,和git版本的問題一樣。
refresh
現在來解決上一篇的遺留問題,這個問題在svn版本中依然存在。Spring Cloud Config分服務端和客戶端,服務端負責將git(svn)中儲存的配置檔案釋出成REST介面,客戶端可以從服務端REST介面獲取配置。但客戶端並不能主動感知到配置的變化,從而主動去獲取新的配置。客戶端如何去主動獲取新的配置資訊呢,springcloud已經給我們提供瞭解決方案,每個客戶端通過POST方法觸發各自的/refresh。
修改spring-cloud-config-client專案已到達可以refresh的功能。
1、新增依賴
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-actuator</artifactId>
</dependency>增加了spring-boot-starter-actuator包,spring-boot-starter-actuator是一套監控的功能,可以監控程式在執行時狀態,其中就包括/refresh的功能。
2、 開啟更新機制
需要給載入變數的類上面載入@RefreshScope,在客戶端執行/refresh的時候就會更新此類下面的變數值。
@RestController
@RefreshScope // 使用該註解的類,會在接到SpringCloud配置中心配置重新整理的時候,自動將新的配置更新到該類對應的欄位中。
class HelloController {
@Value("${neo.hello}")
private String hello;
@RequestMapping("/hello")
public String from() {
return this.hello;
}
}3、測試
springboot 1.5.X 以上預設開通了安全認證,所以需要在配置檔案application.properties新增以下配置
management.security.enabled=false
OK 這樣就改造完了,以post請求的方式來訪問http:/ /localhost:8002/refresh 就會更新修改後的配置檔案。
我們再次來測試,首先訪問http: //localhost:8002/hello,返回:hello im dev,我將庫中的值修改為hello im dev update。在win上面開啟cmd執行curl -X POST http:/ /localhost:8002/refresh,返回["neo.hello"]說明已經更新了neo.hello的值。我們再次訪問http:/ /localhost:8002/hello,返回:hello im dev update,客戶端已經得到了最新的值。
每次手動重新整理客戶端也很麻煩,有沒有什麼辦法只要提交程式碼就自動呼叫客戶端來更新呢,github的webhook是一個好的辦法。
4、webhook
WebHook是當某個事件發生時,通過傳送http post請求的方式來通知資訊接收方。Webhook來監測你在Github.com上的各種事件,最常見的莫過於push事件。如果你設定了一個監測push事件的Webhook,那麼每當你的這個專案有了任何提交,這個Webhook都會被觸發,這時Github就會發送一個HTTP POST請求到你配置好的地址。
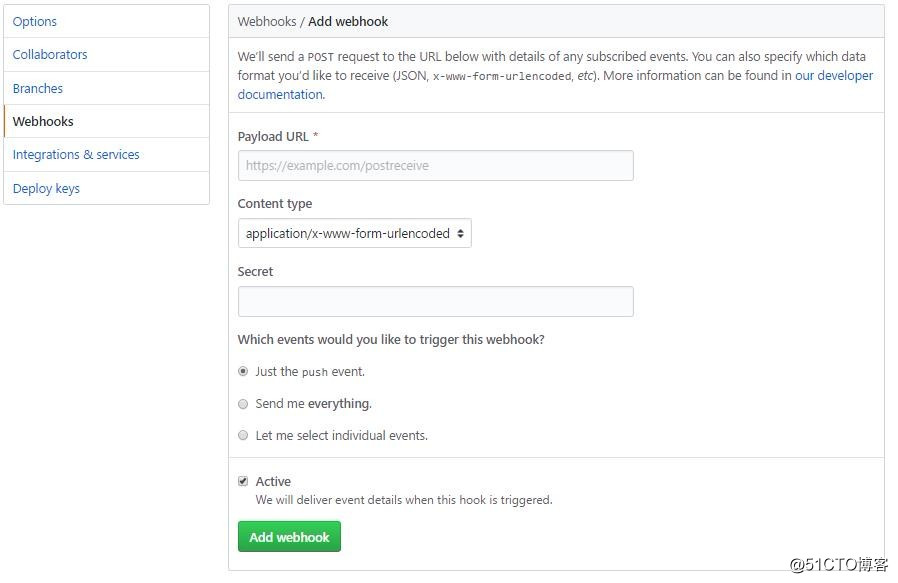
如此一來,你就可以通過這種方式去自動完成一些重複性工作,比如,你可以用Webhook來自動觸發一些持續整合(CI)工具的運作,比如Travis CI;又或者是通過 Webhook 去部署你的線上伺服器。下圖就是github上面的webhook配置。

Payload URL :觸發後回撥的URL
Content type :資料格式,兩種一般使用json
Secret :用作給POST的body加密的字串。採用HMAC演算法
events :觸發的事件列表。
events事件型別 描述
push 倉庫有push時觸發。預設事件
create 當有分支或標籤被建立時觸發
delete 當有分支或標籤被刪除時觸發
svn也有類似的hook機制,每次提交後會觸發post-commit指令碼,我們可以在這裡寫一些post請求。
這樣我們就可以利用hook的機制去觸發客戶端的更新,但是當客戶端越來越多的時候hook支援的已經不夠優雅,另外每次增加客戶端都需要改動hook也是不現實的。其實Spring Cloud給了我們更好解決方案,後面文章來介紹。
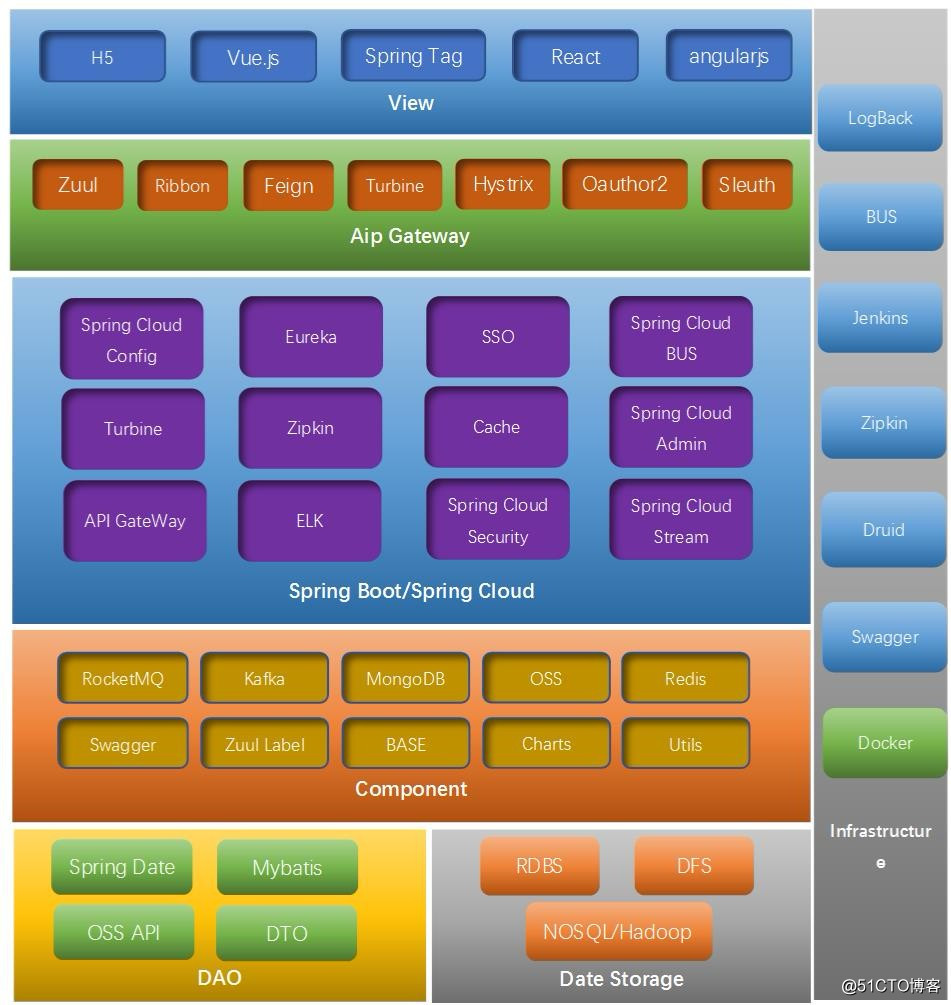
技術架構圖如下: