從頁面獲取form表單提交的資料
阿新 • • 發佈:2018-11-30
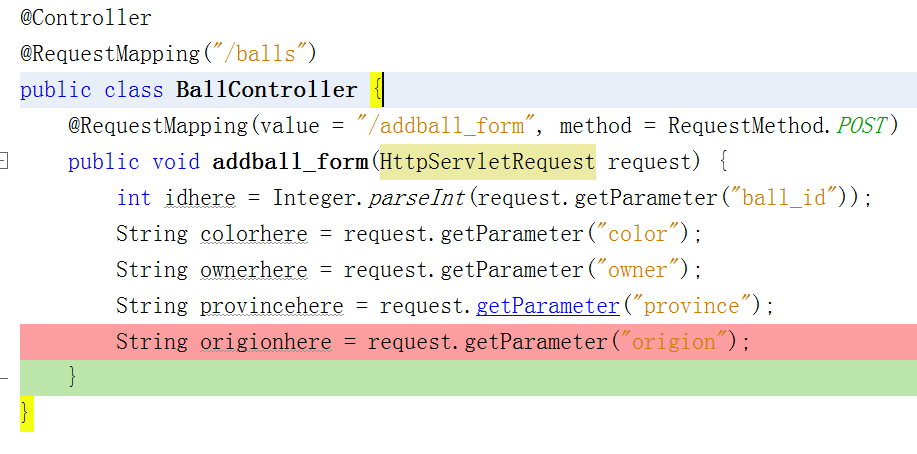
1 使用HttpServletRequest,方便靈活
頁面程式碼,使用action提交一個表單,裡邊有球的id,球的主人,球的顏色,所在省份,區域
<form action="balls/addball_form" method="post">
<table>
<tr><td> ____ID <input type="text" name="ball_id" /> </td> </tr>
<tr><td> 顏__色 <input type="text" name="color" /> </td> </tr>
<tr><td> 主__人 <input type="text" name="owner" /> </td> </tr>
<tr><td> 省__份 <input type="text" name="province" /> </td> </tr>
<tr><td> 行政區 <input type="text" name="origion" /> </td> </tr>
</table>
<input type="submit" value="提交">
</form>

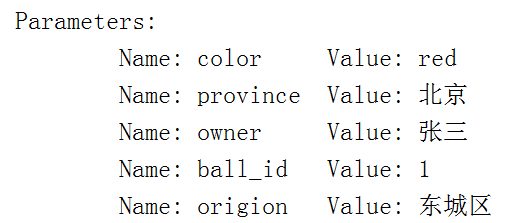
列印一下request,可以看到Parameters:

這樣有一個好處,就是form表單裡邊的欄位,完全可以自己隨便定義,而不需要和model中的屬性對應,
提取的時候,只要request.getParameter(這裡寫表單裡的欄位)就完事。使用很方便
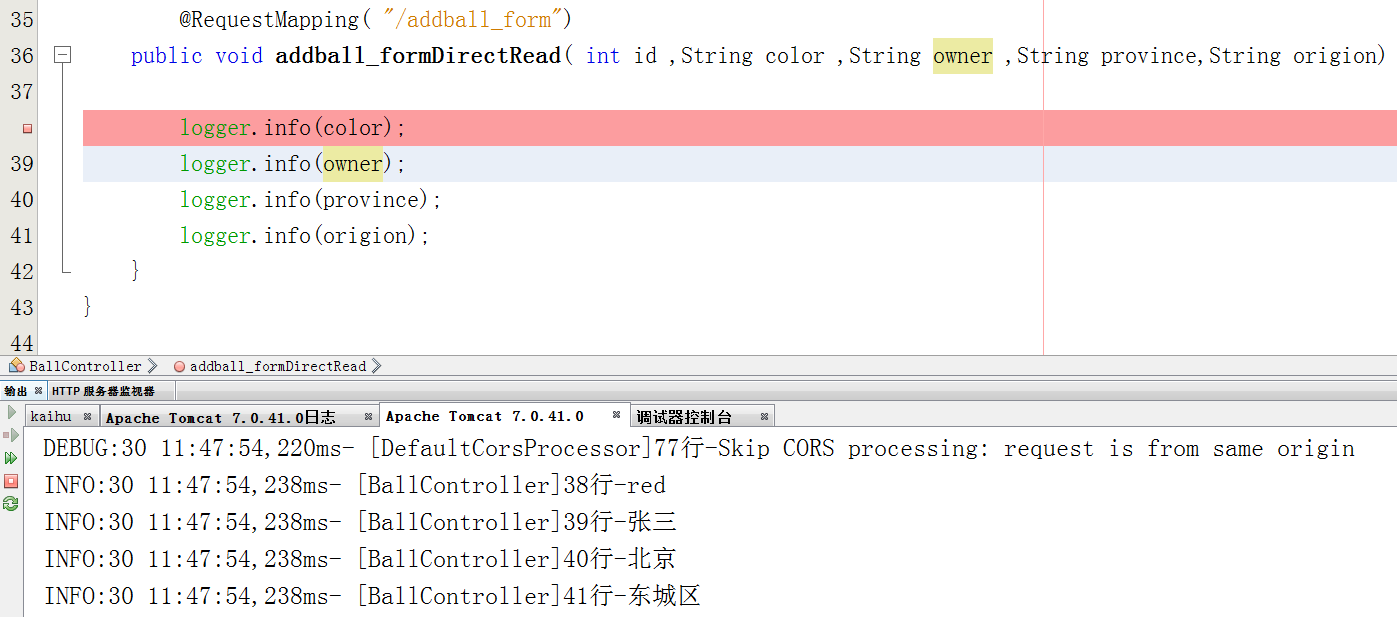
方法2 直接把表單的引數寫在Controller相應的方法的形參中
適合引數少的情況 比如登入

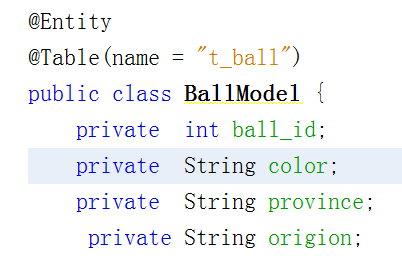
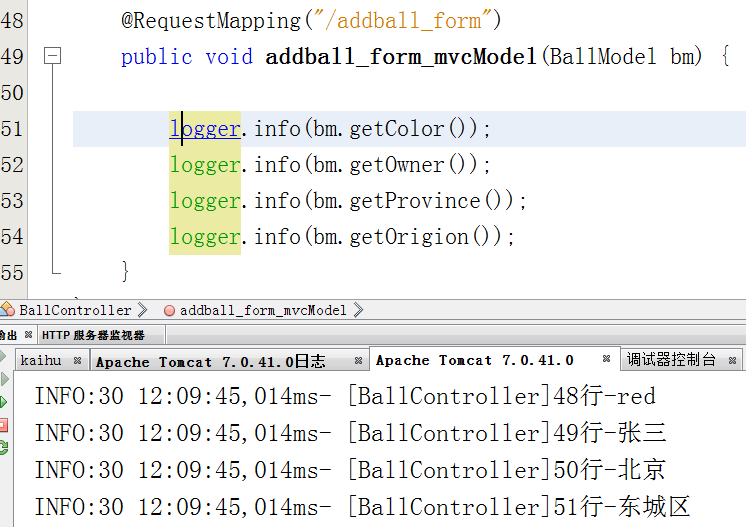
方法3 使用mvc的物件屬性自動封裝,也就是使用一個bean接收
頁面的輸入框,name要和model的屬性名相同
這是model

提交頁面就要把欄位改成model中的屬性名,測試結果

4.通過json資料接收
需要使用ajax,還沒學到
