ComBo Select可檢索下拉框的使用
阿新 • • 發佈:2018-11-30
1. 準備資料,封裝到list中(快取)
//單位選擇的下拉列表
UnitBO unitBO = SpringContextUtil.getBean(UnitBO.class);
List<Unit> unitList = unitBO.getUnitList();
setRequestAttribute("unitList",unitList);2.引入js和css
<link href="css/combo.select.css" rel="stylesheet" type="text/css" />
<script src="script/jquery.combo.select.js" 3.初始化下拉框顯示
$(document).ready(function () {
//自定義實現單位下拉框檢索
<c:forEach items="${unitList}" var="unit">
$("select[name='workUnit']").append("<option value='${unit.id}'>${unit.name}</option>");
</c:forEach>
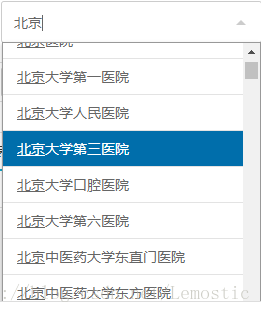
$("select[name='workUnit']").comboSelect();//jQuery外掛combo.select 最終顯示效果(可檢索)
Combo Select引用檔案百度雲盤檔案分享