6.完成一個靜態的頁面
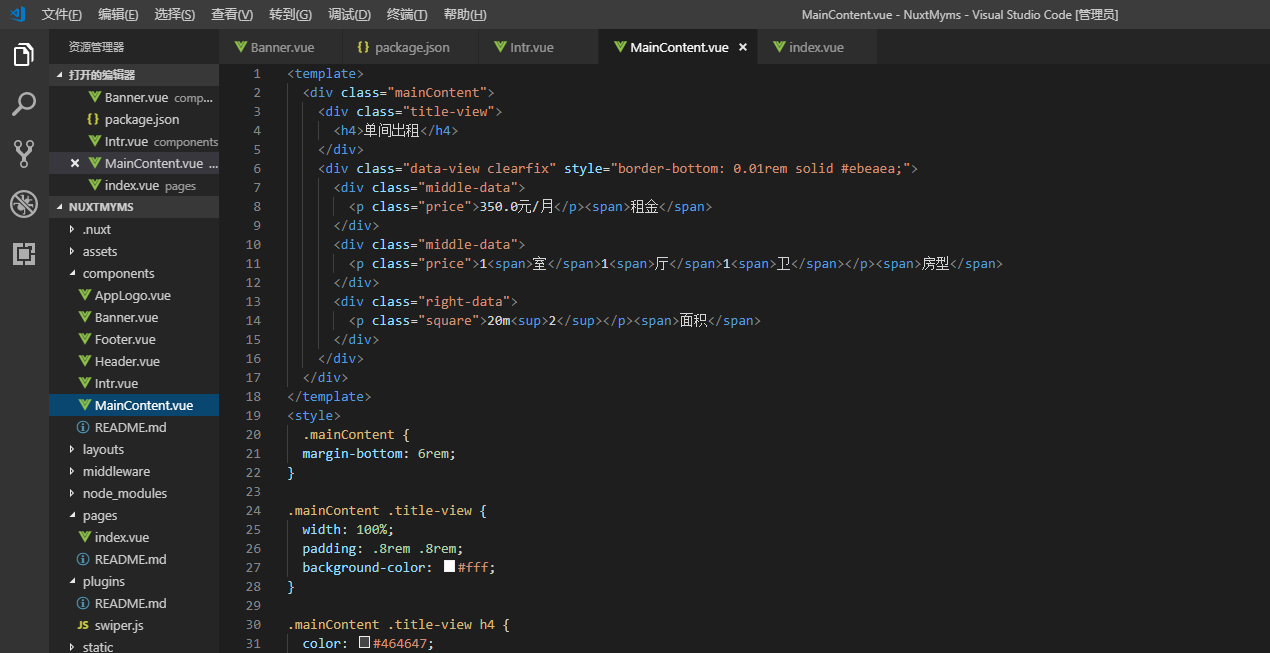
1.接下來新建/component/maincontent.vue

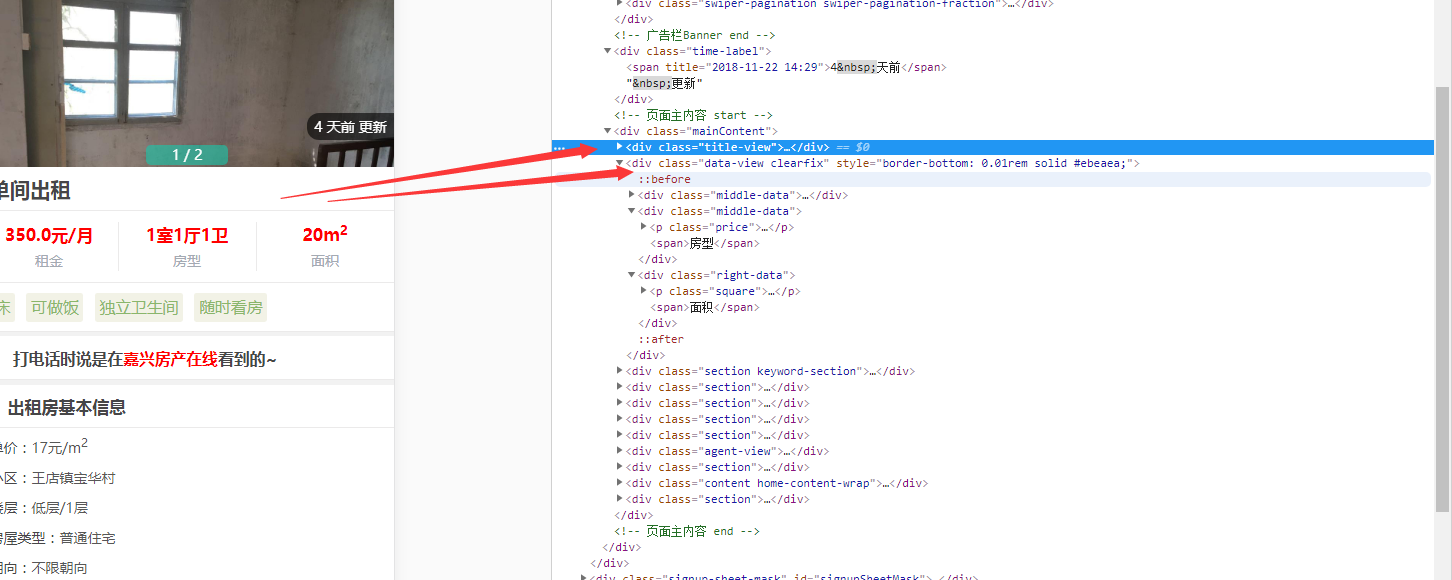
把這些html程式碼copy到maincontent.vue
發現格式比較難看,就格式化一下
2.外掛安裝 beautify,安裝後重啟vs,按F1 搜beaut,格式化html

把css copy過來 重新整理

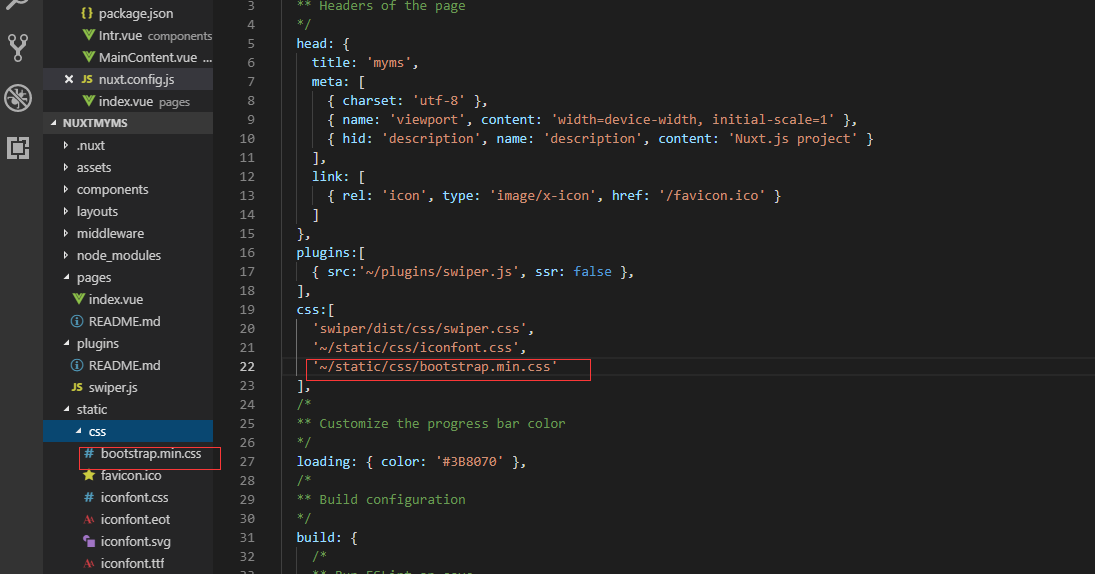
樣式有點問題。原來少了bootstrap.css,修改nuxt.confg.js增加bts

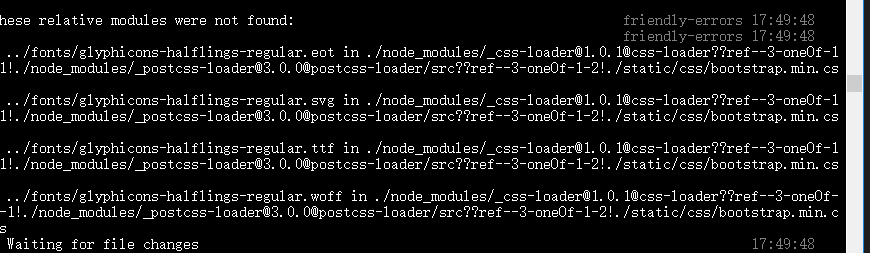
Npm run dev 發現報錯,原來bootstrap載入了字型 但專案裡沒有包含,

把字型copy過來放到目錄 重新npm run dev

正常了
接下來按照上面的方式,把剩下 的maincontent都完善起來。

這樣就把maincontent完成了,接下來把footer.vue也實現

這樣一個純靜態的nuxt+vue 就完成了,檢視原始碼

就會發現和純vue的區別,純vue是沒有文字的,所以對seo不利
相關推薦
6.完成一個靜態的頁面
1.接下來新建/component/maincontent.vue 把這些html程式碼copy到maincontent.vue 發現格式比較難看,就格式化一下 2.外掛安裝 beautify,安裝後重啟vs,按F1 搜beaut,格式化html 把css copy過來
從0開始寫一個基於Flutter的開源中國客戶端(6)——各個靜態頁面的實現
上一篇中我記錄了基於Flutter的開源中國客戶端的整體佈局框架的搭建,本篇記錄的是每個頁面的靜態實現,關於具體的資料載入和儲存,放在下一篇中記錄,希望自己在溫故知新的同時,能給Flutter初學者一些幫助。 在基於Flutter的開源中國客戶端中,使
html實戰之一(利用html+css做一個靜態頁面)
參照一般部落格的樣子,做了個超簡易版,先秀一下樣子 html1 很明顯主體部分是三個模組,頂部左側和右側div 寫的過程中客服的幾個問題: 1.參照了w3school的樣子,固定主體寬度,調整瀏覽器時,保持最小寬度 html { width: 966px; ba
Confluence 6 使用一個頁面為站點的默認頁面
Confluence如果你希望有更多的控制,你可以選擇一個 Confluence 的原始頁面為你的站點載入頁面來替換掉將用戶發到主面板中。請查 Configuring the Site Home Page 頁面來查看更多的信息。如果你的站點主要是針對用戶進行閱讀而不是對頁面進行編輯的話,使用一個載入頁面來替代
用python寫:完成一個員工管理系統 要求儲存員工的工號、姓名、年齡、性別、工資 1、員工錄入 2、查詢員工資訊 3、修改員工資訊 4、刪除 5、根據工號檢視 6、退出
完成一個員工管理系統 要求儲存員工的工號、姓名、年齡、性別、工資 1、員工錄入 2、查詢員工資訊 3、修改員工資訊 4、刪除 &nb
web前端練習6----登入靜態頁面
效果圖: 原始碼 <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <!
CSS完成一個帶跳轉功能的導航欄頁面
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>html學習筆記</title> <style type="text/css">
CSS完成一個帶跳轉功能的導航欄頁面(修改之前程式碼出現亂碼的情況)
1.右側的內容,設定每個標題的id <div class="right"> <h2 id="section-1">Html介紹</h2> <
新手如何利用工具做出一個好看的Web靜態頁面
這個網站是阿里巴巴向量圖示庫,在裡面可以找到各種各樣看起來棒棒的圖示,像我們這次的作業是電影購票系統,需要繪製放映廳的座位排布,而座位又有可選、不可選與已選三種狀態。如果自己嘗試用div標籤的background-color等等屬性來繪製的話既費力又不一定美觀,而在iconfont有大量的SVG圖片可以使用,
東拼西湊完成一個“前端框架”(6) - 按鈕
目錄 東拼西湊完成一個後臺 ”前端框架“ (1) - 佈局 東拼西湊完成一個後臺 ”前端框架“ (2) - 字型圖示 東拼西湊完成一個“前端框架”(3) - 側邊欄 東拼西湊完成一個“前端框架”(4) - Tabs頁 東拼西湊完成一個“前端框架”(5) - Tabs操作 東拼西湊完成一個“前端框架
一個檔案搞定Asp.net core 3.1動態頁面轉靜態頁面
最近一個Asp.net core專案需要靜態化頁面,百度查找了一下,沒有發現合適的。原因如下 配置麻煩。 類庫引用了第三方類,修改起來麻煩。 有隻支援MVC,不支援PageModel。 繼承ActionFilterAttribute類,只重寫了OnActionExecutionAsync,看似靜態化了,其實
大話移動app測試之有感——如何做好一個登陸頁面測試
以及 友好 設計 兼容 提示 移動app測試 業務 情況 需求 工作之余,經朋友介紹,了解到《大話移動app測試》。為了更好地做好測試,記錄更多的方法和測試思路。 在我們面試的時候,最常問了就是登錄頁面如何去測試了,接觸測試的人一定都會覺得很簡單,不就是兩個輸入框,
學習MVC之租房網站(十二)-緩存和靜態頁面
.html 控制臺 ron 在線教育 適合 取代 system caching 租房網站 在上一篇<學習MVC之租房網站(十一)-定時任務和雲存儲>學習了Quartz的使用、發郵件,並將通過UEditor上傳的圖片保存到雲存儲。在項目的最後,再學習優化網站性能的
asp .net 模板引擎 使用 Razor 生成html靜態頁面
property efault index returns true getprop pattern exc lec 剛開始不是理解 寫完之後 覺得還蠻簡單的 分為這幾個步驟 1.獲取頁面模板Html 2.獲取數據 3.解析模板和數據,生成靜態頁Html代碼 4.生成靜態
使用freemarker生成靜態頁面
urn 參數 ktr web-inf puts get out () jsp 一 說明 需要在spring mvc項目中加入下列包: <dependency> <groupId>org.freemarker</groupId>
HTML5+CSS3靜態頁面項目-PayPaul的總結
content 修改 一點 cal 微軟 eight 最好的 頁面 沒有 學習前端有一段時間了,一直在看書上的理論知識,而實戰項目卻很少。師兄常說,想要知道自己的實力有多少,知識掌握了多少,最好的方法就是去實踐了,實踐出真知嘛。於是決定在這個假期裏,主要是通過項目的實
奪命雷公狗---linux NO:37 linux下nginx的URL重寫或者偽靜態頁面
com linu .com usr gin 也有 sbin 技術分享 images 最終效果如下所示: 其實很簡單,首先在 html 目錄下創建一個test.php 的文件,如下所示: 然後使用vi打開他,寫份測試源碼,源碼如下所示: 然後保存退出,去到 /
aspx生成靜態頁面html 例子
.com .net path test ati data name bpa lose 原文發布時間為:2009-07-26 —— 來源於本人的百度文章 [由搬家工具導入]using System;using System.Data;using System.Configur
python使用Django制作第一個web頁面
conf idt com 技術分享 alt pan url 完成 port 第一步:打開pycharm,點擊File>New File 選擇Django,填寫完點擊Create創建如下圖: 第二步:項目名和應用名都寫的web,目錄列表如下: 第三步:將web目錄下
做前端靜態頁面可以用到的一些屬性
自身 設置 頁面 邊框陰影 邊框 borde color 外邊距 圓角 border-radius 邊框圓角 像素和百分比 box-shadow 邊框陰影 b
