單點登入之服務端配置(一修改埠)
1.開源單點登入系統CAS入門
1.1 什麼是單點登入
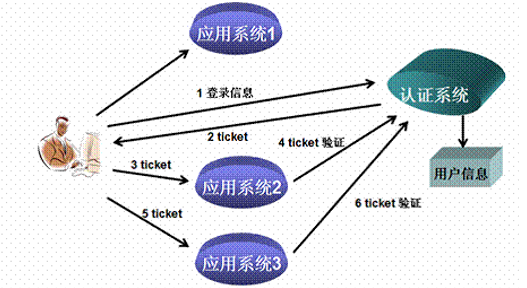
單點登入(Single Sign On),簡稱為 SSO,是目前比較流行的企業業務整合的解決方案之一。SSO的定義是在多個應用系統中,使用者只需要登入一次就可以訪問所有相互信任的應用系統。
我們目前的系統存在諸多子系統,而這些子系統是分別部署在不同的伺服器中,那麼使用傳統方式的session是無法解決的,我們需要使用相關的單點登入技術來解決。

1.2 什麼是CAS
CAS 是 Yale 大學發起的一個開源專案,旨在為 Web 應用系統提供一種可靠的單點登入方法,CAS 在 2004 年 12 月正式成為 JA-SIG 的一個專案。CAS 具有以下特點:
【1】開源的企業級單點登入解決方案。
【2】CAS Server 為需要獨立部署的 Web 應用。
【3】CAS Client 支援非常多的客戶端(這裡指單點登入系統中的各個 Web 應用),包括 Java, .Net, PHP, Perl, Apache, uPortal, Ruby 等。
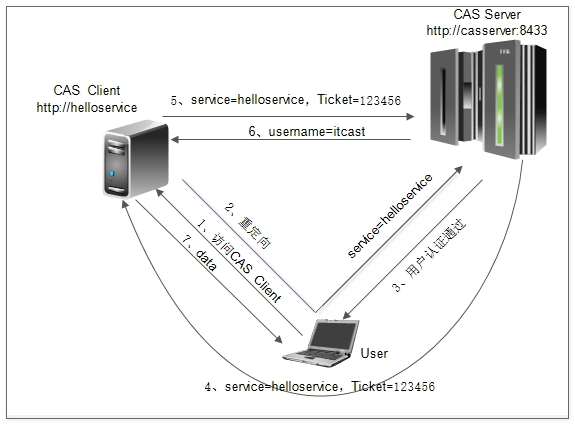
從結構上看,CAS 包含兩個部分: CAS Server 和 CAS Client。CAS Server 需要獨立部署,主要負責對使用者的認證工作;CAS Client 負責處理對客戶端受保護資源的訪問請求,需要登入時,重定向到 CAS Server。下圖是 CAS 最基本的協議過程:

SSO單點登入訪問流程主要有以下步驟:
1. 訪問服務:SSO客戶端傳送請求訪問應用系統提供的服務資源。
2. 定向認證:SSO客戶端會重定向使用者請求到SSO伺服器。
3. 使用者認證:使用者身份認證。
4. 發放票據:SSO伺服器會產生一個隨機的Service Ticket。
5. 驗證票據:SSO伺服器驗證票據Service Ticket的合法性,驗證通過後,允許客戶端訪問服務。
6. 傳輸使用者資訊:SSO伺服器驗證票據通過後,傳輸使用者認證結果資訊給客戶端。
https://blog.csdn.net/lld2002/article/details/46226437
ST:(service tickect) 用於驗證 CAS的客戶端是否是真正的客戶端。
TGT:使用者證明自己在CAS服務端登入過,存在cookie儲存起來的。
1.3 CAS服務端部署
Cas服務端其實就是一個war包。
博主已經整理好資源 下載直接用 連結:https://pan.baidu.com/s/188AWwMfREjaqo2fysZdHnA 在此用4.0.0版本
cas.war放入tomcat目錄下的webapps下。啟動tomcat自動解壓war包。瀏覽器輸入http://localhost:8080/cas/login ,可看到登入頁面
注:啟動登入成功之後務必把cas.war刪除掉

這裡有個固定的使用者名稱和密碼 casuser /Mellon
登入成功後會跳到登入成功的提示頁面
1.4 CAS服務端配置
1.4.1埠修改
如果我們不希望用8080埠訪問CAS, 可以修改埠
(1)修改TOMCAT的埠
開啟tomcat 目錄 conf\server.xml 找到下面的配置

將埠8080,改為89
(1)修改CAS配置檔案
(1)修改CAS配置檔案
修改cas的WEB-INF/cas.properties
server.name=http://localhost:89
CAS預設使用的是HTTPS協議,如果使用HTTPS協議需要SSL安全證書(需向特定的機構申請和購買) 。如果對安全要求不高或是在開發測試階段,可使用HTTP協議。我們這裡講解通過修改配置,讓CAS使用HTTP協議。1.4.2去除https認證
(1)修改cas的WEB-INF/deployerConfigContext.xml
找到下面的配置
<bean class="org.jasig.cas.authentication.handler.support.HttpBasedServiceCredentialsAuthenticationHandler" p:httpClient-ref="httpClient"/>
(2)修改cas的/WEB-INF/spring-configuration/ticketGrantingTicketCookieGenerator.xml這裡需要增加引數p:requireSecure="false",requireSecure屬性意思為是否需要安全驗證,即HTTPS,false為不採用
找到下面配置.
<bean id="ticketGrantingTicketCookieGenerator" class="org.jasig.cas.web.support.CookieRetrievingCookieGenerator"
p:cookieSecure="true"
p:cookieMaxAge="-1"
p:cookieName="CASTGC"
p:cookiePath="/cas" />
引數p:cookieMaxAge="-1",是COOKIE的最大生命週期,-1為無生命週期,即只在當前開啟的視窗有效,關閉或重新開啟其它視窗,仍會要求驗證。可以根據需要修改為大於0的數字,比如3600等,意思是在3600秒內,開啟任意視窗,都不需要驗證。引數p:cookieSecure="true",同理為HTTPS驗證相關,TRUE為採用HTTPS驗證,FALSE為不採用https驗證。
我們這裡將cookieSecure改為false , cookieMaxAge 改為3600
(3)修改cas的WEB-INF/spring-configuration/warnCookieGenerator.xml
找到下面配置
<bean id="warnCookieGenerator" class="org.jasig.cas.web.support.CookieRetrievingCookieGenerator" p:cookieSecure="true" p:cookieMaxAge="-1" p:cookieName="CASPRIVACY" p:cookiePath="/cas" />
值得注意的是:我們這裡將cookieSecure改為false , cookieMaxAge 改為3600
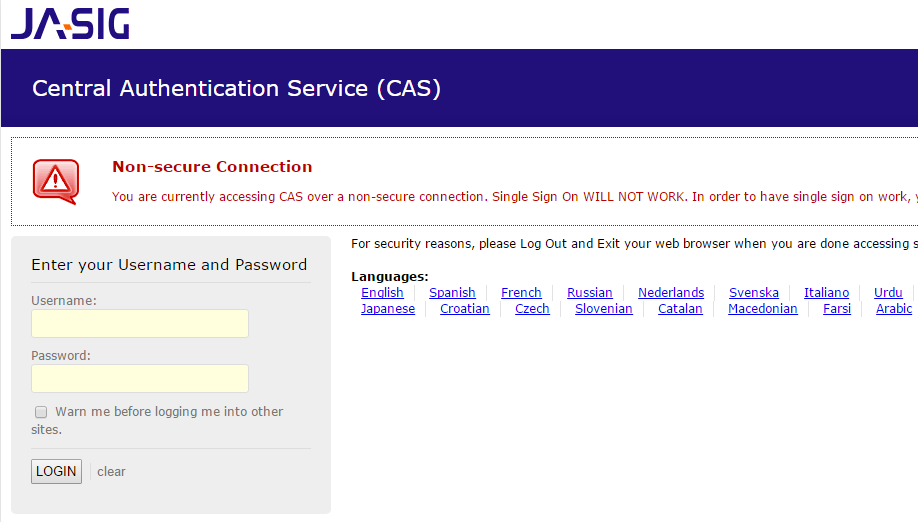
配置完http方式訪問之後頁面上的 提示還是存在的,如果我們之後會對登入介面樣式完全改版,所以可以不用管它。如果還是需要把它去掉的話,cas統一認證的登陸頁面位於:cas目錄/WEB-INF/view/jsp/default 資料夾裡,其中ui/casLoginView.jsp為登陸頁面。我們找到這段程式碼刪掉即可。
<c:if test="${not pageContext.request.secure}">
<div id="msg" class="errors">
<h2>Non-secure Connection</h2>
<p>You are currently accessing CAS over a non-secure connection. Single Sign On WILL NOT WORK. In order to have single sign on work, you MUST log in over HTTPS.</p>
</div>
</c:if>
1.開源單點登入系統CAS入門
1.1 什麼是單點登入
單點登入(Single Sign On),簡稱為 SSO,是目前比較流行的企業業務整合的解決方案之一。SSO的定義是在多個應用系統中,使用者只需要登入一次就可以訪問所有相互信任的應用系統。
我們目前的系統存在諸多子系統,而這些子系統是分別部署在不同的伺服器中,那麼使用傳統方式的session是無法解決的,我們需要使用相關的單點登入技術來解決。
token ticket.
1.2 什麼是CAS
CAS 是 Yale 大學發起的一個開源專案,旨在為 Web 應用系統提供一種可靠的單點登入方法,CAS 在 2004 年 12 月正式成為 JA-SIG 的一個專案。CAS 具有以下特點:
【1】開源的企業級單點登入解決方案。
【2】CAS Server 為需要獨立部署的 Web 應用。
【3】CAS Client 支援非常多的客戶端(這裡指單點登入系統中的各個 Web 應用),包括 Java, .Net, PHP, Perl, Apache, uPortal, Ruby 等。
從結構上看,CAS 包含兩個部分: CAS Server 和 CAS Client。CAS Server 需要獨立部署,主要負責對使用者的認證工作;CAS Client 負責處理對客戶端受保護資源的訪問請求,需要登入時,重定向到 CAS Server。下圖是 CAS 最基本的協議過程:

SSO單點登入訪問流程主要有以下步驟:
1. 訪問服務:SSO客戶端傳送請求訪問應用系統提供的服務資源。
2. 定向認證:SSO客戶端會重定向使用者請求到SSO伺服器。
3. 使用者認證:使用者身份認證。
4. 發放票據:SSO伺服器會產生一個隨機的Service Ticket。
5. 驗證票據:SSO伺服器驗證票據Service Ticket的合法性,驗證通過後,允許客戶端訪問服務。
6. 傳輸使用者資訊:SSO伺服器驗證票據通過後,傳輸使用者認證結果資訊給客戶端。
https://blog.csdn.net/lld2002/article/details/46226437
ST:(service tickect) 用於驗證 CAS的客戶端是否是真正的客戶端。
TGT:使用者證明自己在CAS服務端登入過,存在cookie儲存起來的。
1.3 CAS服務端部署
Cas服務端其實就是一個war包。
博主已經整理好資源 下載直接用 連結:https://pan.baidu.com/s/188AWwMfREjaqo2fysZdHnA 在此用4.0.0版本
cas.war放入tomcat目錄下的webapps下。啟動tomcat自動解壓war包。瀏覽器輸入http://localhost:8080/cas/login ,可看到登入頁面
注:啟動登入成功之後務必把cas.war刪除掉

這裡有個固定的使用者名稱和密碼 casuser /Mellon
登入成功後會跳到登入成功的提示頁面

1.4 CAS服務端配置
1.4.1埠修改
如果我們不希望用8080埠訪問CAS, 可以修改埠
(1)修改TOMCAT的埠
開啟tomcat 目錄 conf\server.xml 找到下面的配置

將埠8080,改為89
(1)修改CAS配置檔案
(1)修改CAS配置檔案
修改cas的WEB-INF/cas.properties
| server.name=http://localhost:89 |
1.4.2去除https認證
CAS預設使用的是HTTPS協議,如果使用HTTPS協議需要SSL安全證書(需向特定的機構申請和購買) 。如果對安全要求不高或是在開發測試階段,可使用HTTP協議。我們這裡講解通過修改配置,讓CAS使用HTTP協議。
(1)修改cas的WEB-INF/deployerConfigContext.xml
找到下面的配置
| <bean class="org.jasig.cas.authentication.handler.support.HttpBasedServiceCredentialsAuthenticationHandler" |
這裡需要增加引數p:requireSecure="false",requireSecure屬性意思為是否需要安全驗證,即HTTPS,false為不採用
(2)修改cas的/WEB-INF/spring-configuration/ticketGrantingTicketCookieGenerator.xml
找到下面配置.
| <bean id="ticketGrantingTicketCookieGenerator" class="org.jasig.cas.web.support.CookieRetrievingCookieGenerator" p:cookieSecure="true" p:cookieMaxAge="-1" p:cookieName="CASTGC" p:cookiePath="/cas" /> |
引數p:cookieSecure="true",同理為HTTPS驗證相關,TRUE為採用HTTPS驗證,FALSE為不採用https驗證。
引數p:cookieMaxAge="-1",是COOKIE的最大生命週期,-1為無生命週期,即只在當前開啟的視窗有效,關閉或重新開啟其它視窗,仍會要求驗證。可以根據需要修改為大於0的數字,比如3600等,意思是在3600秒內,開啟任意視窗,都不需要驗證。
我們這裡將cookieSecure改為false , cookieMaxAge 改為3600
(3)修改cas的WEB-INF/spring-configuration/warnCookieGenerator.xml
找到下面配置
| <bean id="warnCookieGenerator" class="org.jasig.cas.web.support.CookieRetrievingCookieGenerator" |
我們這裡將cookieSecure改為false , cookieMaxAge 改為3600
值得注意的是:
配置完http方式訪問之後頁面上的 提示還是存在的,如果我們之後會對登入介面樣式完全改版,所以可以不用管它。如果還是需要把它去掉的話,cas統一認證的登陸頁面位於:cas目錄/WEB-INF/view/jsp/default 資料夾裡,其中ui/casLoginView.jsp為登陸頁面。我們找到這段程式碼刪掉即可。
<c:if test="${not pageContext.request.secure}">
<div id="msg" class="errors">
<h2>Non-secure Connection</h2>
<p>You are currently accessing CAS over a non-secure connection. Single Sign On WILL NOT WORK. In order to have single sign on work, you MUST log in over HTTPS.</p>
</div>
</c:if>
