代孕_邵陽代孕
阿新 • • 發佈:2018-11-30
代孕_邵陽代孕█微信:138-0226-9370██████代孕包成功電詢顧問,代孕包男孩,供卵代孕,三代試管嬰兒選性別,供卵試管嬰兒,十年老品牌代孕公司,
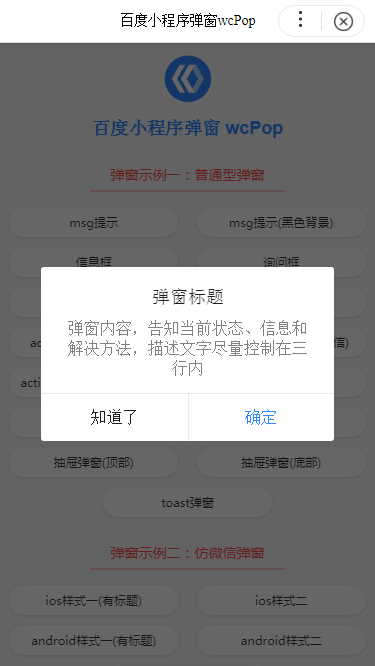
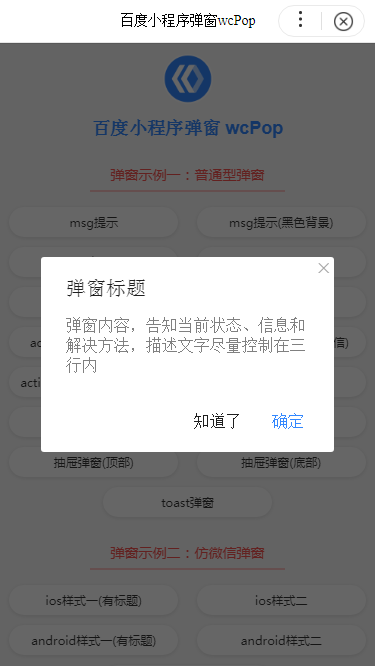
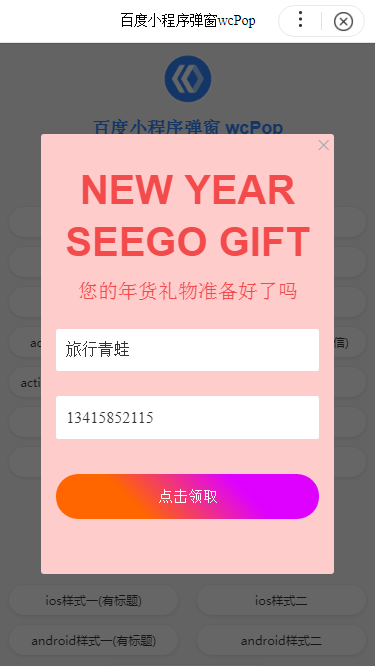
百度智慧小程式自定義彈窗元件wcPop|百度小程式model對話方塊|智慧小程式彈窗介面模板
最近百度也推出了自己的智慧小程式,如是就趕緊去試了下,官方提供的api還不是狠完整。而且官方提供的彈窗元件也不能滿足一些複雜展示場景,所以就自己動手封裝了個智慧小程式彈窗wcPop自定義模板外掛。
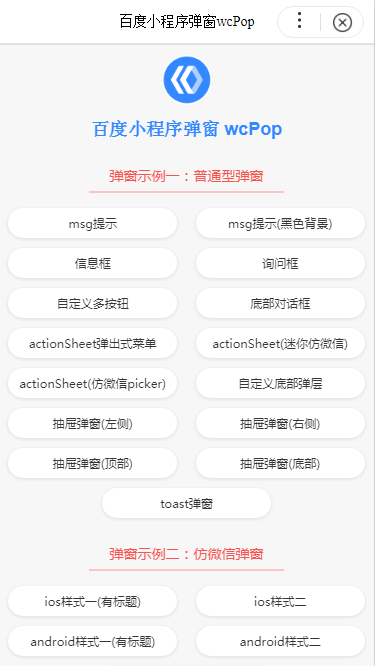
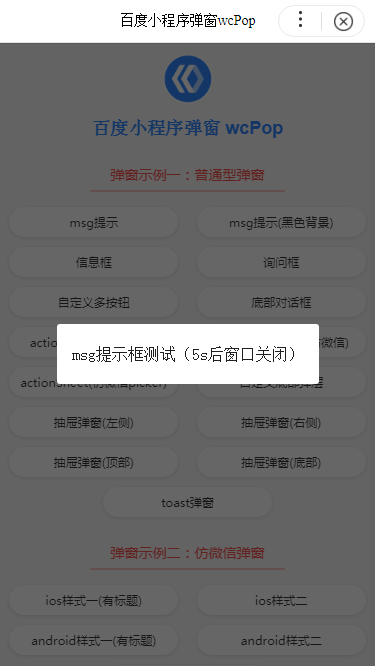
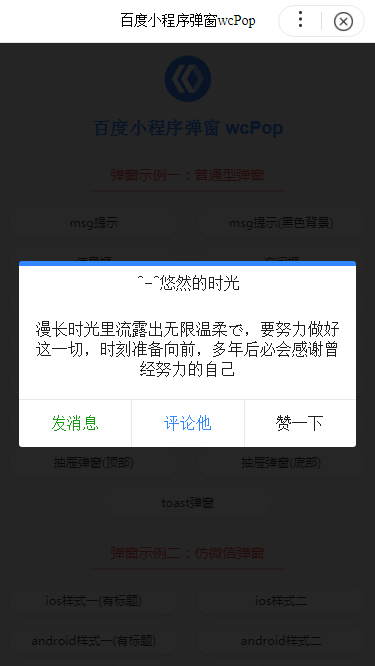
百度智慧小程式wcPop支援多種動畫展示形式,超精簡呼叫api,可自定義多按鈕事件,隨意自定義彈窗模板內容。

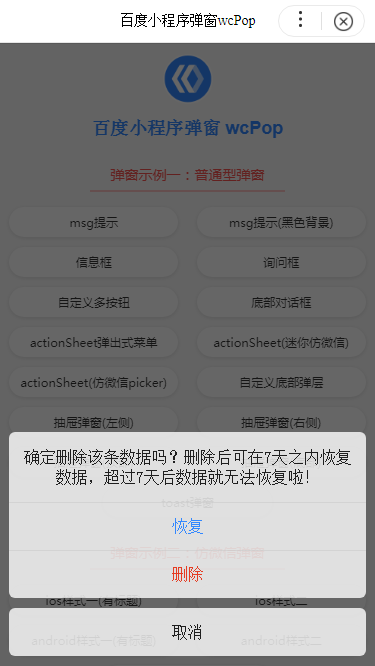
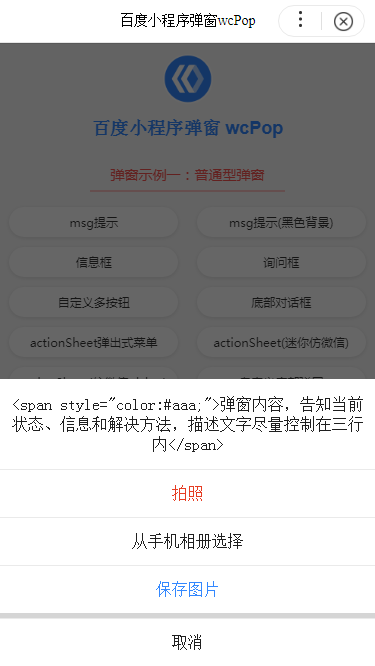
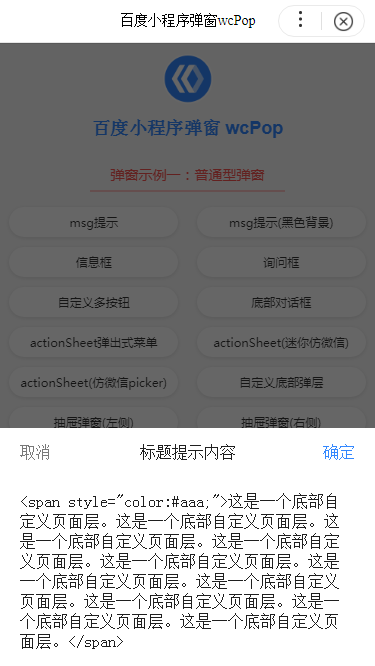
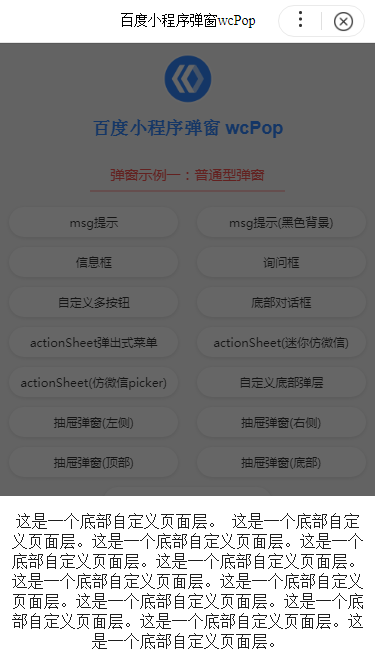
智慧小程式彈窗demo展示:













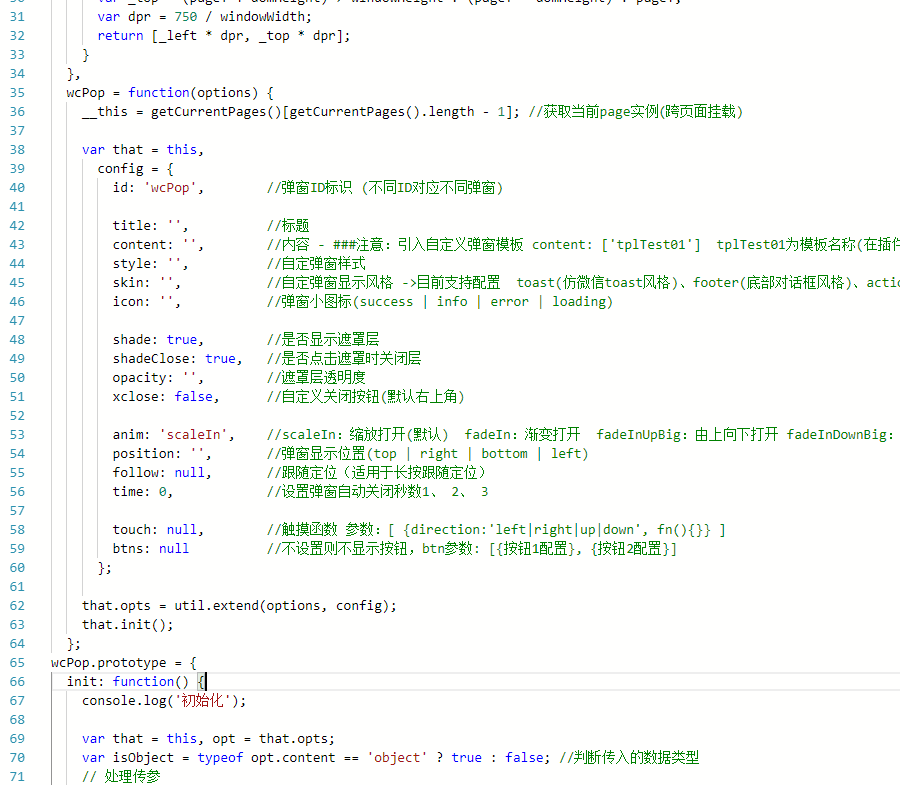
外掛呼叫api超簡潔,易於上手,只需在需要呼叫的頁面引入tpl.js即可:

/**
* @title 百度小程式自定義彈窗demo
* @Create andy
* @Timer 2018/11/29 23:50:45 GMT+0800 (中國標準時間)
* @bolg https://www.cnblogs.com/xiaoyan2017 Q:282310962 wx:xy190310
*/
// 引入外掛js
import {wcPop} from '../../utils/component/wcPop/tpl.js' 
