Git學習第(二)篇:Git建立本地倉庫並與GitHub遠端倉庫關聯
本文基於Windows系統進行相關的配置。
1、建立本地Git倉庫
上一篇文章Git學習第(一)篇:Git下載與安裝中已經介紹了Git下載和安裝的方法,並按照裡面的步驟完成了安裝,接下來需要建立本地倉庫
第一步,找到需要建立Git倉庫的專案資料夾,比如我的專案為html5,然後點選滑鼠右鍵,如下圖所示:
第二步,選擇Git Bash Here,以Git 命令列模式進行倉庫建立,滑鼠點選後出現如下介面:
第三步,輸入git init命令,進行倉庫初始化
此時在html5專案資料夾下建立了.git資料夾(預設為隱藏檔案)
第四步,執行git add .命令,將程式碼提交的倉庫中(只是新增到快取區),.代表新增資料夾下所有檔案
第五步,執行git commit -m "first commit" 把新增的檔案提交到版本庫,並填寫提交備註
到此,就完成了本地倉庫的建立和程式碼提交入庫。
2、建立遠端倉庫GitHub
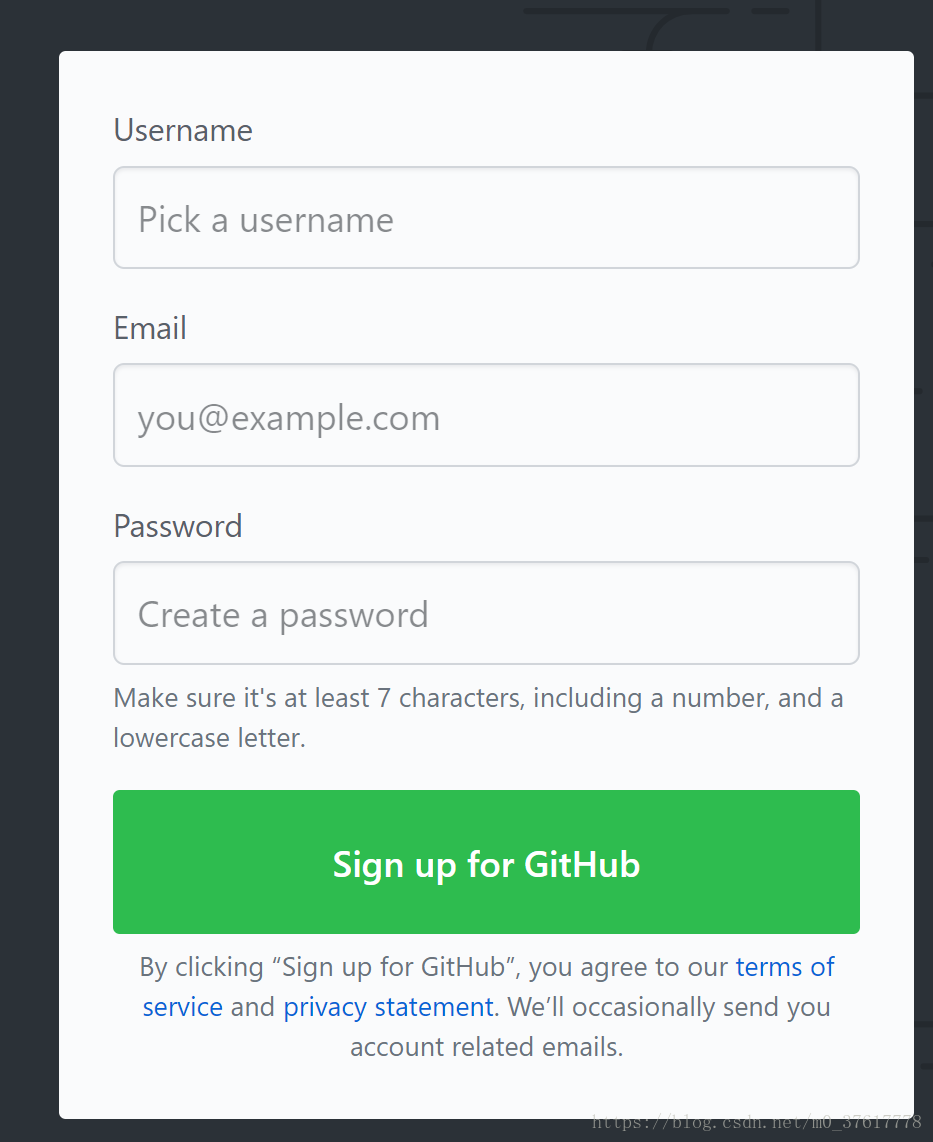
第一步,訪問GitHub網站https://github.com/,輸入使用者名稱,郵箱、密碼後,點選【Sign up for GitHub】進行註冊GitHub
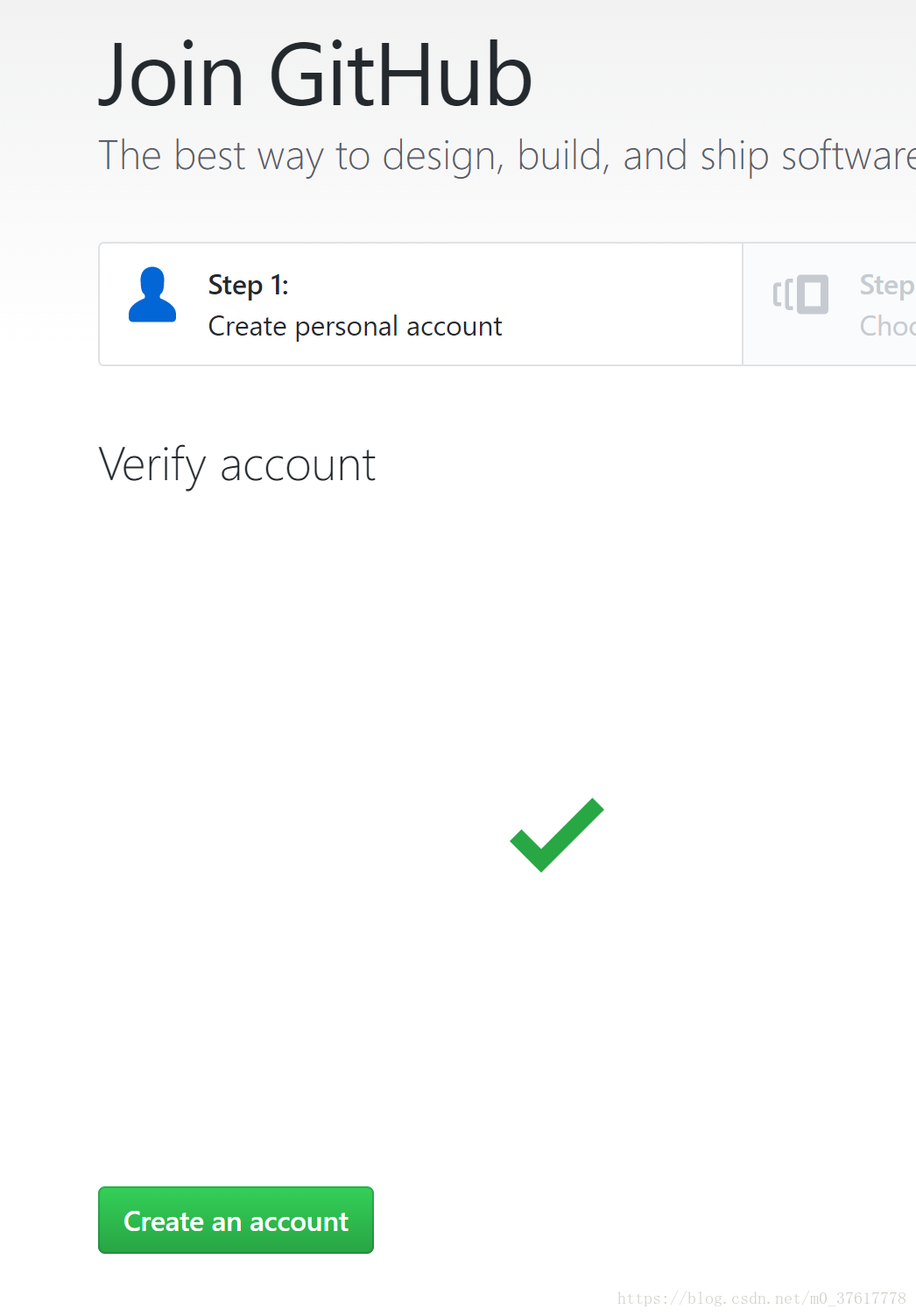
第二步,進行賬戶校驗,校驗通過後,點選Create an accout建立賬戶
第三步,選擇使用方式,如果支援專案私有的話需要收費,秉承開源理念,預設選中點選下方的確認按鈕後,就進入了GitHub歡迎主介面了。
第四步,驗證郵箱,包含驗證說明的電子郵件會發送到填寫的郵箱中,進行驗證後就可以開始建立儲存庫了。
第五步,建立儲存庫。
- 第一步,在右上角,單擊 +號然後選擇New repository,或左下角點選【New repository】按鈕
- 第二步,填寫儲存庫名稱和描述
Initialize this repository with a README這個選項我沒有勾選,因為我是想匯入一個已經存在的本地倉庫。
填寫完成後點選Create repository按鈕,建立html5儲存倉庫。
- 第三步,建立完成後會有一些場景使用示例,根據實際情況進行操作,如下圖所示:
3、本地倉庫匯入遠端倉庫
如果是將本地倉庫直接匯入到遠端倉庫中,遠端倉庫沒有任何分支和程式碼,只需要執行如下命令即可,
git remote add origin https://github.com/haijingli/html5.git
git push -u origin masterhttps://github.com/haijingli/html5.git為自己倉庫的https協議傳輸地址
第一次push的時候,加上-u引數,Git就會把本地的master分支和遠端的master分支進行關聯起來,以後的push操作就不再需要加上-u引數了
命令執行和GitHub push後的效果截圖:
至此,本地倉庫的程式碼就和遠端程式碼分支關聯起來了,之後只要在本地bash視窗中執行push命令就可以將程式碼同步到遠端倉庫了。