ECMAScript6(ES6)
阿新 • • 發佈:2018-11-30
一、ES6專案構建
ES6不能直接在瀏覽器執行。
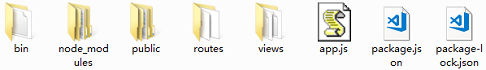
1、專案目錄建立

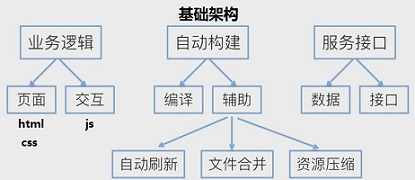
編譯:把ES6編譯為ES5,甚至ES3(IE6-8)。

(1)前端程式碼app
伺服器程式碼是通過node.js的express框架實現,所以模板中的檔案以.ejs為字尾,可以先當作.html使用。
(2)伺服器程式碼server
使用express腳手架前先安裝node,node -V,npm -V檢查是否安裝成功。
npm install -g express,npm install -g express-generator安裝express,express -V檢查是否安裝成功。
生成伺服器目錄和檔案:在server目錄下輸入“express -e .”,express是腳手架的命令,-e使用ejs模板引擎,.表示在當前目錄執行。

(3)構建工具
建立許多工的ds,如檔案的合併、指令碼的編譯、模板的自動更新等。有一個需要處理命令列引數,util放置常見的指令碼。
(4)根目錄下的檔案
package.json:專案安裝依賴包(npm install)時使用。可手動或自動建立(npm init)。
.babelrc:設定babel編譯工具的配置檔案。babel編譯時自動查詢該檔案,找不到則無法讀到配置。type nul>.babelrc
gulpfile.babel.js:gulp配置檔案。因為使用了ES6的語法,所以該檔名中多了.babel。
2、任務自動化(gulp)
減少人工操作,讓機器監聽所有操作,自動響應。
gulp提供很多外掛,完成各項任務task。https://www.gulpjs.com.cn/
3、編譯工具(babel、webpack)
babel:JavaScript編譯器
