jQuery的select2下拉框的搜尋功能(使用select2外掛,方便簡單)
阿新 • • 發佈:2018-11-30
第一步:
引入我們用使用的外掛
jquery:
select2:
css:
js:
第二步:
建立一個html頁面,body內容:
<div> <select class="singleSelect" style="width: 200px;"> <option value="">--請選擇--</option> <option value="">阿里</option> <option value="">阿姨</option> <option value="">江南</option> <option value="">杭州</option> <option value="">無錫</option> <option value="">上海</option> </select> </div>
第三步:
書寫js指令碼,呼叫我們的js方法
<script type="text/javascript">
$(document).ready(function() {
$('.singleSelect').select2();
});
</script>第四步:
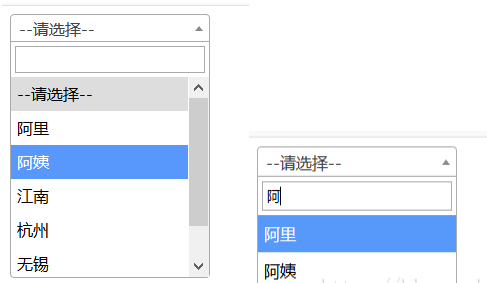
效果圖