總結一下vue裡一些小技巧
阿新 • • 發佈:2018-11-30
官方里的我就不細說了,自個擼文件就成,下面是實踐裡常用的幾個小技巧或者說是遇到的坑,若有錯誤望大家指正)
1、當用a標籤設定新視窗開啟頁面,設定url時,建議給href進行v-bind繫結,然後寫相對路徑即可,它預設會繼續走router-link相對路由那一套,沒必要在呼叫location的api獲取hostname,然後拼接字串。如圖:
2、元件和route使用$router.params.xx耦合度太高,可嘗試使用props解耦,操作如圖:

3、解決實際應用場景下重定向問題:
a、可以直接採用redirect的callbcak

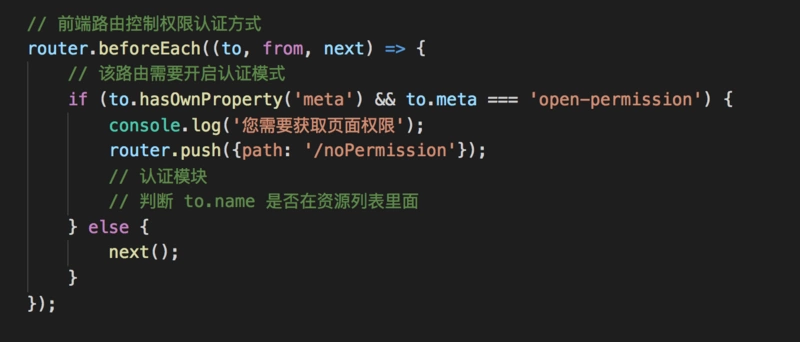
b、使用路由守衛:可採用全域性導航守衛或者元件內導航守衛

4、關於非同步載入路由,建議單獨提出一個asyncComponent.js檔案,1是為了方便元件管理,改個path改個細節真的超級方便,2來當元件過多時會顯得router.js內容非常擁擠,也不美觀。非同步引元件程式碼如下:

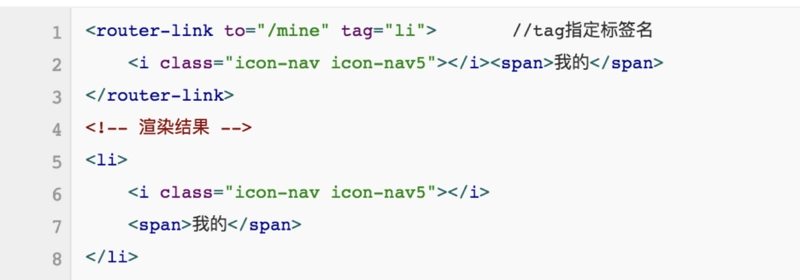
5、儘量減少dom層級,比如我們在模板裡寫路由跳轉時,雖說router-link預設為我們設定了一個a標籤,但是在實際場景可能不太實用,我們不訪使用tag這一屬性,直接上圖:

6、為了體驗,請給路由跳轉新增一些過渡效果,同操作其他標籤一樣,給router-view套一層transtion,如圖:

7、切記router.push的時候不要path和params一起用,params會失效,建議用query,如果非要用params,可以使用元件的name。而且一定要注意取資料的時候是route,不是router,千萬不要被坑了,打印出來可以發現route是本路由的資訊,而router是全域性的router資訊。
8、關於keep-alive,本人建議謹慎考慮
9、使用vuex儲存使用者資訊時,重新整理頁面會資料丟失,建議搭配localStorage。
10、後續還會有,一時半會兒也想不起來,到時候在加吧,。。
